The GeneXusUnanimo module contains different Design Systems, Stencils with different layouts, images, files, and domains that give you all the resources necessary to create your applications based on Unanimo design concepts.
To learn more about the design foundations of Unanimo, visit this page about the Unanimo project.

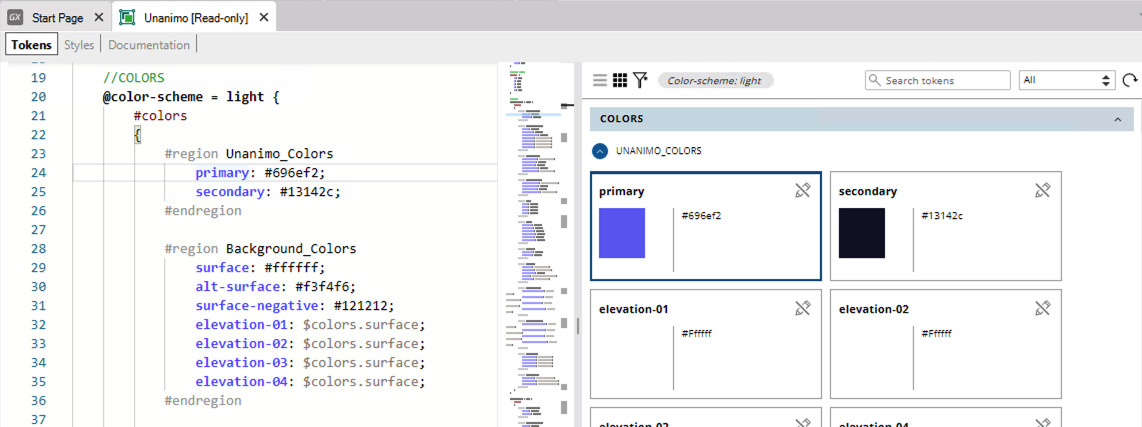
All the Tokens common to all Design Systems regardless of the platform are defined in Unanimo Design System.
These Tokens define not only the Color Scheme (dark & light) but also all the values used in the classes defined in the Styles section for each Design System. Then when you want to change the base colors, changing these Tokens will apply to all the platforms. Read this document to learn how to Customize Unanimo.

All Design Systems include in their Styles definition the imported GeneXusUnanimo.Unanimo Design System. In this way, all the Styles and Tokens defined in the Unanimo Design System that are common to all of them are imported.
- UnanimoControls contains all the styles applied in the User Controls distributed with Unanimo.
- UnanimoWeb contains all the styles to be used in web applications generated by .NET or Java.
- UnanimoMobile contains all the styles to be used in native mobile applications generated for iOS or Android.
- UnanimoAngular contains all the styles to be used in web applications generated by the Angular generator.