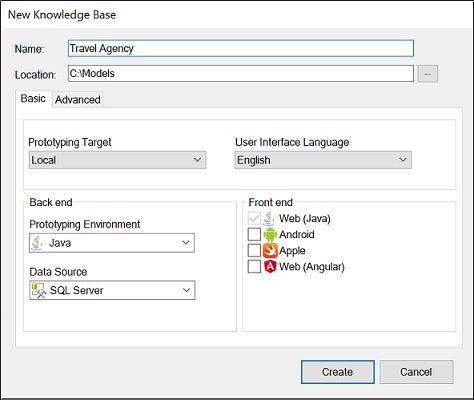
First, create a New Knowledge Base called "Travel Agency". In the back end box, select the following:
- Prototyping Environment: Java generator.
- Data Source: The default DBMS, which is SQL Server.

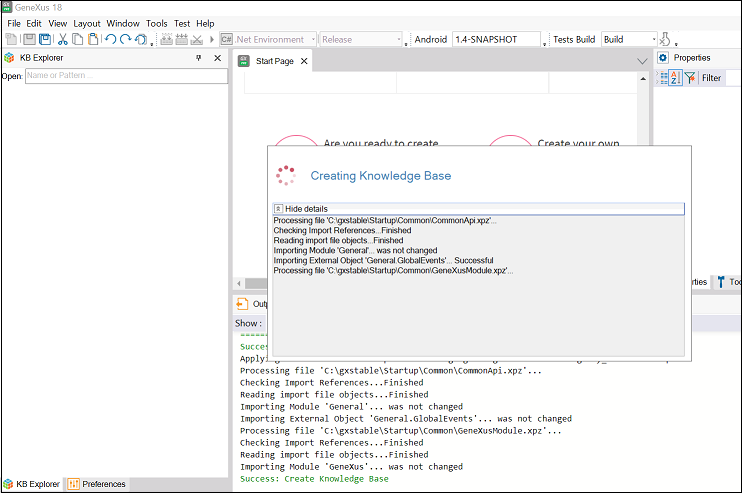
Press the ‘Create’ button and GeneXus will start the Knowledge Base creation process.

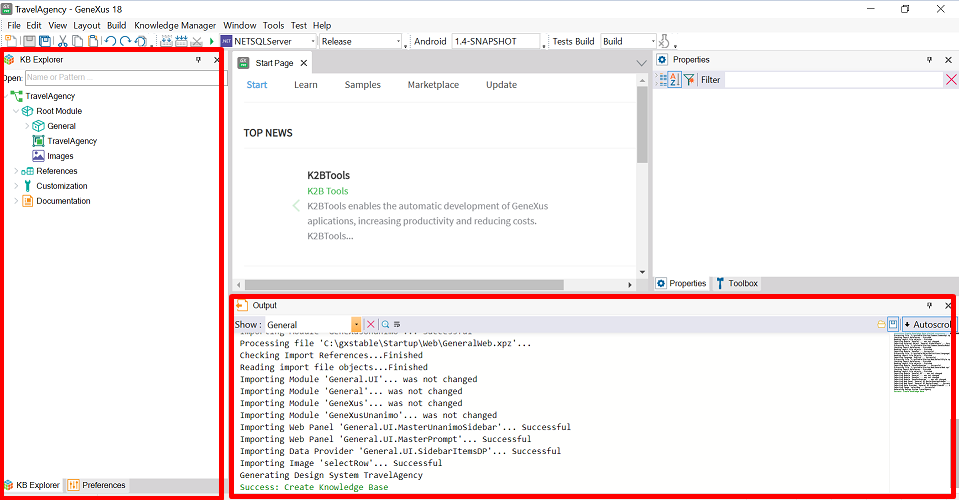
When the Knowledge Base has been created, you will see that the contents of the IDE have changed:

- The KB Explorer now displays a tree structure, where all the defined objects will be shown.
- The Output window now displays a report of the actions performed and their results.