To achieve a Responsive Web Applications, and an optimal viewing experience, you must use the Web Abstract Editor.
For extra flexibility in designing web application forms, it's possible to use either the HTML editor or the abstract editor for designing different parts in a form. Nevertheless, note that this isn't a good practice and you should avoid using the HTML editor to add a Responsive form inside. The other way around (the HTML editor inside a Responsive Form) could be acceptable in some cases. But these should be exceptional cases where there isn't another way to design the form.
As explained, you may decide to use the abstract editor, in addition to the HTML editor for the various parts in the web form that is designed.
This may be achieved through "nesting form layouts", which consists of including an HTML editor inside the abstract layout and vice-versa.
This could be useful when you need to create a responsive design on the basis of an HTML design.
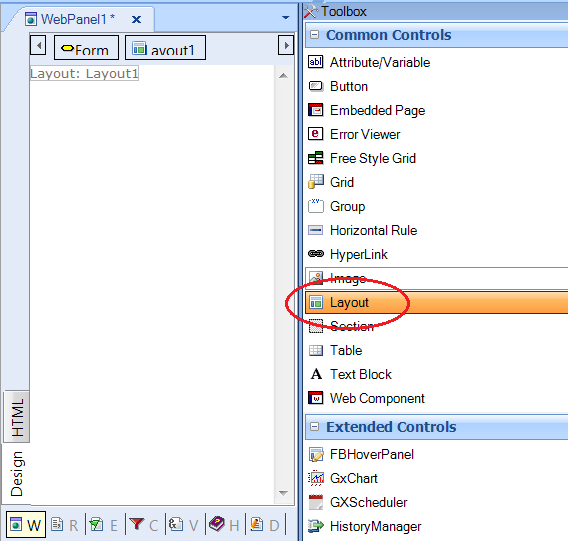
You may drag the Layout control into the form, in web forms edited with the traditional HTML editor.

Layout control dragged into the HTML form
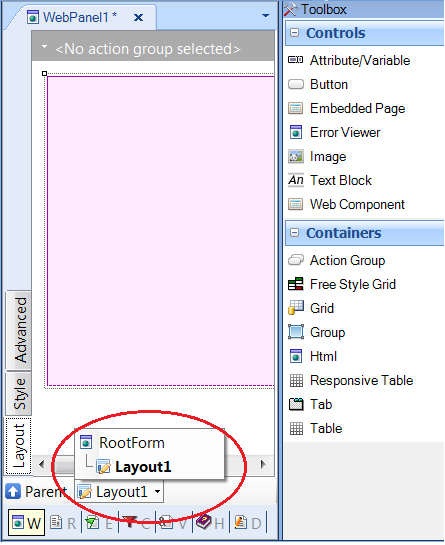
With a double click on the layout control, an abstract form will appear in the window's editor.

Layout to be edited
Note that, in the figure above, the Layout is the child node of a tree whose root is "Root Form".
You may navigate through the tree's nodes by clicking on the nodes.
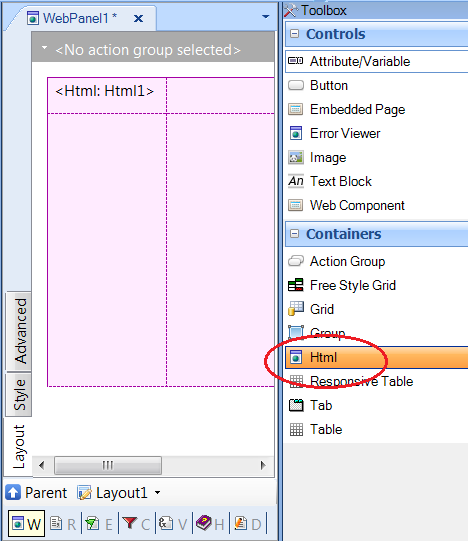
The
HTML container may be dragged from the toolbox to the abstract layout as shown in the figure.

HTML Container inside abstract layout
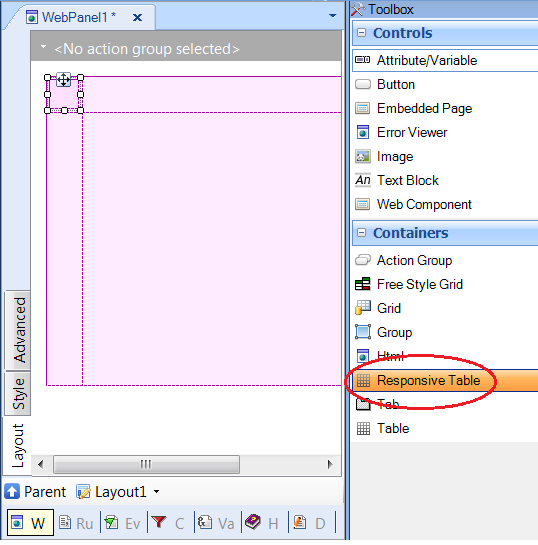
You can work with different Responsive Table in the abstract layout. This means that n responsive tables may be nested, all displayed in the same window of the editor.

