The Menu Floorplan is a set of templates that allow you to list all the panels you have in your app (for example, a Menu is automatically generated by GeneXus when the Startup Wizard finishes).

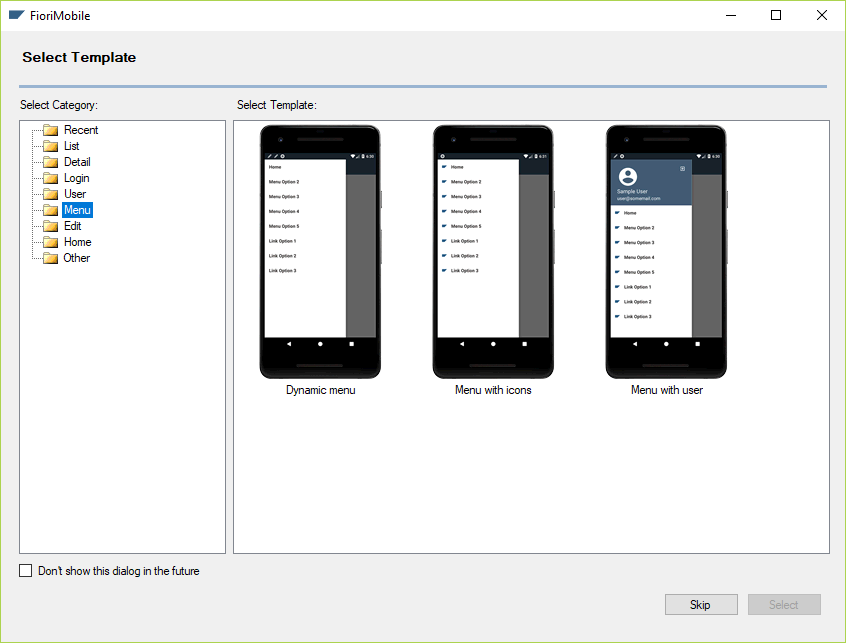
There are three kinds of Menu:
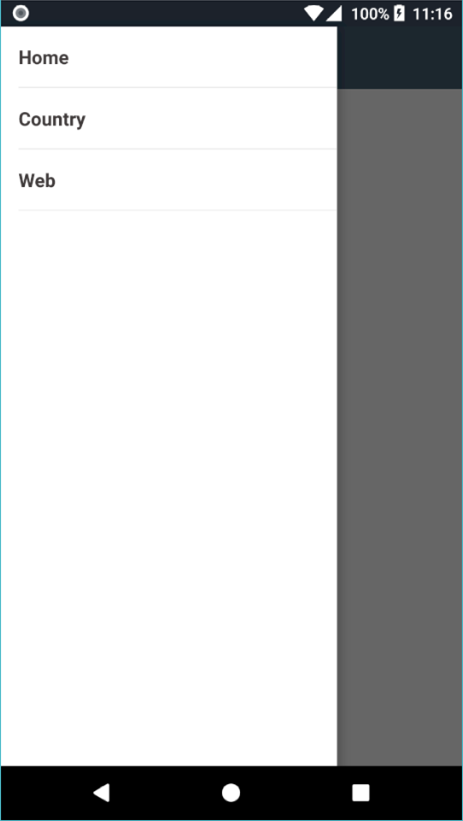
1. Dynamic Menu

