W3C Guideline 1.3 Adaptable
Create content that can be presented in different ways (for example, simpler layout) without losing information or structure.
The web page needs to be adaptable, regardless the underlying technology; so, consider the following:
In general, using Cascading Style Sheets (CSS) is recommended. GeneXus web applications use CSS to separate the page content and presentation, so the developer doesn't need to take any particular action regarding this requirement.
When adding text to the form, give the correct semantics to the text elements. Use headings, lists, emphasized text when necessary, using the corresponding HTML tags.
See Semantic Content property for more information about the topic.
Consider the following recommendations for HTML tables.
-
-
In GeneXus, you need to use the Abstract Layout in order to use DIV tags instead of TD tags for page layout.
Screen readers read row by row, from left to right. They do not work well with the RowSpan and ColSpan attributes; so, when using the table control do not use these properties in your table design.
As a rule of thumb, tables should be reserved for data and tabular information and not for page layout.
table headers to describe the table content.
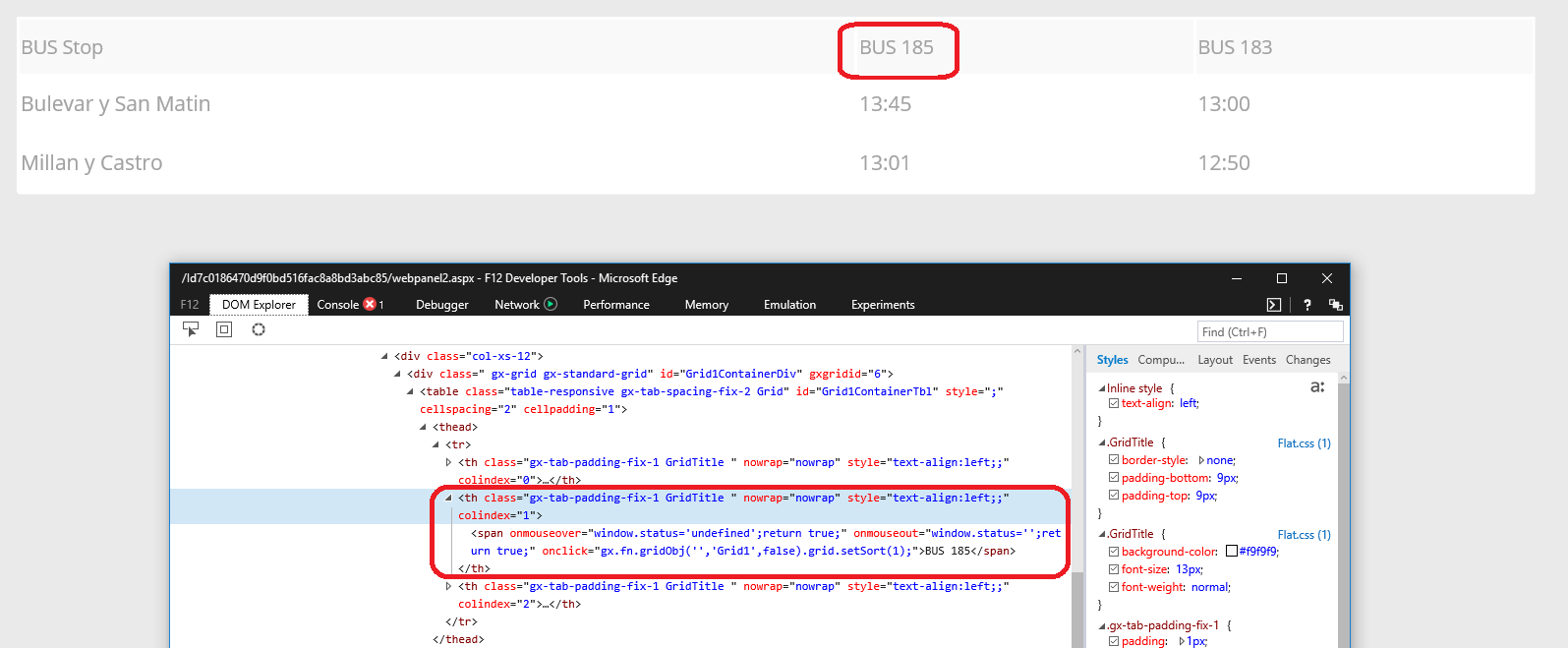
Consider a bus schedule that consists of a table with the bus stops listed vertically in the first column and the different buses listed horizontally across the first row. Each cell contains the time when the bus will arrive at that bus stop. The bus stop and bus cells have to be identified as headers for their corresponding row or column.
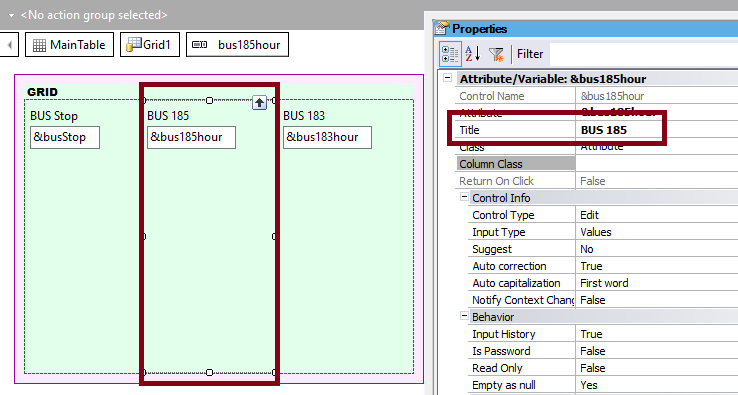
In GeneXus we use a grid to represent that bus schedule.
The Title property of the column attribute is translated to the header of the table column. So, the th tag (table header) is generated automatically.

