Deprecated: Since June 2022. Out of maintenance.
A plugin for Sketch tool to simplify the exchange of Sketch assets and design between designers and developers,
- Download the latest version of the plugin from Github: SketchDesignOps on your Mac.
- Double-click on the .sketchplugin file.
To start sharing with developers, the designer must configure the way of sharing. At this moment there are two options:
1) A shared folder.
2) An AWS S3 bucket.
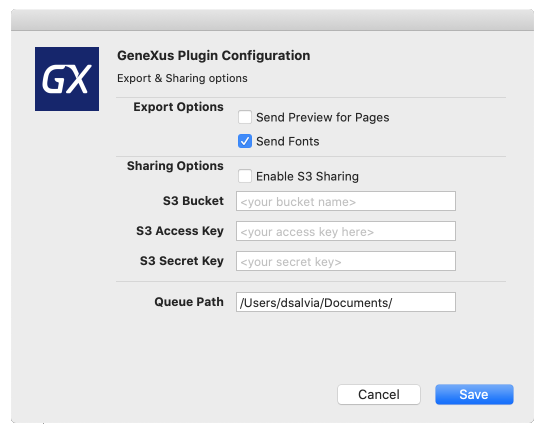
The designer can configure the export options by executing Plugins > GxDesignOps > Configuration inside Sketch.

| Name |
Description |
| Send Preview for Pages |
For each artboard on each page, send an embedded screenshot. For big Sketch files, this can take time and increase the .gxsketch file size. |
| Send fonts used. |
This option allows you to send the used fonts embedded.
Take into account that probably the first designs you want to send will always be the fonts, but once you know for sure that developers already have the necessary fonts you can avoid sending them embedded every time. |
| Enable S3 Sharing |
AWS S3 is going to be used as the mechanism to send designs to developers. |
| Queue Path |
A shared folder is used to send the design to the developers. The queue path must end on / |
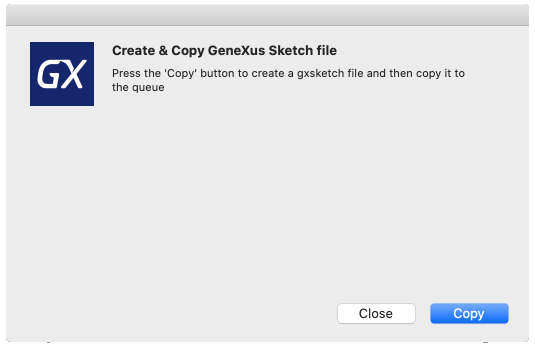
After the plugin has been configured, the designer has 2 options to share the design:
1) Send the GeneXus format to the design queue (.gxsketch).
Go to Plugins > GxDesignOps > Send GeneXus Format option.
2) Send only the Sketch file (.sketch) -- faster but incomplete information, no images, previews, or fonts are included.
Go to Plugins > GxDesignOps > Send only Sketch File option.
Any option will show a dialog to confirm the copy.

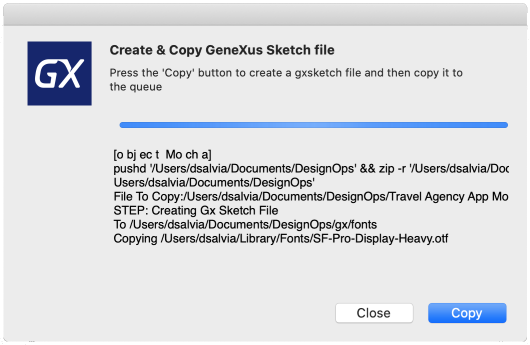
The result is shown in the dialog itself.

Export from Sketch