This article contains a brief description of the different sources of the WeChat MiniProgram Generator.
The WeChat MiniProgram generator is a Front-end generator. The generated objects run on the infrastructure provided by the WeChat super-app, and it communicates with the application back-end using Rest services. The Back-end needs other existing GeneXus generators, such as the Java, .NET or .NET Framework generators.
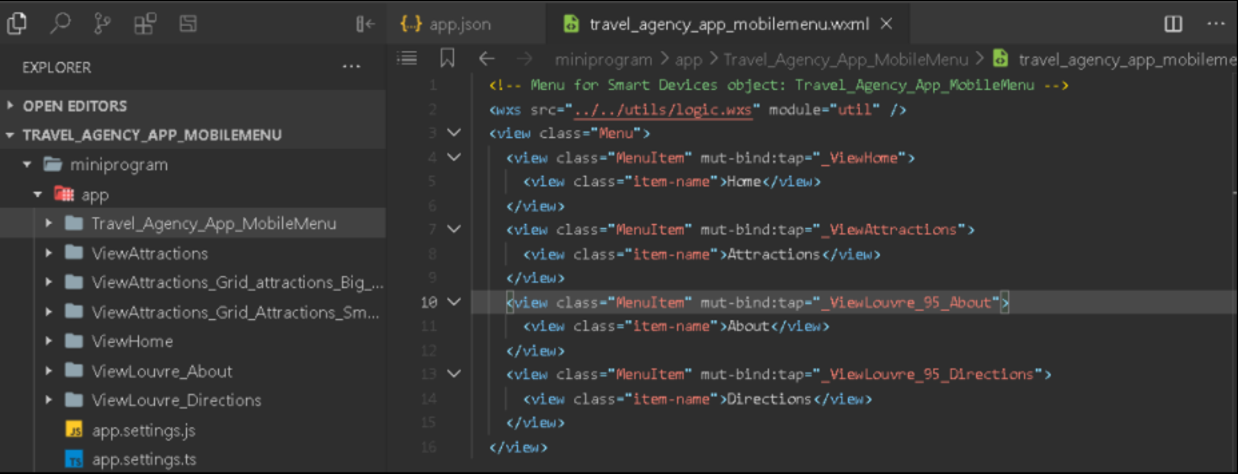
Every GeneXus object called by a Main mobile object is packaged in a WeChat project and is generated in a separate directory, where all the sources are grouped, located under the <TargetEnvironment>\mobile\WeChatMiniProgram\<main>\miniprogram folder.

The structure generation follows the same pattern as the Angular Generator, taking into account the WeChat MiniProgram specifications.
For each Panel object, a component is generated, which consists of:
- *.component.wxml: is the layout of the Panel.
- subcomponent folder under gxPagesComponents: is the particular logic of the Panel.
- *.service.ts: layer responsible for interacting with the server. It uses Typescript and is compiled to javascript, packaged, and pruned by the framework.
- *.json: used for page static configurations, such as the declaration of used components.
For each Business Component, two objects are generated:
- *.dt.ts: is the data structure of the BC
- *.service.ts: is the layer that is responsible for interacting with the server.
In addition to the previous objects, other sources are generated:
- app.json: used for the global configuration of the Mini Program, setting all the page paths, interface behaviors, network timeouts and bottom tabs.
- project.config.json: Project configuration file.
- tsconfig.json: Typescript specific configuration.
- package.json: Information about your application, such as package name, dependencies etc.