Defines the layout and the behavior common to Angular application UI screens that reference this object.
In other words, it specifies the framework or context and behavior of the Angular application UI screens that reference it.

You can create a Master Panel object through the New Object dialog. There, you have to select the User Interface category, and you are offered to create a Master Panel object.
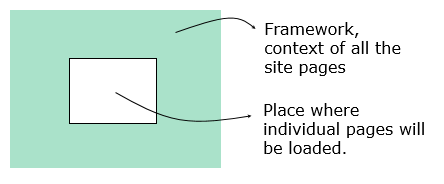
Every Master Panel object must contain a ContentPlaceHolder control (this is the only mandatory control in a Master Panel object) to define where on the Master Panel UI the content of each Panel object will be placed.
How do you assign a Master Panel to a Panel object?
Every Panel object contains the Master Panel property to set there its Master Panel.
Scope
Generators: Angular