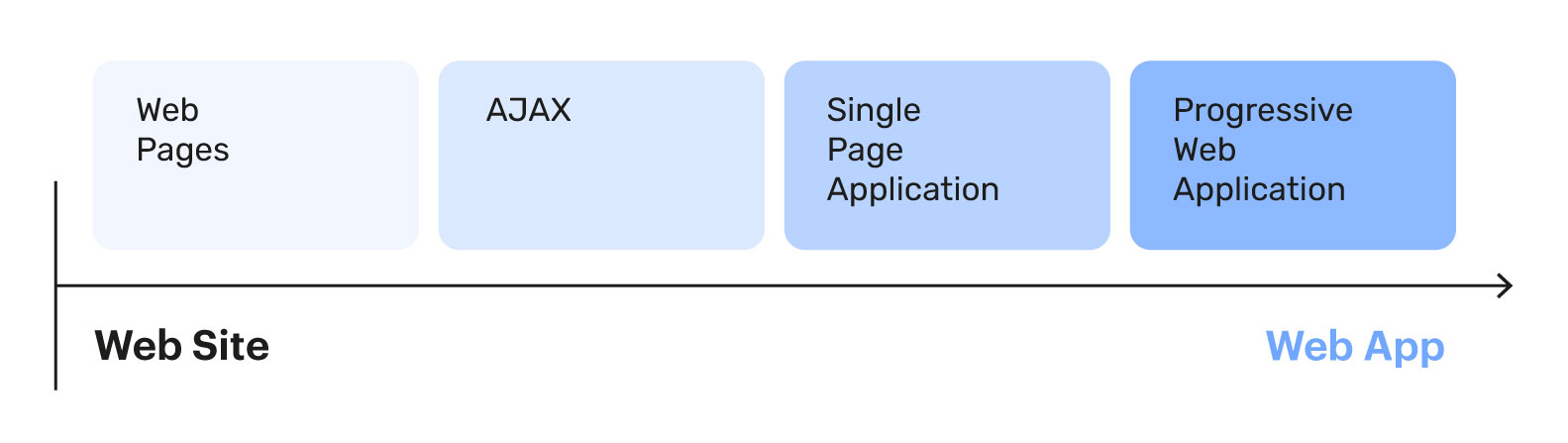
Web apps have evolved from web pages (where pages were submitted) to Ajax technology, SPA (Single Page Applications), and to current Progressive Web Applications.
So, GeneXus is evolving to support the latest features of Web apps by introducing the GeneXus Angular Generator.

Angular applications are a "one-page application"; that is, when the state is changed, the page is not reloaded. Instead, the Document Object Model (DOM) is modified to alter its content. Angular implements this by using a DOM virtual scheme and a state change detector, so that when the application state is altered, only the DOM is modified to the minimum necessary to reflect the change.
This table of contents describes everything you need to generate applications with the GeneXus Angular Generator.