GeneXus X Evolution 2 offers to developers the possibility to improve how validated inputs are shown on screen in web applications, making more visual attractive messages when displaying an "Msg" or an "Error" rule for example.
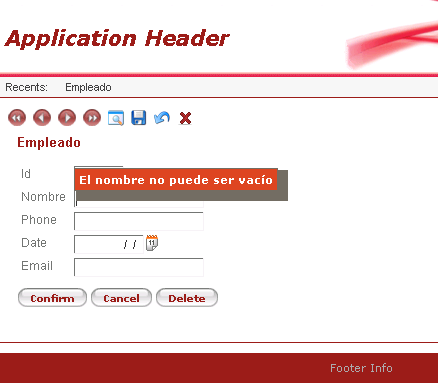
On GeneXus X Evolution 1 and before, the position of Error and MSG Rules that appear when a field gets validated can't be configured.

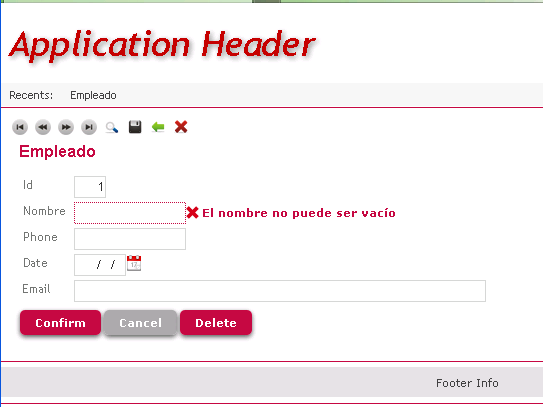
Now with this set of Properties, messages can now be customized in many ways, so information is better displayed and more attractive to final users. Here's an example:

As you can see, the message has been relocated to the right by default, the red background has also been removed and an Image was also added to the beginning of the message and it doesn't overlap any other control on screen. But this can also be configurated, so new possibilities for developers and designers to improve this aspect of the applications.
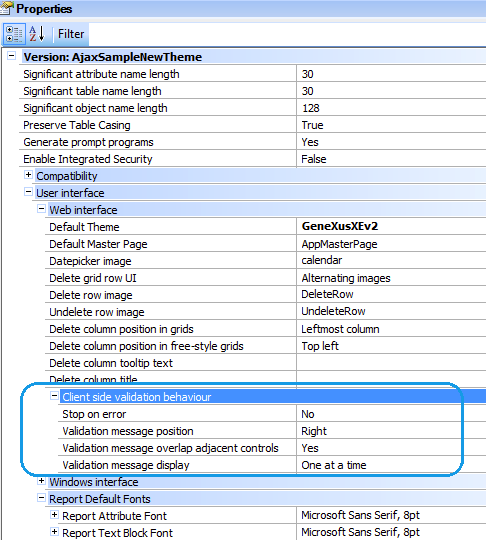
This new group of properties are under "Client Side Validation behaviour"

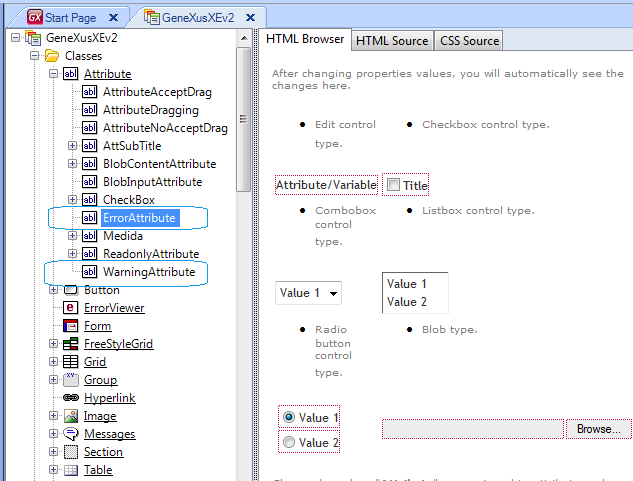
ErrorAttribute and WarningAttibute Nodes on Themes
Complementing this new set of features, on each GeneXus theme are two new nodes called ErrorAttribute and WarningAttribute which are used to edit every aspect of Error and Warning messages displayed by validation rules.
CSS properties define color, font masks, size, images, Etc. that can be configurated to this messages in order to enhace aesthetics of this validations.

See Also