Allows reversing the direction of data loading in a Grid within web objects.
Objects: Panel, Web Panel, Work With
Generators: .NET, Angular, Java
Controls: Grid
Default value: False
When you set the value "True", it loads the grid data from bottom to top (in a common grid) and from right to left (in a horizontal grid).
Chat messaging systems are a relevant use case of Inverse loading. Its distinguishing features include:
- Bottom-to-Top Loading Order: messages are loaded in reverse direction; that is, from bottom to top in the conversation. The most recent messages are displayed at the bottom of the screen, which allows for quick viewing of the latest interactions.
- Swipe Down Pagination: Pagination is performed with a swipe down gesture, providing a smoother and uninterrupted user experience.
- Show First Page in Bottom Section on Refresh: When the end user refreshes the conversation, the first page is displayed in the bottom section. This ensures that new messages appear in the end user's field of view, allowing them to keep up with the conversation without the need to manually scroll up to see the most recent messages.
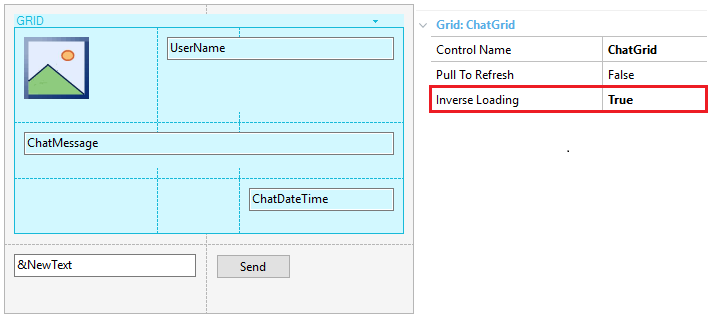
To create a simple chat user interface with GeneXus, follow the three steps below:
- Drag a Grid control from the GeneXus IDE Toolbox to the abstract layout (with the appropriate attributes/variables for your business logic).
- Drag a string variable to the bottom section of the layout. The purpose of this variable is to allow the end user to type new text and send it.
- On the right side of the text field, insert a button to send the messages.
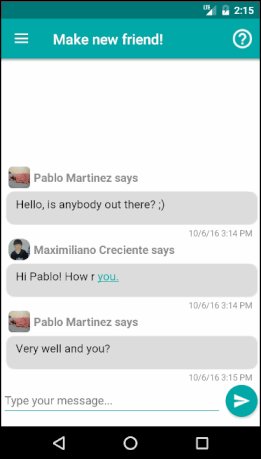
The most important action to achieve this design is to set the Inverse Loading property at the grid level to True. Lastly, the final result looks as shown below:

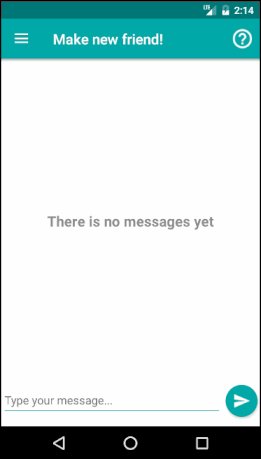
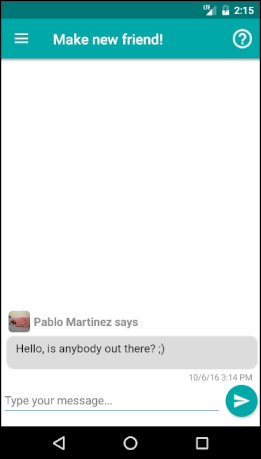
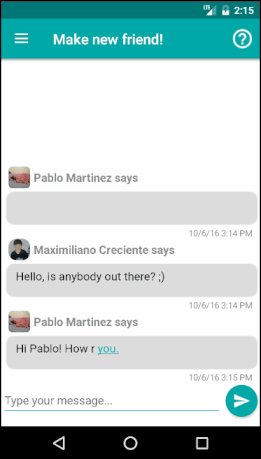
You can customize the appearance of the controls (sizes, positions, and colors) and, finally, achieve a user interface similar to the one shown below:

- In the Smart Devices generator, the following table describes the conditions that the grid must satisfy in order to achieve the inverse loading effect.
See SAC# 50169.
- When there are not enough grid items to fill the screen, the starting position of the loaded items is different in Android and iOS, to match the most common usage on each platform:
- In Android, grid items are shown at the bottom of the screen with empty spaces above them (like Hangouts, Allo, Messenger, or Telegram on Android);
- In iOS, grid items are shown at the top of the screen with empty spaces below them (like iMessage, WhatsApp, or Facebook Messenger on iOS).
- In web environments, for the Inverse Loading property to appear the grid must have infinite scrolling.
This property applies only at design time.
To apply the corresponding changes when the property value is configured, Build any object.