Defines the Design System object used to customize the GAM Backend style.
Generators: .NET, .NET Framework, Java
Level: Version
This property allows you to select your custom Design System based on Unanimo to be used in the GAM Backend.
The default value is none, which means that it takes the Design System that comes by default with the GAM Backend.
Note:
When the "Run GAM Backend" option is executed from the Build menu or you do a Build, the file \Web\GAMResources\English\GAMDesignSystem.css is edited to add the import to the Design System selected in the GAM Backend Style Override property for each different language.
This property applies only at design time.
Consider the following Design System:
styles NewKBGAM1 {
@import GeneXusUnanimo.UnanimoWeb;
}
Change the primary and secondary colors as shown below (based on the same tokens as Unanimo Design System):
tokens NewKBGAM1 (color-scheme:[light]|dark)
{
//COLORS
@color-scheme = light {
#colors
{
#region Unanimo_Colors
primary: #ECF269;
secondary: #388645;
#endregion
}
}
}
Select the Design System called "NewKBGAM1" in the GAM Backend Style Override property at the version level.
The file GAMDesignSystem.css is left with the following content (the changes made to the original file, which is distributed with the GAM compiled backend, are highlighted in bold):
@import "GeneXusUnanimo.UnanimoWeb.css";
@import "GeneXusReporting.QueryViewer.css";
@import "GeneXusReporting.DashboardViewer.css";
@import "GAMDesignSystem_Tokens.css";
/* gx-style-customization - start */
@import "../../Resources/English/NewKBGAM1.css";
/* gx-style-customization - end */
@layer GAMDesignSystem {
/* gx-css-import ignore - start */
/* gx-css-import ignore - end */
/* gx-css-user-controls - start */
/* gx-css-user-controls - end */
}
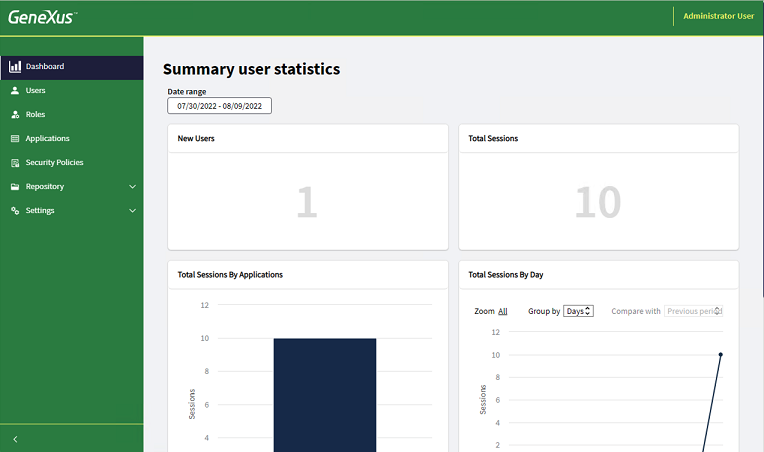
The GAM backend takes the style of the NewKBGAM1 Design System. It will look as follows:

No action is required to apply the corresponding changes when the property value is configured.