Any container (such as a Table, Flex, Canvas, Tab control, Group, Free Style Grid control) can be declared as a Slot in a Stencil.
Setting a container as a Slot allows you to edit/customize that part of the Stencil in each object where the Stencil is included.
To declare a container as a Slot in a Stencil, set the container’s Is Slot property to True.
After that, when you include the Stencil in a Panel, Web Panel, Component, etc., the Stencil Slot will only be initialized and you will be able to freely customize the Slot instance. The dynamic relationship with the Stencil will be maintained, but not with its Slots.
Consideration: The outer Table of the Stencil cannot be a Slot.
Cards typically have a title, a body, an image, and a set of actions. The content of the body will depend on the use of the card. Therefore, you can define the container for the content of the body as a Slot.
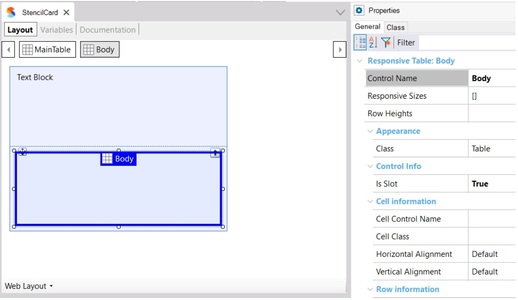
The following example shows a Stencil (called StencilCard). It contains a Responsive Table (called Body) and its Is Slot property is set to True.

The Stencil is included in a Web Panel. As explained before, the Slot will only be initialized and you will be able to customize it. On the other hand, the rest of the Stencil will be read-only in the object where it is included, and it will maintain the dynamism with the Stencil.
Is Slot property
Stencil object