Controls the alignment of the flex lines in the flex container.
| Center | Lines are packed toward the center of the flex container. |
| Flex End | Lines are packed toward the start of the flex container. |
| Flex Start | Lines are packed toward the end of the flex container. |
| Space Around | Lines are evenly distributed in the flex container, with half-size spaces on either end. |
| Space Between | Lines are evenly distributed in the flex container. |
| Stretch | Default value. Lines stretch to take up the remaining space. |
Generators: Android, Apple, Java, .NET
Controls: Grid, Table
This property applies when the Flex Wrap property is different from 'No Wrap' (that makes multiple lines in the flex container) and you want to align these lines. It is similar to Align Items property, but instead of aligning the embedded controls, it aligns the flex lines.
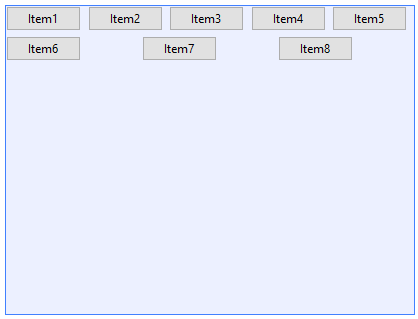
| Stretch value |
 |
| |
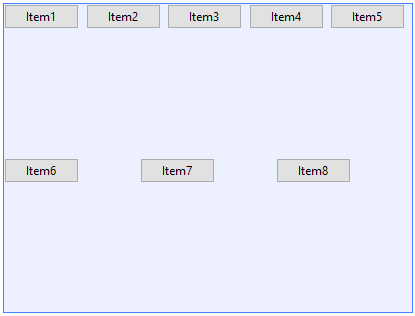
| Flex Start value |
 |
| |
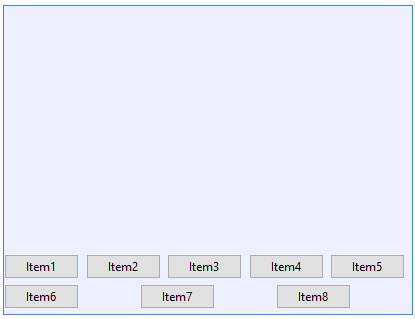
| Flex End value |
 |
| |
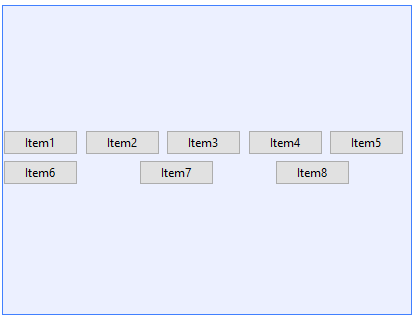
| Center value |
 |
| |
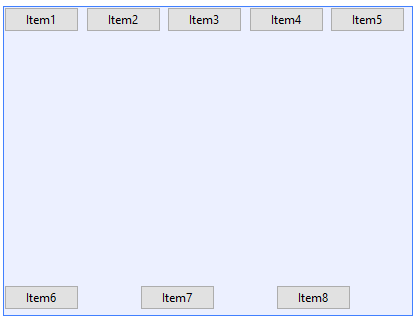
| Space Between value |
 |
| |
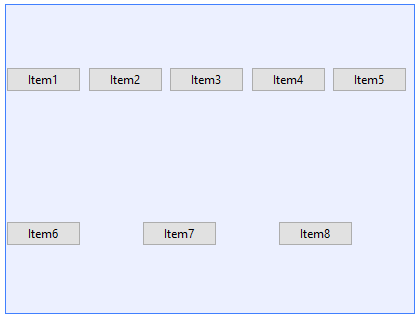
| Space Around value |
 |
Possible flex wrap options for setting the AlignContent property at runtime.
| Center |
Align lines center. |
| FlexEnd |
Align lines at the end. |
| FlexStart |
Align lines at the start. |
| SpaceAround |
Align lines content before, after and between items. |
| SpaceBetween |
Align lines with a space between items. |
| Stretch |
Stretch lines to fit the container. |
- This property does not have any effect with Flex Layout in Android.
This property applies both at run-time and at design-time.
This property is available since GeneXus 15 upgrade 12.