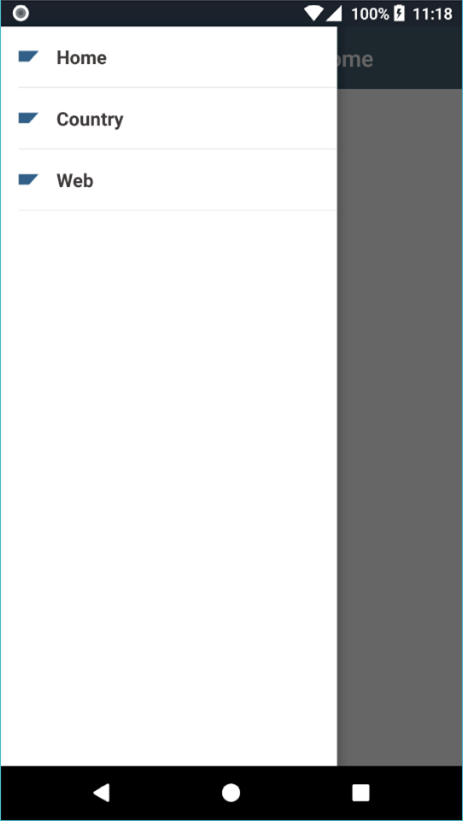
2. Menu with icons

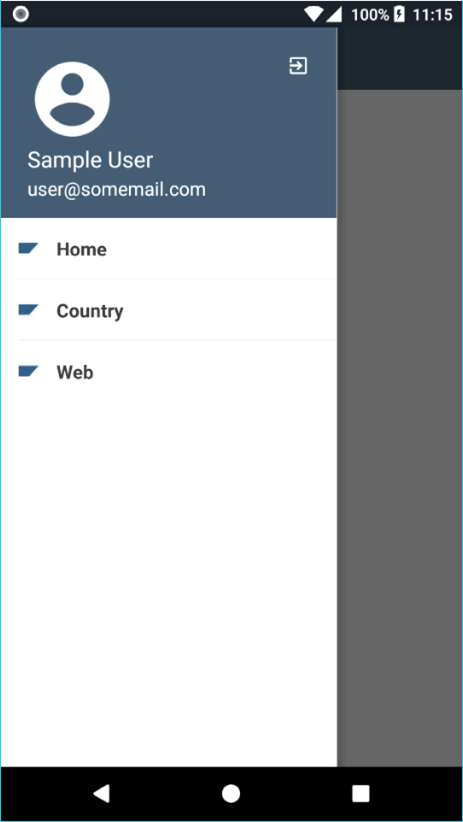
3. Menu with user

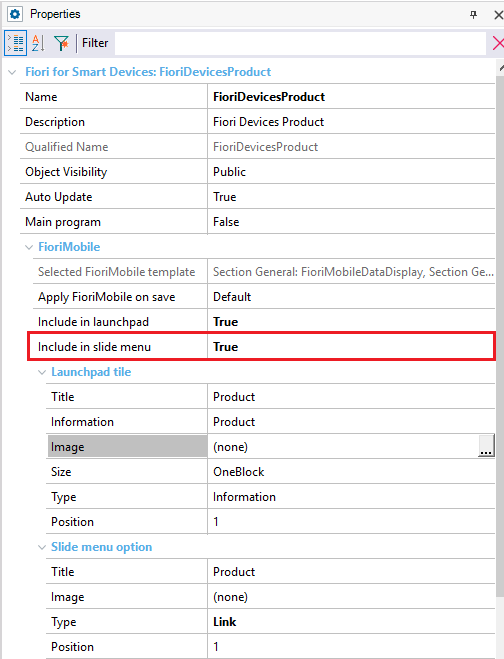
By default, the menu comes with dummy options. To add options to the menu, go to the Fiori instance Properties window and set the Include in slide menu property to True:

You can customize how the option will look by setting the Slide menu option properties group:
- Title: Sets the text to be shown on the option.
- Image: Sets the image for the option. Its default value is empty.
- Type: Determines the style of the option, there are three styles:
- Item
- Item Separator
- Link
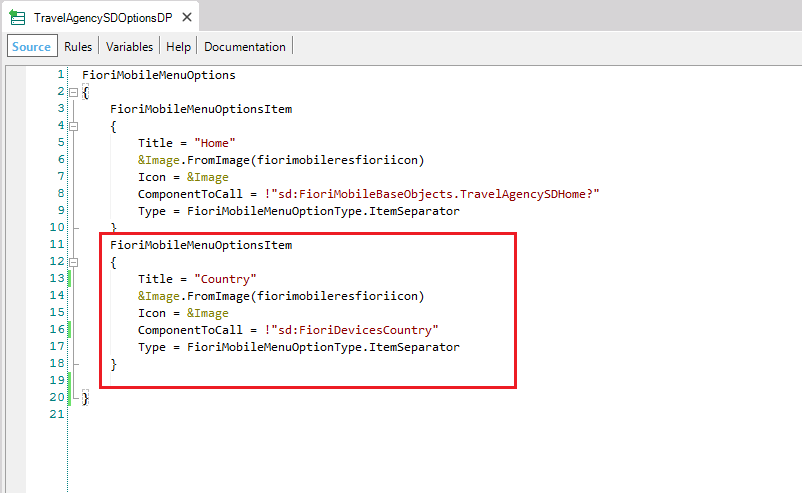
To add the panels manually as items in the menu, you have to open the <YourApplicationName>OptionsDP Data Provider and add/edit the items:

For each item you have to complete:
- Title
- Icon: Sets the item's icon (optional).
- ComponentToCall: Is the panel to be opened when the item is tapped.
- Type
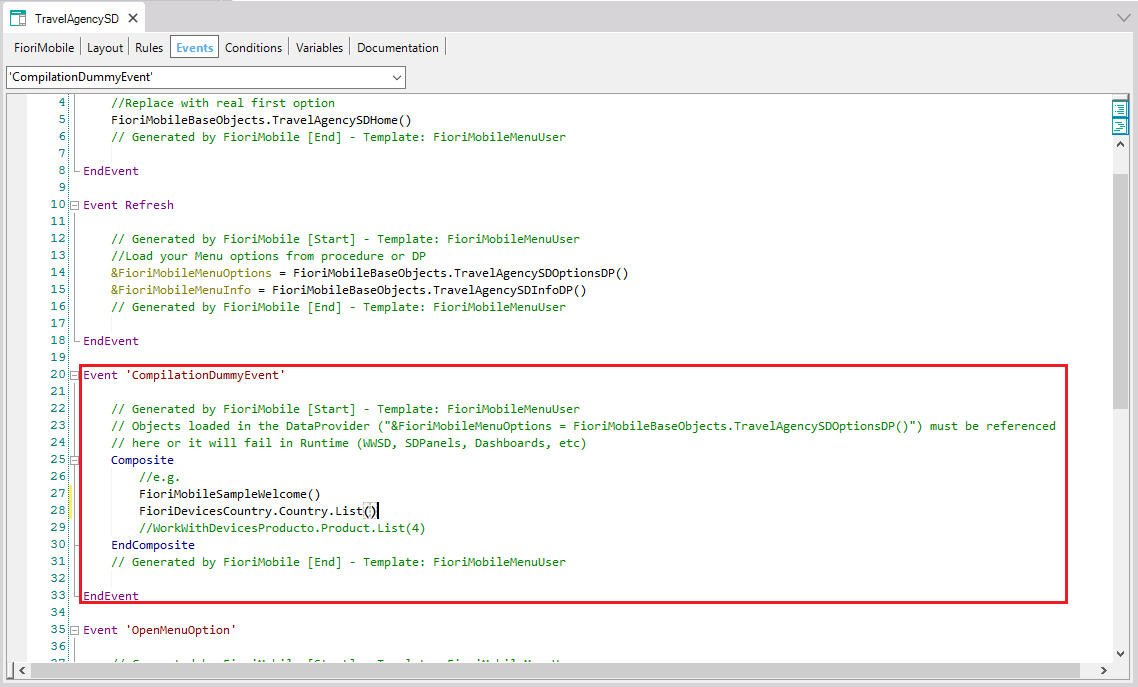
Finally, you have to call the panels inside the CompilationDummyEvent event in the <YourApplicationName>SD object (automatically generated):

Notes:
- To call an SD panel, use the typical call: SDPanelSample()
- To call a WorkWithDevice panel, use: WorkWithDevicesCountry.Country.List(), where Country is the transaction that has the WW related to it.
GeneXus for SAP Systems - Fiori Mobile Pattern
GeneXus for SAP Fiori Mobile Pattern - List Floorplan
GeneXus for SAP Fiori Mobile Pattern - Edit Floorplan
GeneXus for SAP Fiori Mobile Pattern - Detail Floorplan
GeneXus for SAP Fiori Mobile Pattern - Home Floorplan
GeneXus for SAP Fiori Mobile Pattern - Login Floorplan
GeneXus for SAP Fiori Mobile Pattern - User Floorplan
GeneXus for SAP Fiori Mobile Pattern - Other Floorplan