Indicates the way in which an Accessible Name (label for an element) will be completed.
| Based on Control | The Accessible Name's value is taken from the description of a Text Block control. |
| Custom | The Accessible Name's value is entered directly by setting it. This is the default value. |
Generators: Angular, Android, Apple
Controls: Attribute/Variable, Button, Canvas, Flex, Grid, Image, Tab, Table
When the Accessible Name property is set to "Custom", the Accessible Name Custom property is offered to complete the Accessible Name.
When the Accessible Name property is set to "Based on Control", the Accessible Name Control property is offered to select the Text Block whose description will be used as the Accessible Name.
The following typical problems can be solved by using this property and its related properties:
When Button controls are used only with images and with empty Captions, they do not have a visible description for the action they represent to screen readers. Indicating an Accessible Name with the action they represent solves the problem.
When Button controls have captions that do not provide information about the action that is performed when the button is pressed, these controls do not correctly describe what they represent to screen readers.
An example of this is a "user configuration" button, where the Caption property of the button is the user's initials. Using "User Configuration" as the Accessible Name will allow screen readers to correctly understand the action the button performs when pressed, while visually maintaining the user's initials.
When using an Attribute/Variable control with properties Read only = False and Label Position = None, these controls do not have a visible description.
Adding the Accessible Name for these controls provides descriptions for them.
Containers that have Accessible Role = Region need to have an Accessible Name specified in order to describe the contents of the region. In this case, it is preferable to use the Accessible Name = "Based on Control" when the region description is contained in a Text Block control.
Notes:
- This property does not impact in any way the performance or functionality of the controls in which it is used; it only provides semantics for them.
- Note that the Accessible Role property mentioned in the documentation is not available on Android and Apple platforms.
This property applies only at design time.
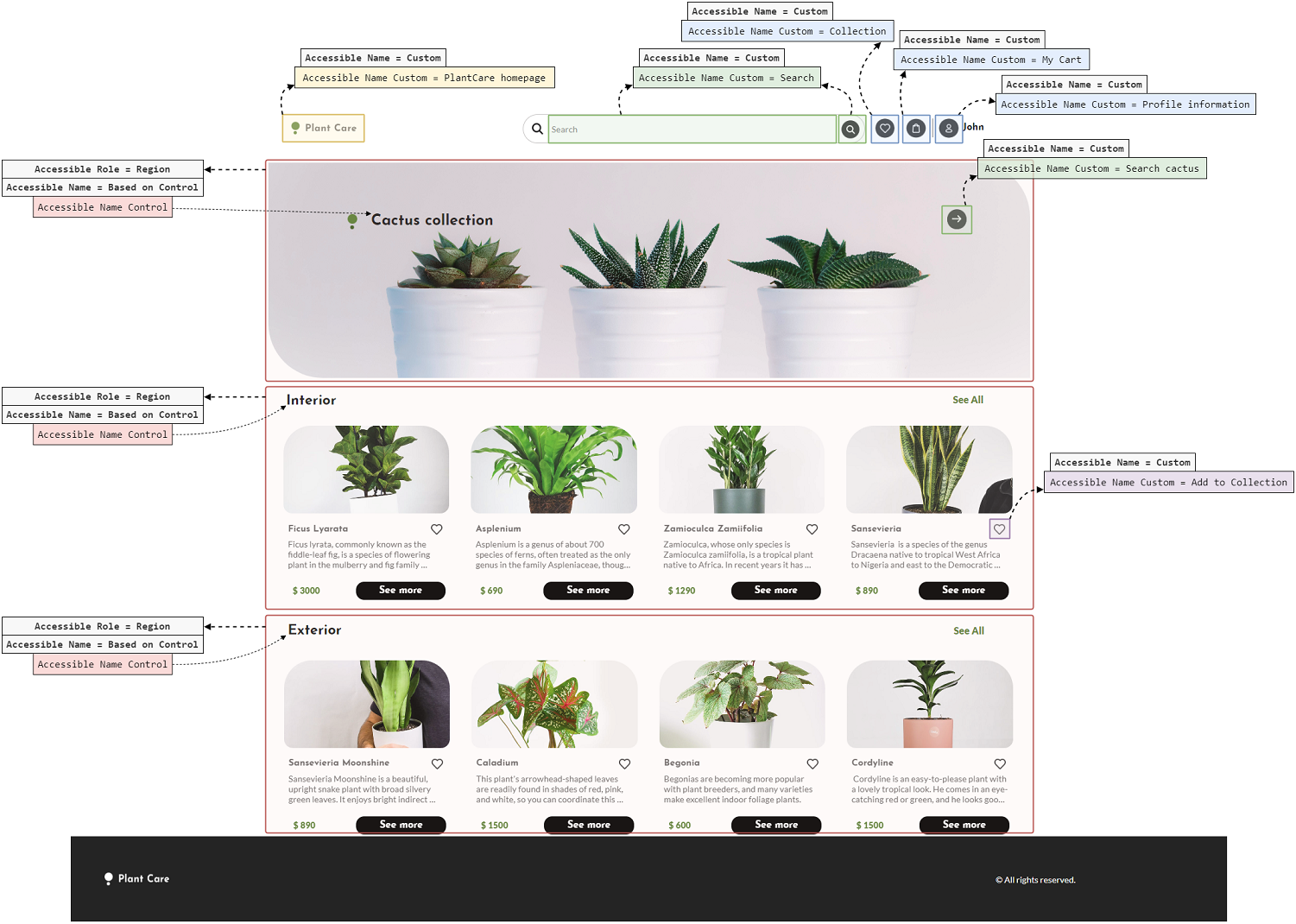
In PlantCare Sample, the following Accessible Names are visually highlighted in the controls:

Accessible Role property