The List Floorplan is a set of templates designed to query, insert, update and delete data on Smart Devices (SD).
This article describes how to apply it to a Transaction or a Panel for Smart Devices (SD).
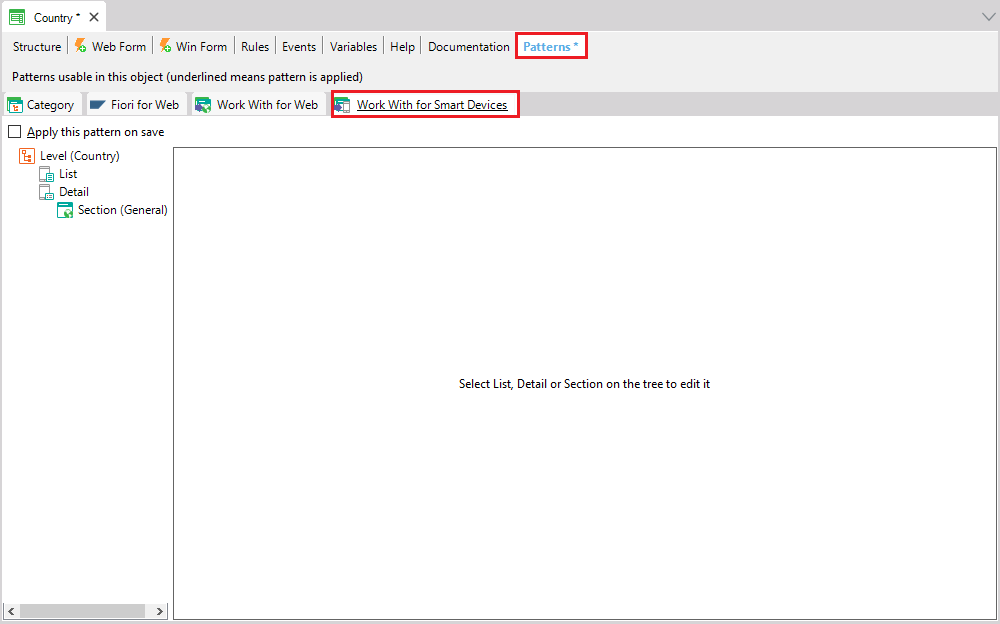
Look at the patterns tab of the Country transaction. If you have never applied the Fiori Mobile Pattern on your KB before, read GeneXus for SAP Systems - Fiori Mobile Pattern. Otherwise, select the Work With by positioning on the patterns tab of the transaction.

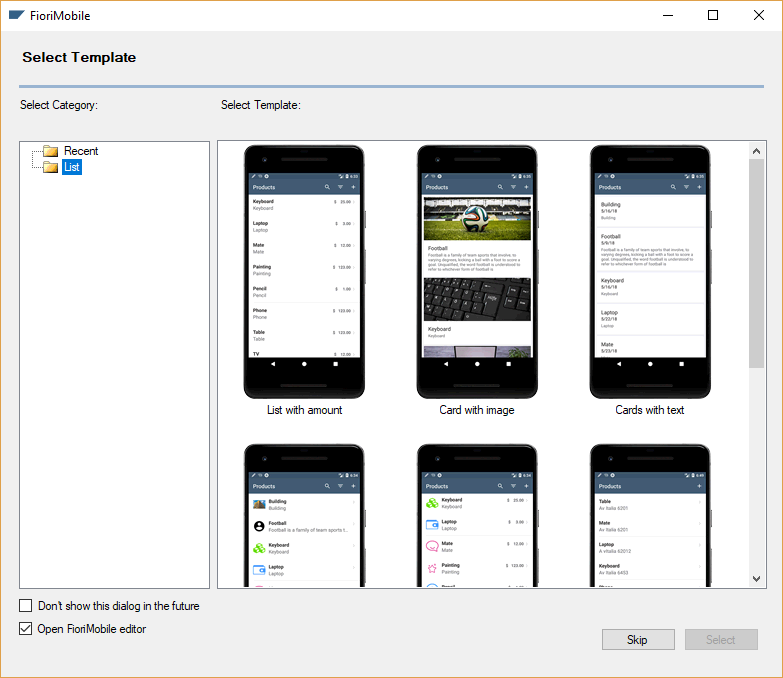
Then, to select a template under the List category, the following window will open:

