The abstract layout is built using the Web Abstract Editor and, compared with an HTML layout, it helps you to accomplish a Responsive Web Design (RWD) for the application in a more intuitive manner, among other benefits.
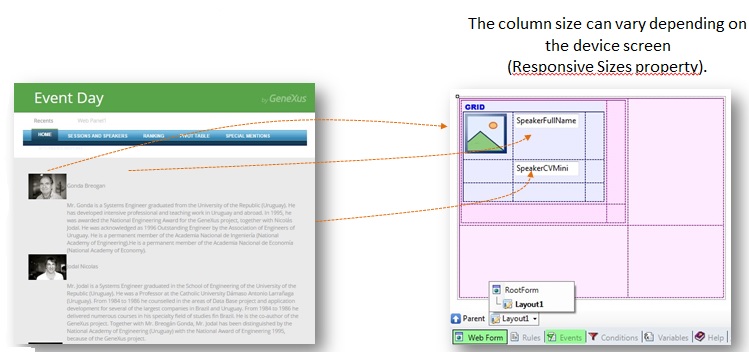
The control used in GeneXus to design a Responsive web application is called Responsive Table and it is the main control of the Abstract layout.
Frameworks like BootStrap provide a container that they call Grid. It is similar to a table but it adapts to the width of the screen in order to allow for a Responsive web design. Therefore, this container makes it possible to display the information in a way that is readable to the user regardless of the device or screen size.
The GeneXus Responsive Table is generated as a Bootstrap fluid grid.
Unlike the traditional Table control, responsive tables allow working with percentage-based designs which guarantee that the elements inside them will always adapt to the device screen. You can work with different Responsive tables in the abstract layout. This means that “n” responsive tables may be nested, all displayed in the same editor window.

- Positive impact on the generated code and its evolution, because as the definitions are more abstract, they give more freedom to the generators to optimize the generated code.
- There are several features that are only supported when working with Abstract Layout, like Responsive Web Design (RWD).
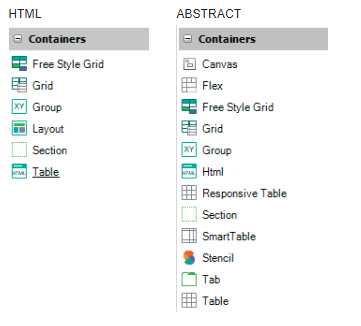
- There are several UI controls that are only supported when working with Abstract Layout, like the containers shown below (SmartTable, Canvas, Stencil, Tab), the Switch control, etc.

-
In addition, you save editing time when the form becomes more complicated in its structure, so, it lets you be more productive.
Layout control
Web Abstract Editor