This is how it's generated at runtime:

Now it's not possible to give a caption or a summary for tables. It can be implemented using an external javascript based on Jquery.
In order to associate the input fields with their labels, use the attributes Label caption property, which is available using the Abstract Layout.
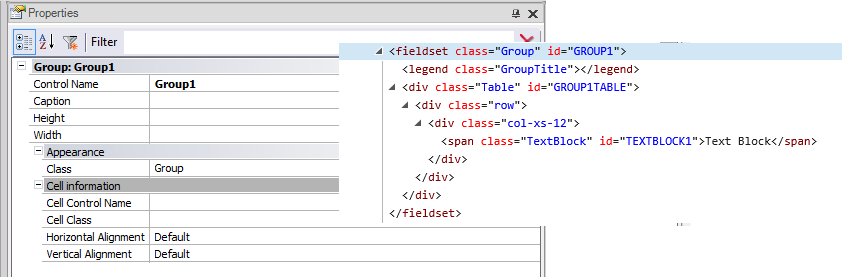
In addition, grouping the elements of the form which are related using fieldsets is recommended. In GeneXus, a fieldset is generated using the Group control.

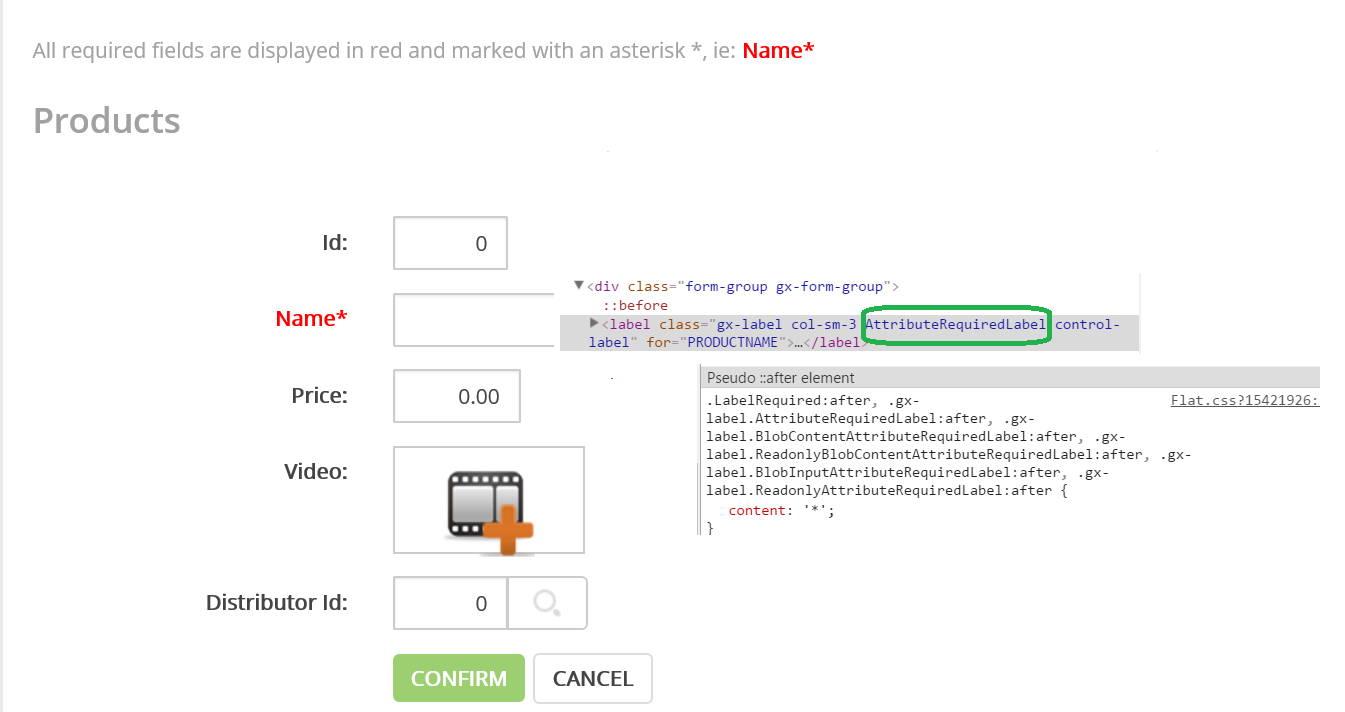
Consider a form that contains several required fields.
We decide that the labels for the required fields are displayed in red. In addition, at the end of each label is an asterisk character, *. The instructions for completing the form indicate that "All required fields are displayed in red and marked with an asterisk *", followed by an example.
In GeneXus, the text used for indicating that a field is required, is added to the label of the field using the Text Before and Text After content class property of the Textblock class in the Theme.