There are eight kinds of List templates:
- List with amount
- Card with image
- Cards with text
- List with image
- List with image and amount
- Title and subtitle
- Titles
- Card background image
- Timeline
1. List with amount
This template lists data with a Title and a Subtitle on the left side and an Amount on the right side (which must be a numeric attribute):

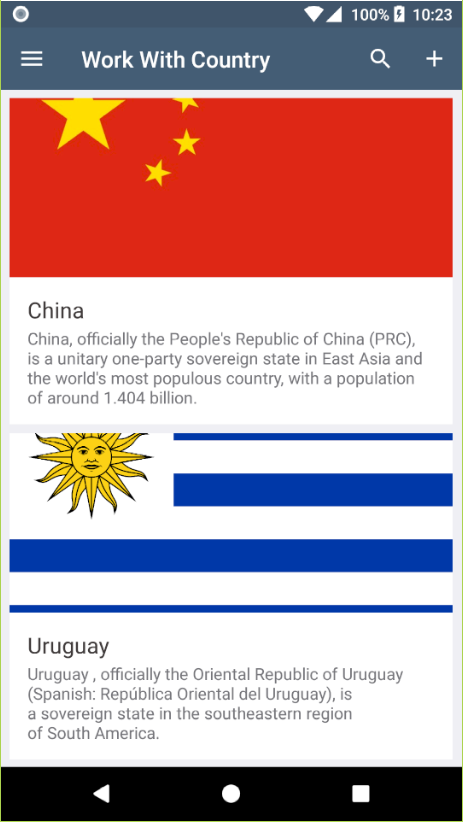
2. Cards with image
This template lists data inside cards. Each one includes an image on top and a title and subtitle under it:

3. Cards with text
This template lists data inside cards. Each one includes a title, a category, and a subtitle:

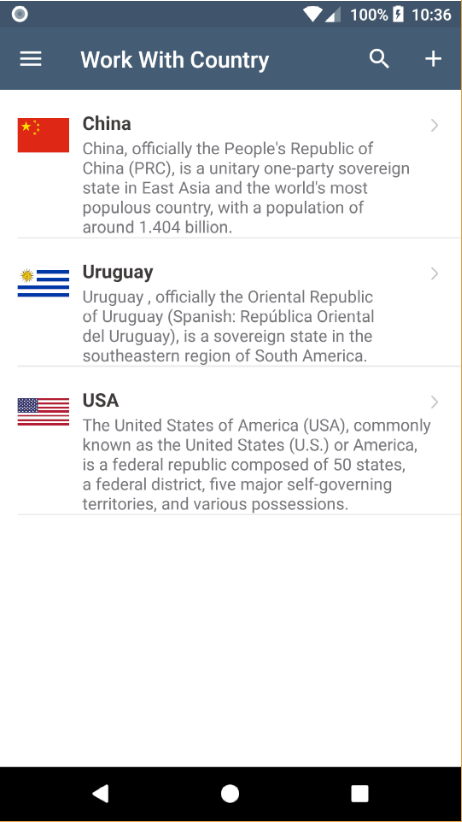
4. List with image
This template lists data showing for each line an image on the left and a title and a subtitle on the right side:

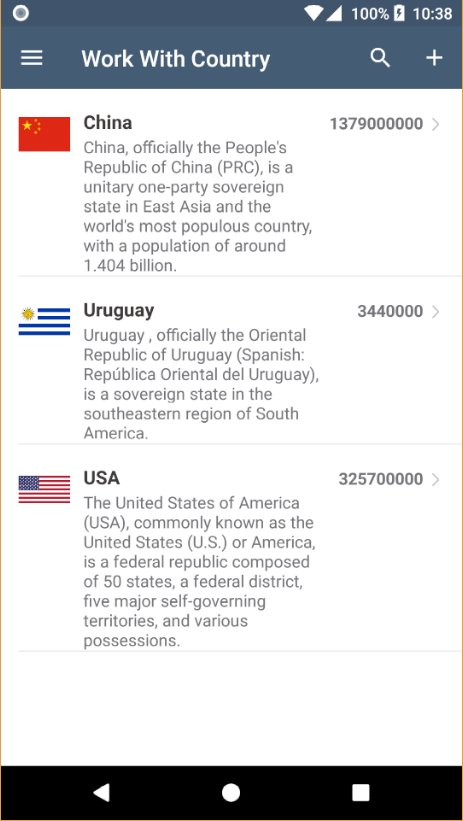
5. List with image and amount
This template lists data showing for each line an image on the left side, a title and subtitle on the middle, and an amount on the right side:

