Determines the direction of the main axis (and the cross axis, perpendicular to the main axis). The direction children items are placed inside the Flexbox layout.
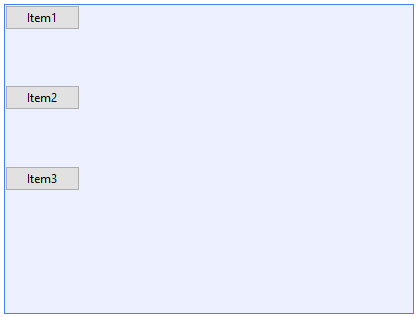
| Column | Controls are displayed vertically, as a column (from top to bottom). |
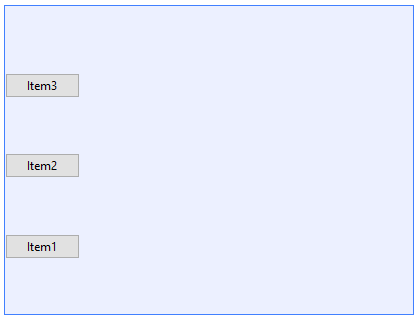
| Column Reverse | Controls are displayed vertically, as a column, in reverse order (from bottom to top). |
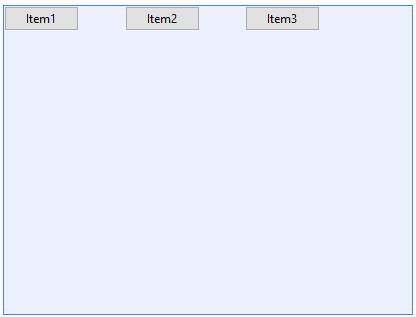
| Row | Default value. Controls are displayed horizontally, as a row (from left to right). |
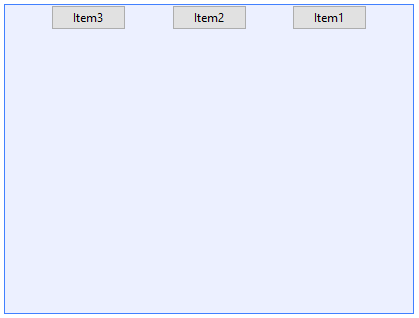
| Row Reverse | Controls are displayed horizontally, as a row, in reverse order (from right to left). |
Generators: Angular, .NET, .NET Framework, Android, Apple, Java
Controls: FreeStyle Grid, Grid, Table
Controls the direction in which embedded controls are laid out in a flex container (layout or grid).
There are 4 options, but the most commonly used are Row (default) and Column values. The Column option stacks children vertically from top to bottom, and the Row option stacks children from left to right. The reverse variants reverse the order.
| Column value |
 |
| |
| Column Reverse value |
 |
| |
| Row value |
 |
| |
| Row Reverse value |
 |
Possible flex directions for setting the FlexDirection property at runtime.
| Row |
Row direction. |
| RowReverse |
Row Reverse direction. |
| Column |
Column direction. |
| ColumnReverse |
Column Reverse direction. |
This property applies both at runtime and at design time.
This property is available since GeneXus 16.