Badges are a very common UI feature that
Apple users are used to seeing in almost every native application which has any of the Push Notifications or Local Notifications feature.

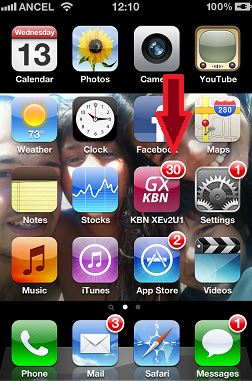
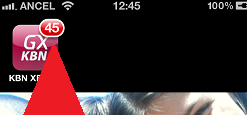
As you can see, there are five applications in this screen with the badge feature on and many more in which it is not activated. The badge feature shows a number above the app icon in white and red. It is typically used by the iOS native framework to show:
a. The number of unread emails you have on your inboxes.
b. New text messages in your SMS/iMessage application.
c. New upgrades available in the Apple App Store.
d. New iOS upgrades available.
e. And many more.
So, this feature is really useful and important if an application has push or local notifications and expects the user to react because it has recognized that some action is pending on the application.
This document is a simple tutorial to add this feature and some more related to an
Apple application generated with GeneXus.
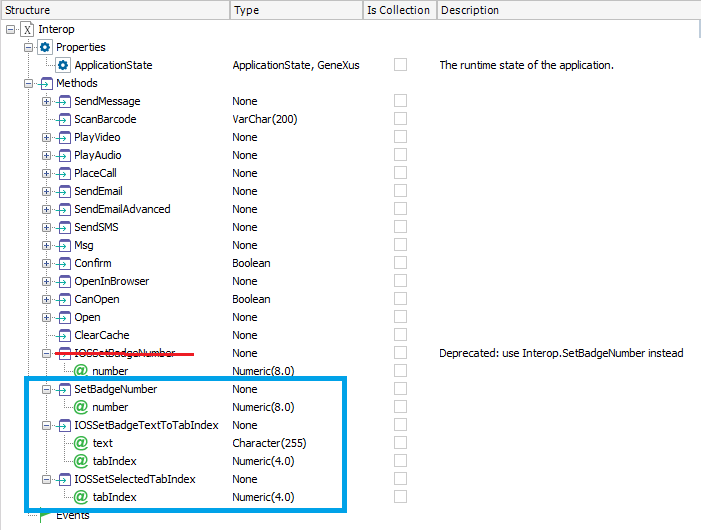
A few methods are provided in the Interop external object to enable and use this feature.

| SetBadgeNumber (Number) |
Sets the number to show over the application icon on the Home Screen of the iOS device. If the Number passed as a parameter is 0, the red badge icon should disappear. |
| iOSSetBadgeTextToTab (Text,TabIndex) |
Sets a text over the tab in the index passed as a parameter. This control is used for the tabs of a Dashboard, it is not valid for the tabs of a TabControl which is enabled by making drag and drop from the toolbar. The index starts at 1 from left to right. |
| iOSSetSelectedTabIndex (TabIndex) |
Sets the tab in the TabIndex position as active. The indexes start at 1 from left to right. |
This example uses a Menu object with 4-5 items and sets the Control to Tabs on the Dashboard properties.
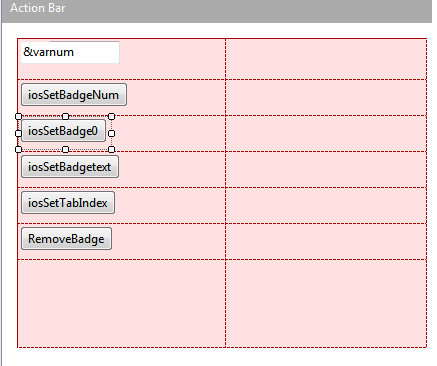
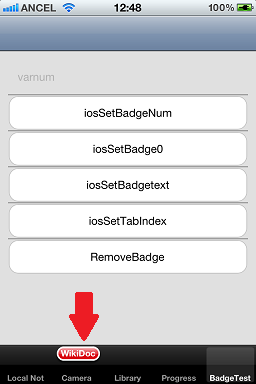
Create the following Panel object:

Event 'iosSetBadgetext'
Interop.IOSSetBadgeTextToTabIndex('test',2)
Endevent
Event 'iosSetTabIndex'
Interop.IOSSetSelectedTabIndex(3)
Endevent
Event 'RemoveBadge'
Interop.IOSSetBadgeTextToTabIndex("",2)
Endevent
Event 'iosSetBadgeNum'
Interop.SetBadgeNumber(&varnum)
Endevent
Event 'iosSetBadge0'
Interop.SetBadgeNumber(0)
Endevent
Add that Panel to the Dashboard and hit F5.
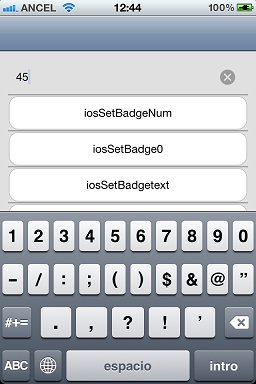
SetBadgeNumber()
Result:


iosSetBadgeText()
Result:

One of the most common uses of this feature is combined with Local and Push notifications. When a Notification is sent to the user, the badge number is automatically set to +1. So, when the user performs the action expected of the notification, the app should subtract one to the current badge number.
The subtraction is not automatically done yet, because the action performed after the notification has to be tracked by the application logic.
If this isn't done, the badge number over the app icon will never change and look like some notifications are pending.
Notes:
- In order to use the SetBadgeNumber method in iOS, you must include the remote notification background mode capability on the generated XCode project.