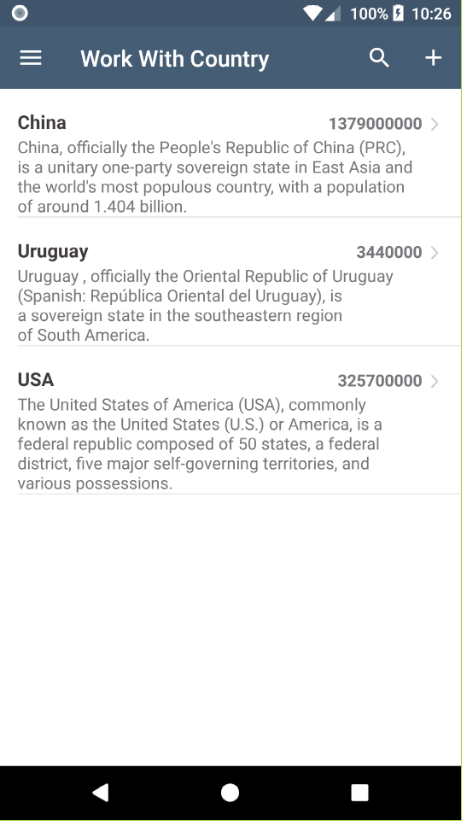
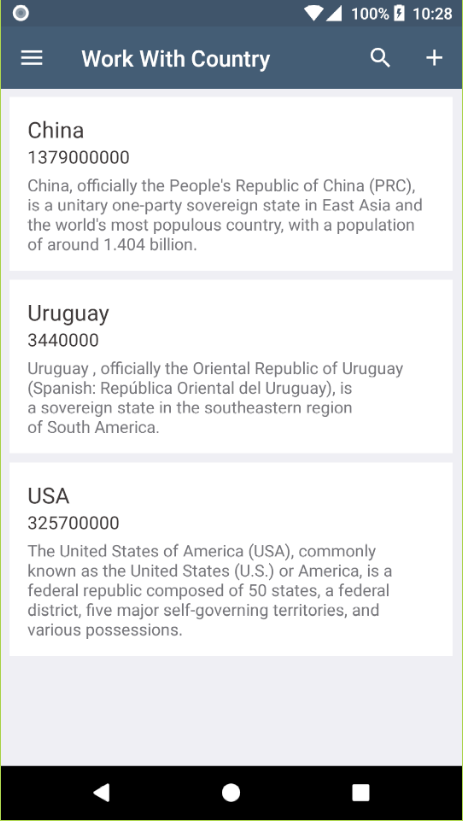
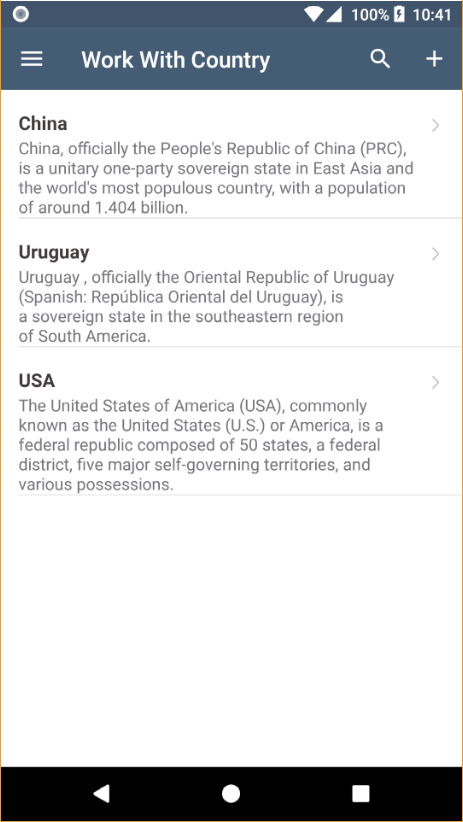
6. Title and subtitle
This template lists data showing for each line a title and a subtitle under it:

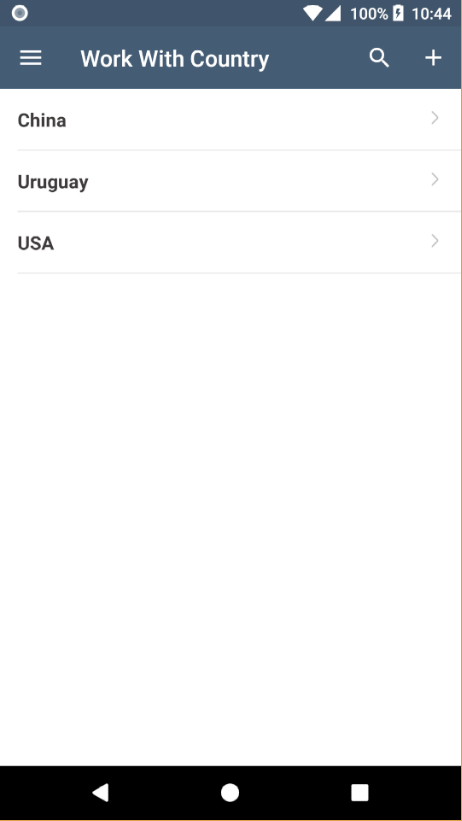
7. Titles
This template lists data showing only a title for each line:

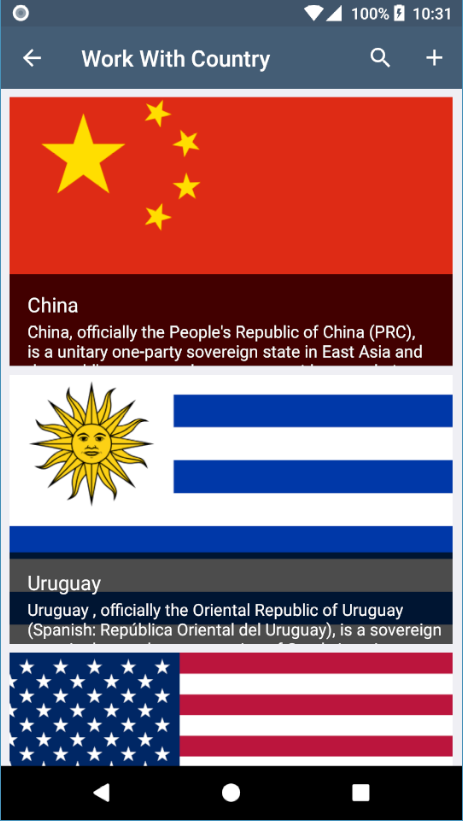
8. Card background image
This template lists data inside cards, each one includes an image on its background and a title and subtitle on the image, at the bottom of the card:

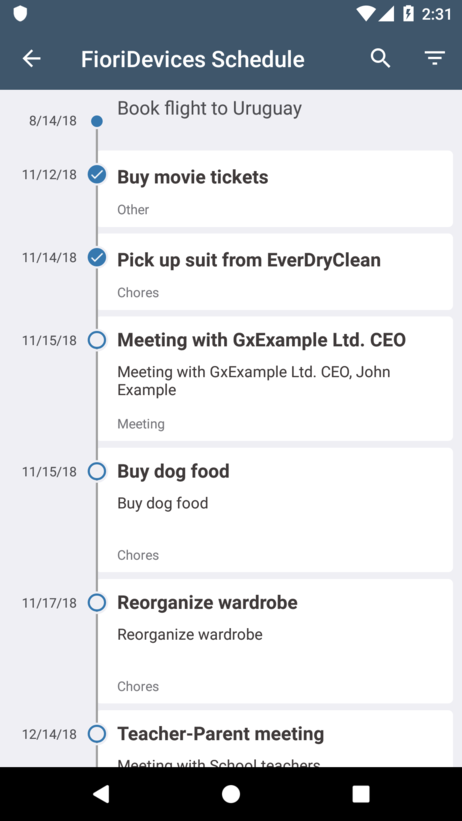
9. Timeline
This template lists data in a timeline format.

How to incorporate it into your app
To incorporate this into your app read Genexus for SAP Fiori Mobile Pattern - Menu Floorplan
GeneXus for SAP Systems - Fiori Mobile Pattern
GeneXus for SAP Fiori Mobile Pattern - Edit Floorplan
GeneXus for SAP Fiori Mobile Pattern - Detail Floorplan
GeneXus for SAP Fiori Mobile Pattern - Home Floorplan
GeneXus for SAP Fiori Mobile Pattern - Login Floorplan
Genexus for SAP Fiori Mobile Pattern - Menu Floorplan
GeneXus for SAP Fiori Mobile Pattern - User Floorplan
GeneXus for SAP Fiori Mobile Pattern - Other Floorplan