Guideline 1.1 Text Alternatives
They provide text alternatives for any non-text content so that it can be changed into other forms needed by users, such as large print, braille, speech, symbols or simpler language.
When an image is used on a website, their content and meaning need to be made available to people with disabilities, so consider the following checklist:
The alt attribute must always be present within an image element. For decorative images, you can use an empty alternate text if you want.
For people who are blind or vision-impaired and use screen readers to interpret information on a screen, the screen reader will read the alt text when the image receives focus.
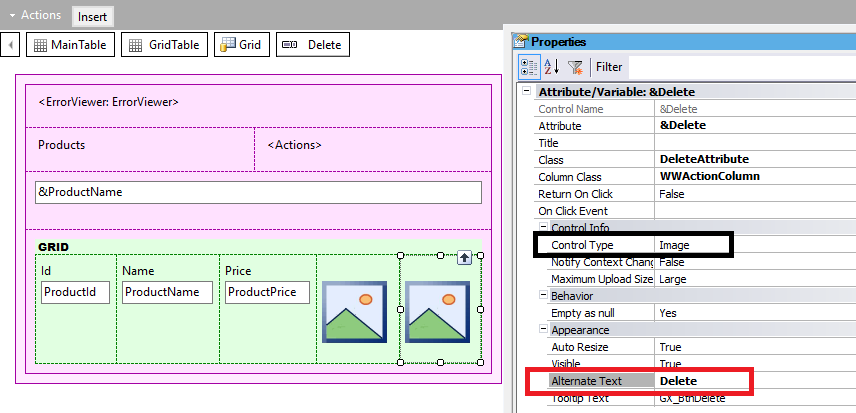
In GeneXus, use the AlternateText property, as shown in the image below:

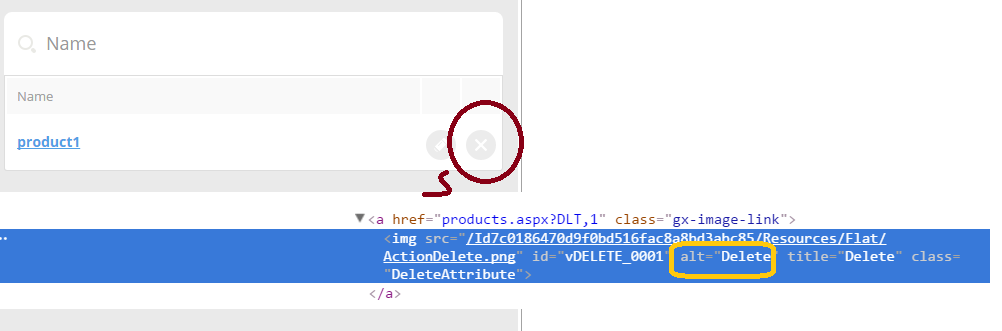
At runtime, the alt text is generated as follows:

In the case of multimedia files, add a description text of the file. See Guideline 1.2 Time-based Media: Provide alternatives for time-based media.
There are some exceptional situations where the alternative text is not necessary (or recommended):
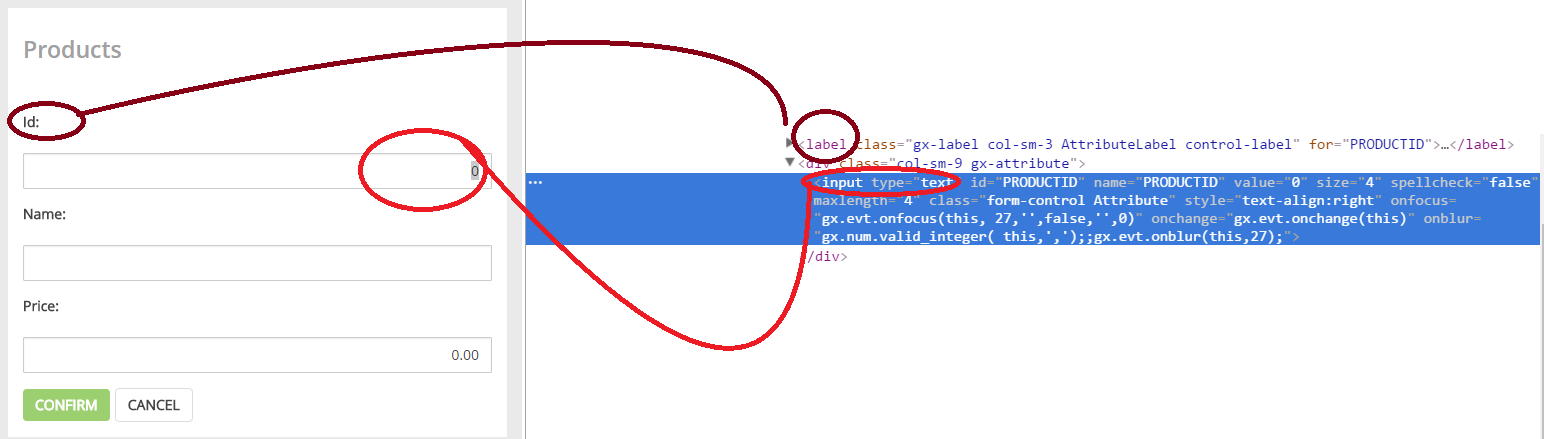
- Controls, Input: If non-text content is a control or accepts user input, then it has a name that describes its purpose.
- CAPTCHA: The difficulty in making a CAPTCHA image accessible is that providing a text alternative of the image, as required for screen reader users to understand the content, also supplies the answer to any bot.
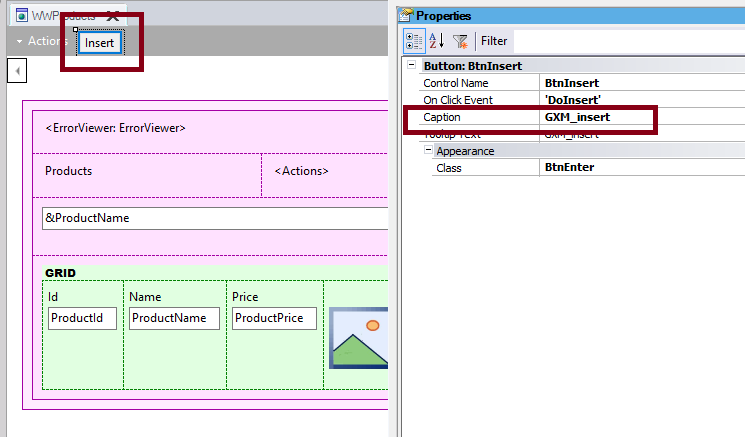
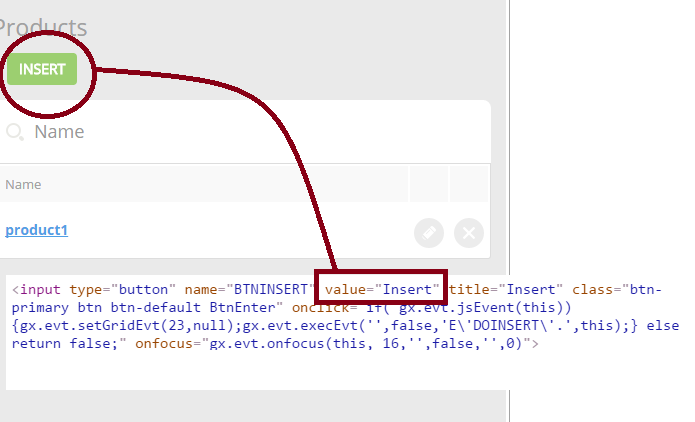
In GeneXus, the Caption property is used for giving a name for the button value.

At runtime, the HTML code is as follows:

See this WCAG20 guideline for more information.
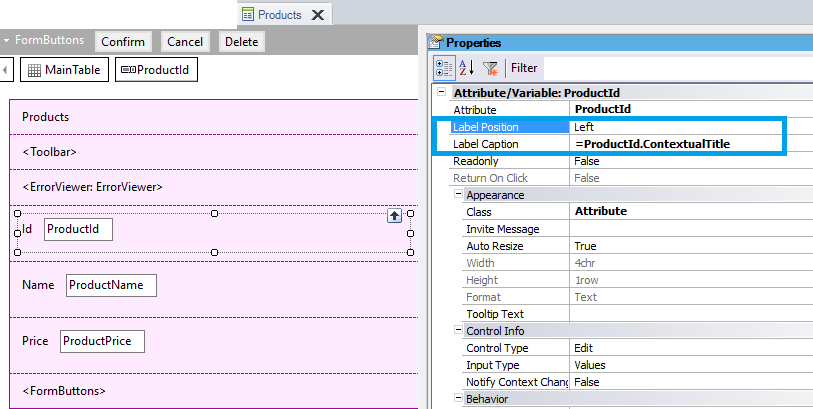
By default, when Responsive Web Design is used, input elements go with their labels in the default forms.
In addition, you can manage the elements' labels using the Label caption property and the Label Position property.

At runtime, the HTML code is as follows: