This document describes the steps to create a Super App within GeneXus. The Super App can be any native mobile application, online or offline, generated with GeneXus.
If you already have an application that is not developed with GeneXus technology and want to convert it into a Super App, read the GeneXus´s GitHub documentation, because GeneXus licenses the necessary technology to achieve it.
Note: The code snippets and images included in this document are obtained from the 'Verdant Bank' Knowledge Base sample.
Suppose you have already developed an application that provides certain functionalities, and you want specific functionalities or services to be provided through Mini Apps. To do this, you must transform the application into a Super App. The steps are described below:
Before developing a Super App, you have to contact a sales representative in order to create a Mini App Center (because, without the Mini App Center, it will not be possible to upload the Mini Apps that will be executed within the context of a Super App).
Then you will need a Super App Administrator account in the Mini App Center, that will allow you to manage your Super App and the Mini Apps (developed by your organization or by third parties).
The steps here are:
- Register your Organization
- Define the Super App and the version
- Obtain the Public Key for the Super App version
In the Super App's Knowledge Base, you must:
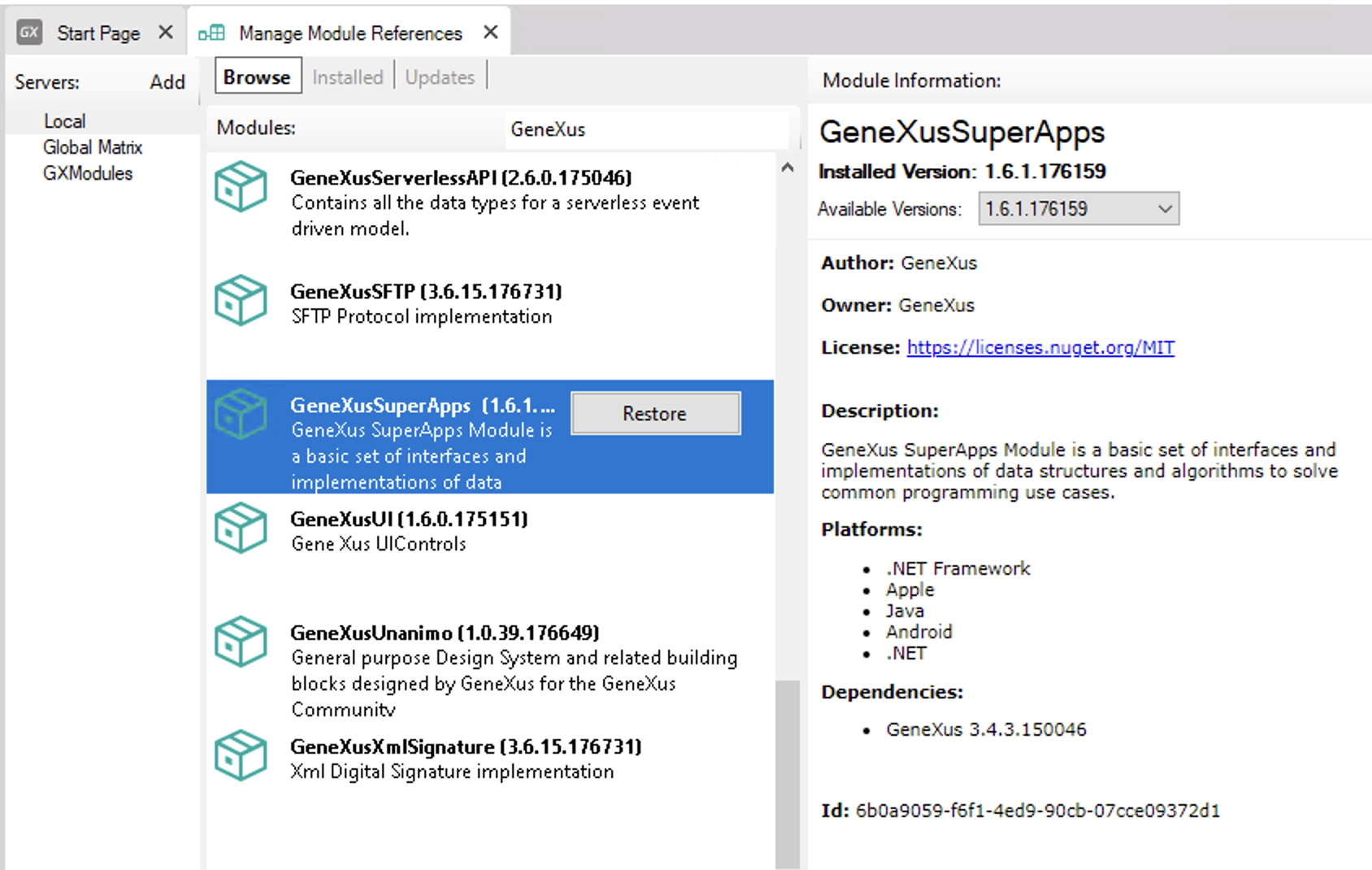
The GeneXusSuperApps Module must be installed from Knowledge Manager > Manage Module References.

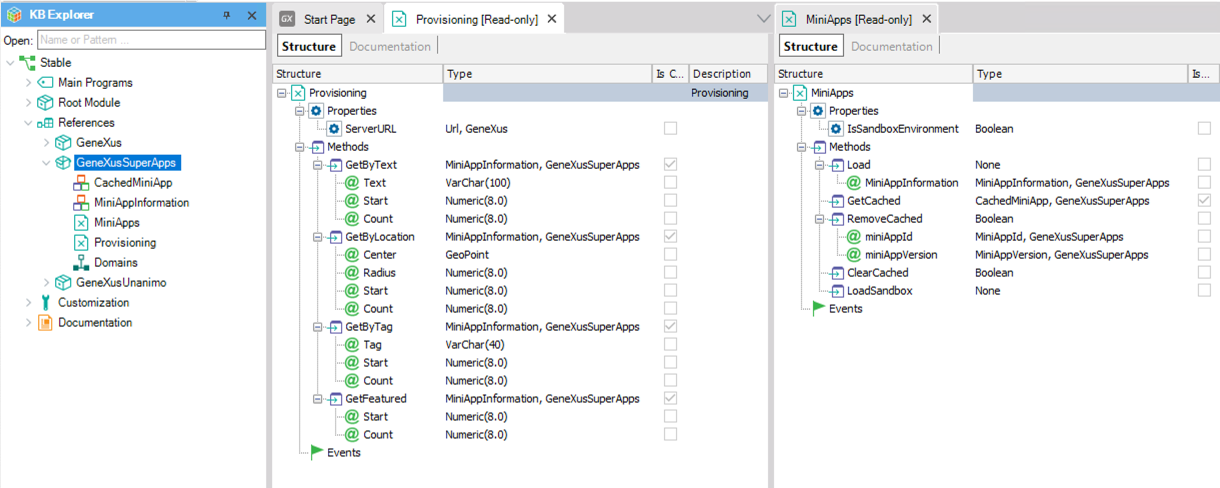
It is made up of two external objects:
- Provisioning: to interact with the Mini App Center services in order to get the Mini Apps
- MiniApps: to load and manage the Mini Apps

It is assumed that you have already created an application, so you have a Panel or Menu object declared as Main object. This application will act as a Super App.
The next step is to add the functionality to access the Mini Apps. Add the code for this in the Panel where you will show the Mini Apps.
Event Refresh
&AllMiniApps = GeneXusSuperApps.Provisioning.GetByText('', &start, &count)
&FeaturedMiniAppCollection = GeneXusSuperApps.Provisioning.GetFeatured(&start, &count)
endevent
Event GridMainMiniApps.Load
&MiniAppName = !"QR Code"
&MiniAppIcon.FromImage(image:icon_QRCode)
load
For &MiniApp in &AllMiniApps
&MiniAppName = &MiniApp.Name
&MiniAppIcon = &MiniApp.Icon
load
endfor
endevent
Event GridThisWeek.Load
For &FeaturedMiniApp in &FeaturedMiniAppCollection
&MiniAppThisWeekEntryPoint = &FeaturedMiniApp.EntryPoint
&MiniAppThisWeekImage = &FeaturedMiniApp.Banner
load
endfor
endevent
Note: The methods of the GeneXusSuperApps Module can only be invoked from user events (client-events). In order to be invoked from a server event (such as Start, Refresh, or Load as in this example), the Panel must be offline, or it must be referenced from an offline Procedure object. This is a temporary limitation.
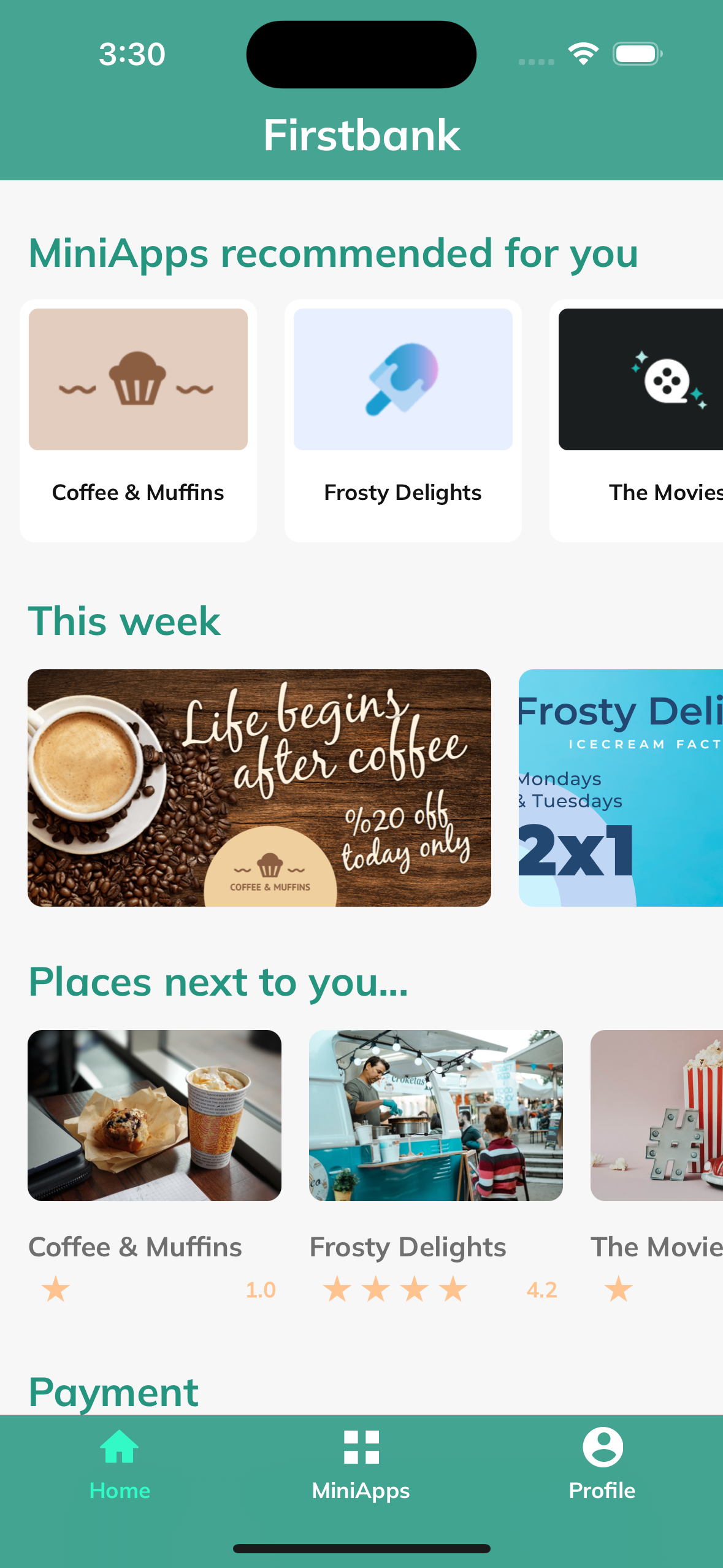
At the end of the process, in runtime, the application (Super App) will show something like this:

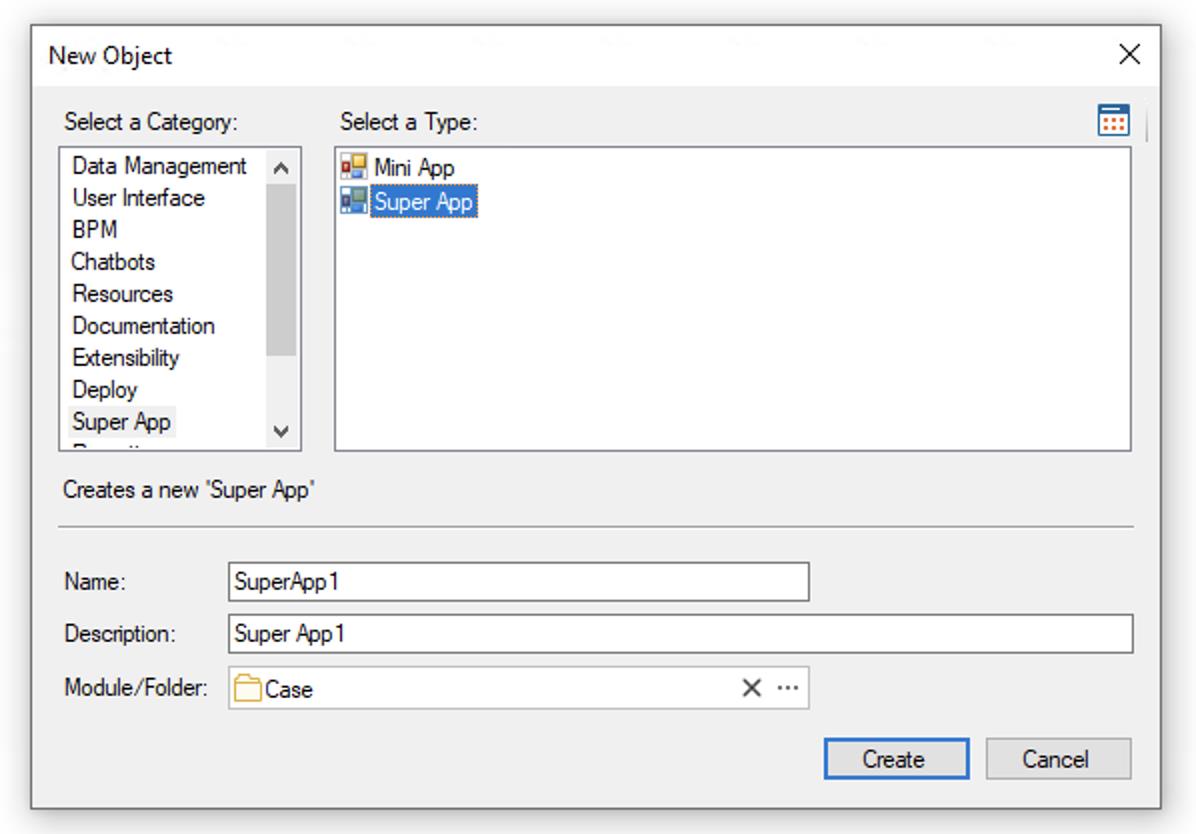
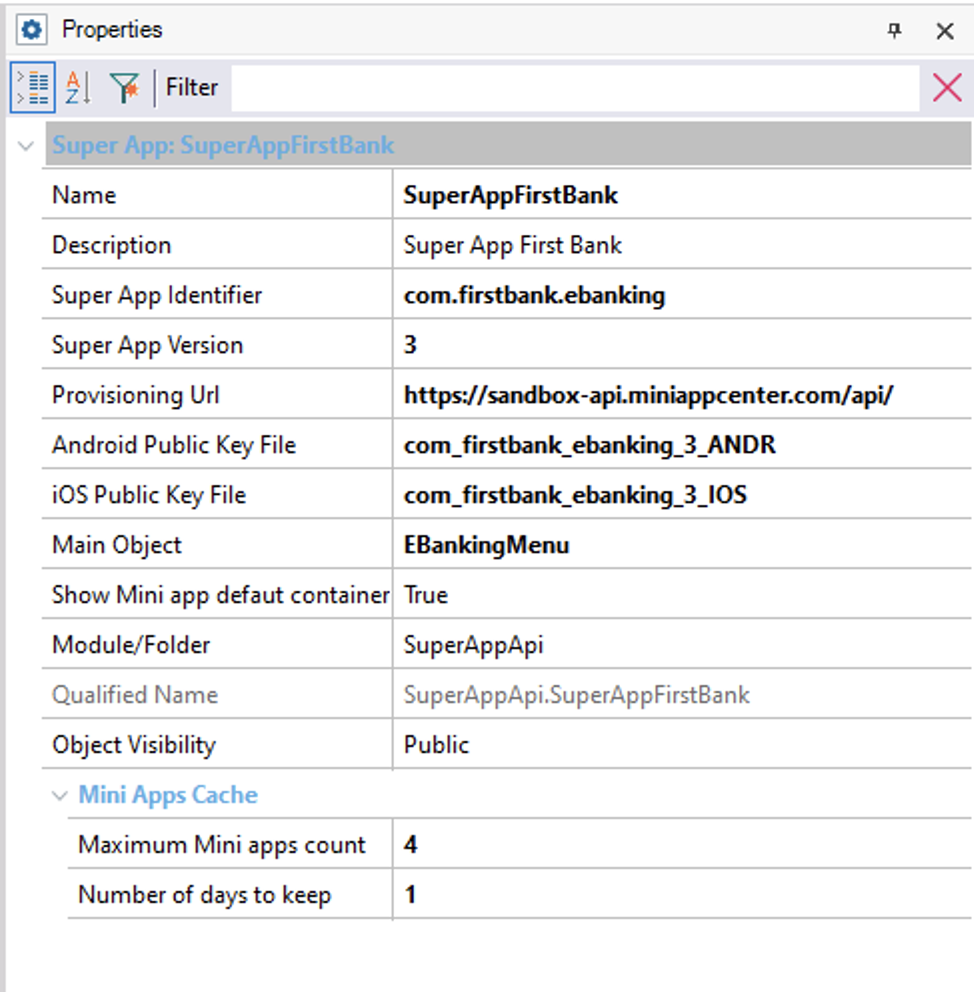
The next step implies the creation of a Super App object, which comprises two essential parts: Properties and Super App Source.

In the Properties section, you will configure various properties, including:
- Specify the Main object that will serve as the Super App.
- Provide the credentials required to access the Mini App Center.
- Set the registered Version ID for this particular Super App within the provisioning system.
When you build the Main object, the build process will note that this is a Super App, and it will generate the necessary configuration. As a result, when the application runs, it will operate seamlessly as a Super App, connecting to the designated provisioning server for retrieving the list of Mini Apps published for that particular Super App version.

In this step, you create a communication interface within the Super App, in order to allow Mini Apps hosted by it to interact seamlessly. This interface acts as a bridge for Mini Apps to communicate with, and send data to, the Super App. You will also define methods, parameters, and data structures within the Super App, in addition to using the 'Super App Source' section to expose services that Mini Apps can access.
With the setup of this interface, Mini Apps can efficiently communicate with the host Super App, enabling seamless integration and data exchange. Mini Apps can access specific functionality and data provided by the Super App through the exposed API, ensuring a cohesive user experience.
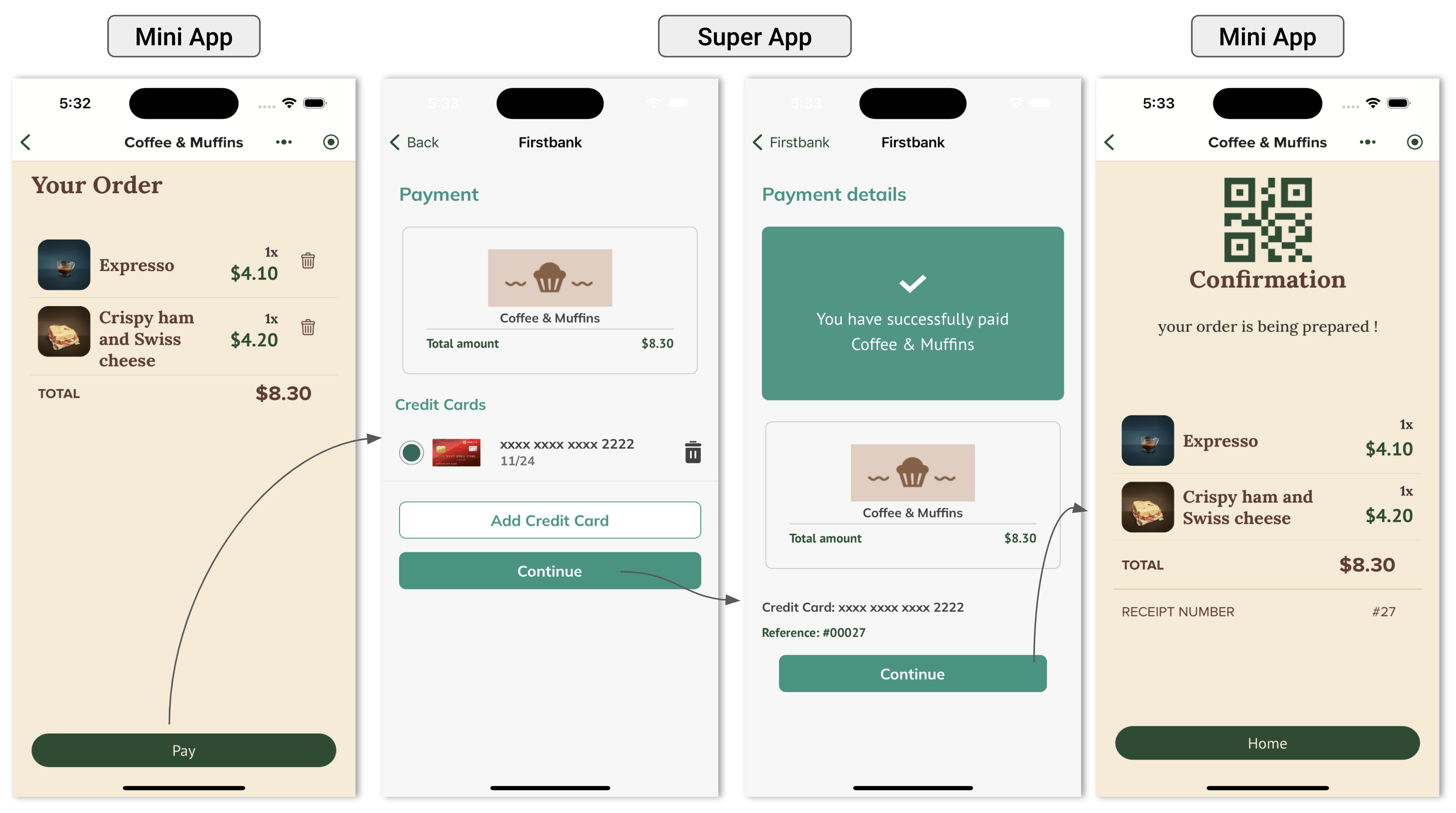
Back to the example: envision a Super App that deploys Mini Apps for sales of various products and services. During the payment process, each Mini App can invoke the Super App through the defined API. This enables the payment to be processed within the Super App itself, where the user has registered different payment methods.

In the Super App, there is a Panel object called 'PaymentPanel,' displaying various payment options available to the user. Once the desired option is selected, the corresponding payment is processed.
To allow Mini Apps to invoke this Panel from the Super App the 'PaymentPanel' is exposed through the API.
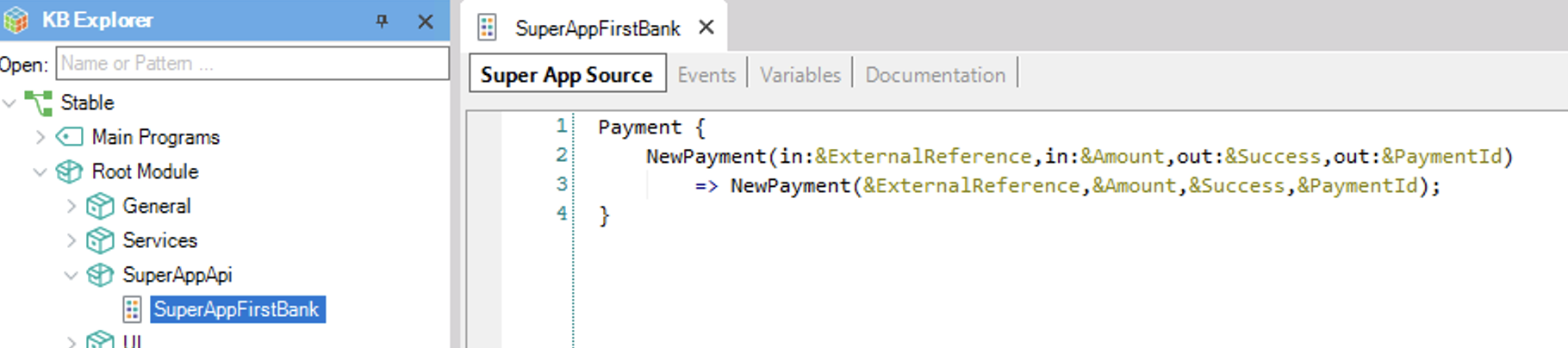
In the 'Super App Source' section, the necessary code is added to enable this functionality. For instance, a 'NewPayment' function may be defined by taking parameters such as external reference, amount, payment success, and payment ID, and calling the 'PaymentPanel' with these values.

For more details, see Super App Source.
To ensure that Mini Apps can access this interface developed in different knowledge bases, export them as a package module.
See Super App API Considerations for more details.
The final step is to do a Build, and then test and deploy the Super App.