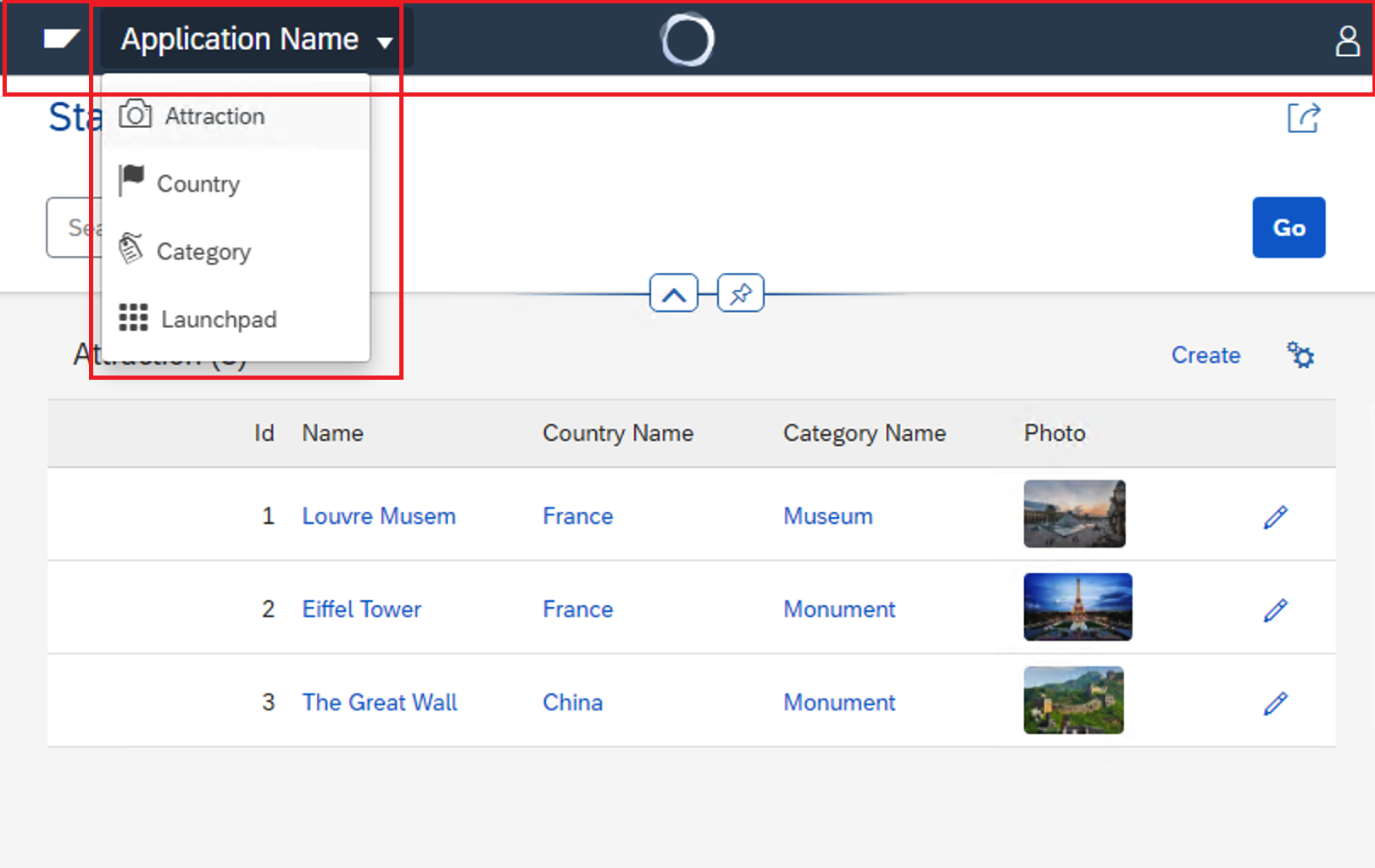
Fiori has two Master Pages: FioriMasterPage and FioriSplitScreenMasterPage.
They look the same. The only difference between them is that the FioriSplitScreenMasterPage contains a Web Component object besides the Content Place Holder control, in which the List object is located (Master List).

To add options to your FioriMasterPage menu, open the Transaction object (or Web Panel object) you want to add, then go to its Patterns tab.
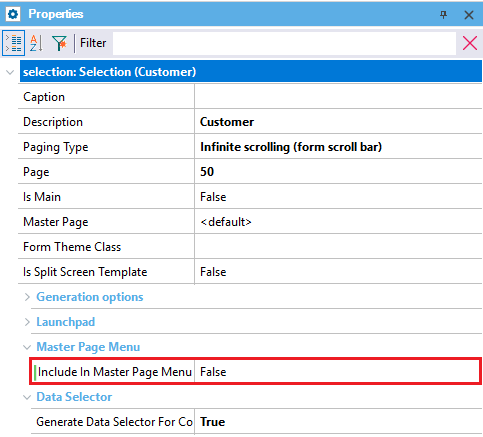
Once there, go to the Fiori Pattern instance (in this case the List Report), and set the Include In Master Page Menu property to True (this will add the item in both MasterPages):

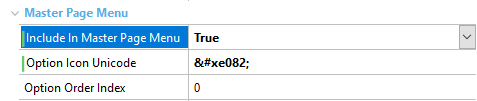
Once you have set this property to True, the following extra properties will be displayed so that you can customize the option that you want to include on the Master Page menu:
- Option Icon Unicode: Sets an icon for the option. You have to select the icon from the SAP Icon Explorer.
- Option Order Index: Sets on which position you want to locate the option. If two options have the same position, they will be alphabetically ordered and positioned from that index on.

Inside the FioriMasterPage Start Event, after the code automatically generated by GeneXus:
/* Generated by GeneXus Fiori Pattern [Start] - Do not change */
/* Generated by GeneXus Fiori Pattern [End] - Do not change */
You have to delete the default options. To do so, enter the following:
&TilesActionsData = new()
Next, enter this code for each option:
&TilesActionsDataItem = new()
&TilesActionsDataItem.Title = 'Launchpad'
&TilesActionsDataItem.Icon = starFiori.Link()
&TilesActionsDataItem.Link = FioriLaunchpad.Link()
&TilesActionsDataItem.IsDivider = False
&TilesActionsData.Add(&TilesActionsDataItem)
Where:
- Title: Is the title of the option.
- Link: Is a link to the object.
- Icon: Is the image that the option will have.
- SAPIcon: Is the image, but it is entered with Unicode, as in the Tiles.
At the beginning of the MasterPageMenu Start Event, you have to enter the following code:
ddo_TilesActions.Caption = <Enter the menu title here>
Next, select Rebuild, run and enjoy your Master Page!
Note: The Procedure for FioriSplitScreenMasterPage is the same as that for FioriMasterPage.