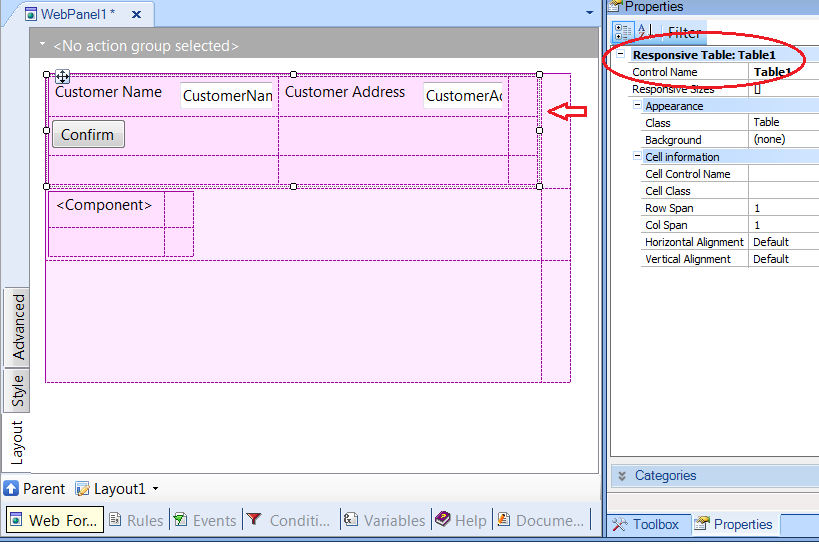
Responsive Table nested in abstract layout

Responsive Tables edited in the same abstract Layout
This enables you to easily design a Responsive web application with more flexibility, since each editor implies specific advantages and they may be used interchangeably.
The different layouts used in designing a single web form are represented on a tree structure. The tree of form layouts consists of nodes, which may be either an HTML layout or an abstract layout. This tree's Root form may be either an HTML or an abstract Layout.
You can only display one form layout in the web object's web form tab. The layout displayed depends on the selection made on the tree.
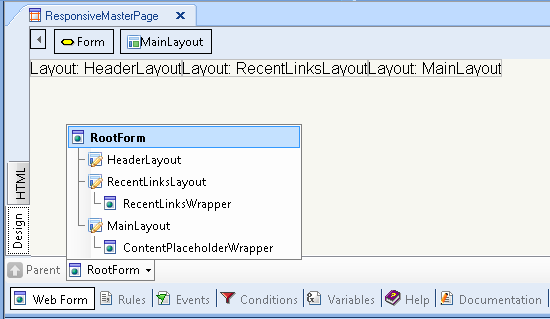
In the following example the "ResponsiveMasterpage" object has a main HTML form including three abstract editors.

ResponsiveMasterPage object web form
You can display the form in the web form tab by double clicking on any abstract editor, or by selecting the corresponding node in the tree.
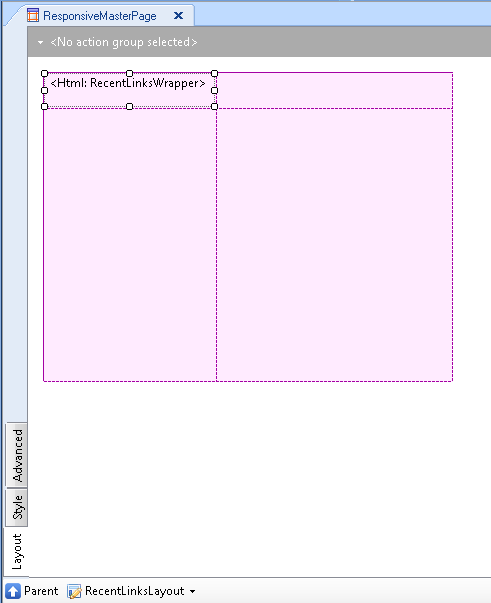
In this example, after selecting the "RecentLinksLayout" it is displayed in the web form tab.
Note that it contains a "RecentLinksWrapper", which is an HTML layout embedded in the abstract layout.

Abstract Layout containing HTML layout
You can edit the HTML Layout by double-clicking on it, or by selecting it from the tree.
There is no automatic conversion between the two forms. But to allow you more flexibility, there is the possibility of switching from one form to the other, as explained in these links:
Use HTML As Root Form
Add Html as Root Form menu option
Use Layout as Root Form
Add Layout as Root Form