This article is about a design file for a bank web back office made with the Figma design tool.
The file showcases the visual layout and elements of a straightforward back office app, highlighting the screens dedicated to customers, products, and orders.
 Santorini (Web)
Santorini (Web)
First, save a local copy to your Figma account as follows:
- Open the Santorini sample provided (you have a read-only view).
- Click on the "Open in Figma" button. This action will create a copy of the sample in your drafts.
- Next, follow the instructions of HowTo: Export a Figma design with your local copy.
Basically, you must follow the instructions described in the Design Import option article.
Once you paste your Figma URL in the File field of the Design Import option, you can start the inspection process by clicking on the Load button (it will ask you for the Figma Token). After processing every file retrieved from Figma, the Design Import dialog will display a preview as follows:
You can inspect every node in the left-side tree. Every type of node will show context information; for example, preview (image and layout tree) and GXML code in case of Panels; only GXML code in case of a Design System for describing tokens and styles; a preview for Images and Fonts, etc. Also, you can select/unselect the nodes depending on whether or not you want to import them.
Warning: When you select/unselect nodes, there is no dependency check between nodes. So, for example, if you unselect a node, make sure there is no dependency with another node (for example, an image used in a panel). Otherwise, some import errors may occur.
Once the import has finished, check the generated panels and how they look. Also, check the tokens/styles in the Design System object, Image objects, and File objects (fonts) imported.
Finally, if you agree with the objects to be generated, you can click on the OK button and start importing the design into the Knowledge Base.
| Designer |
Developer |
| Figma |
Main-Frame |
GeneXus |
|
| Home |
 |
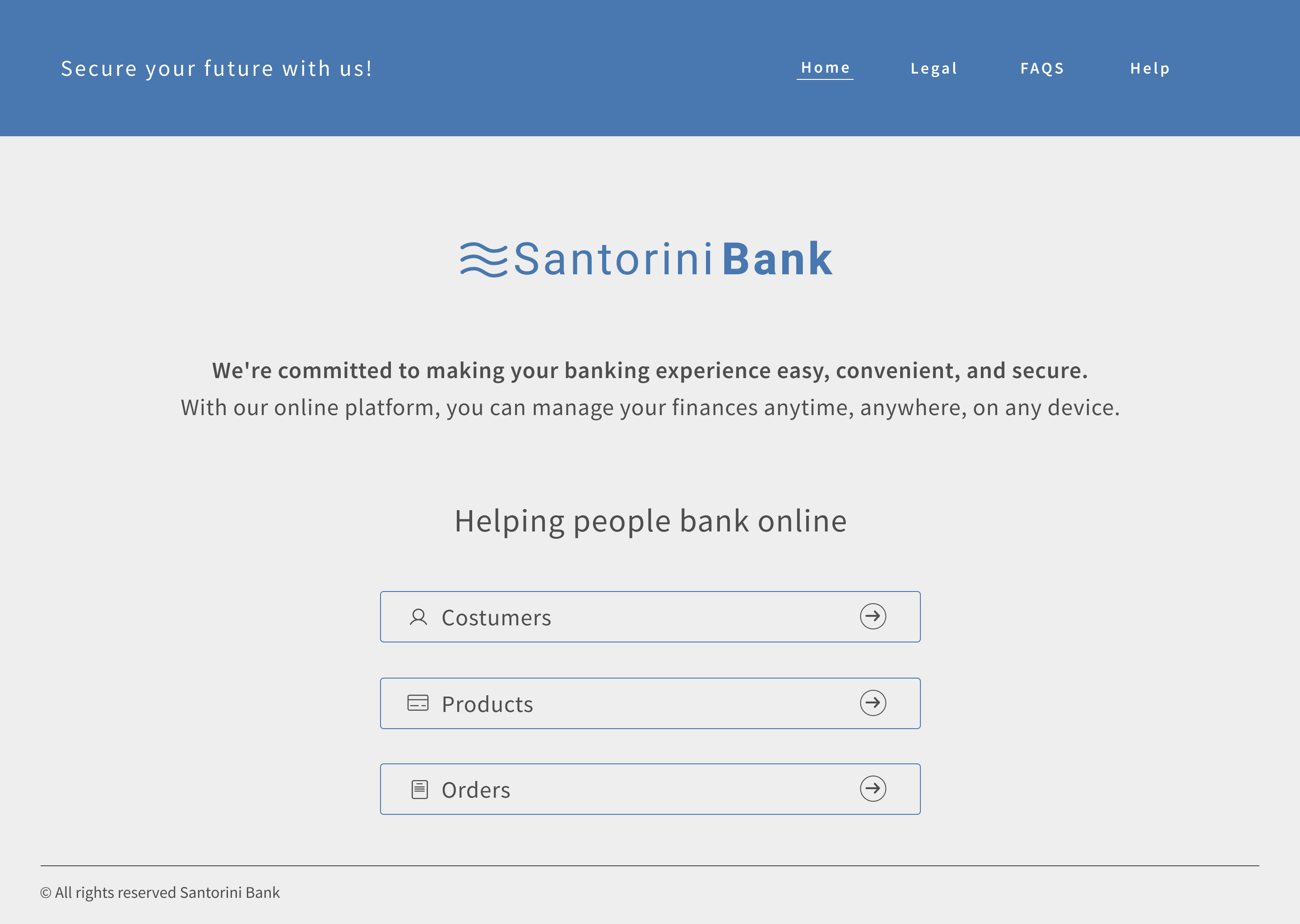
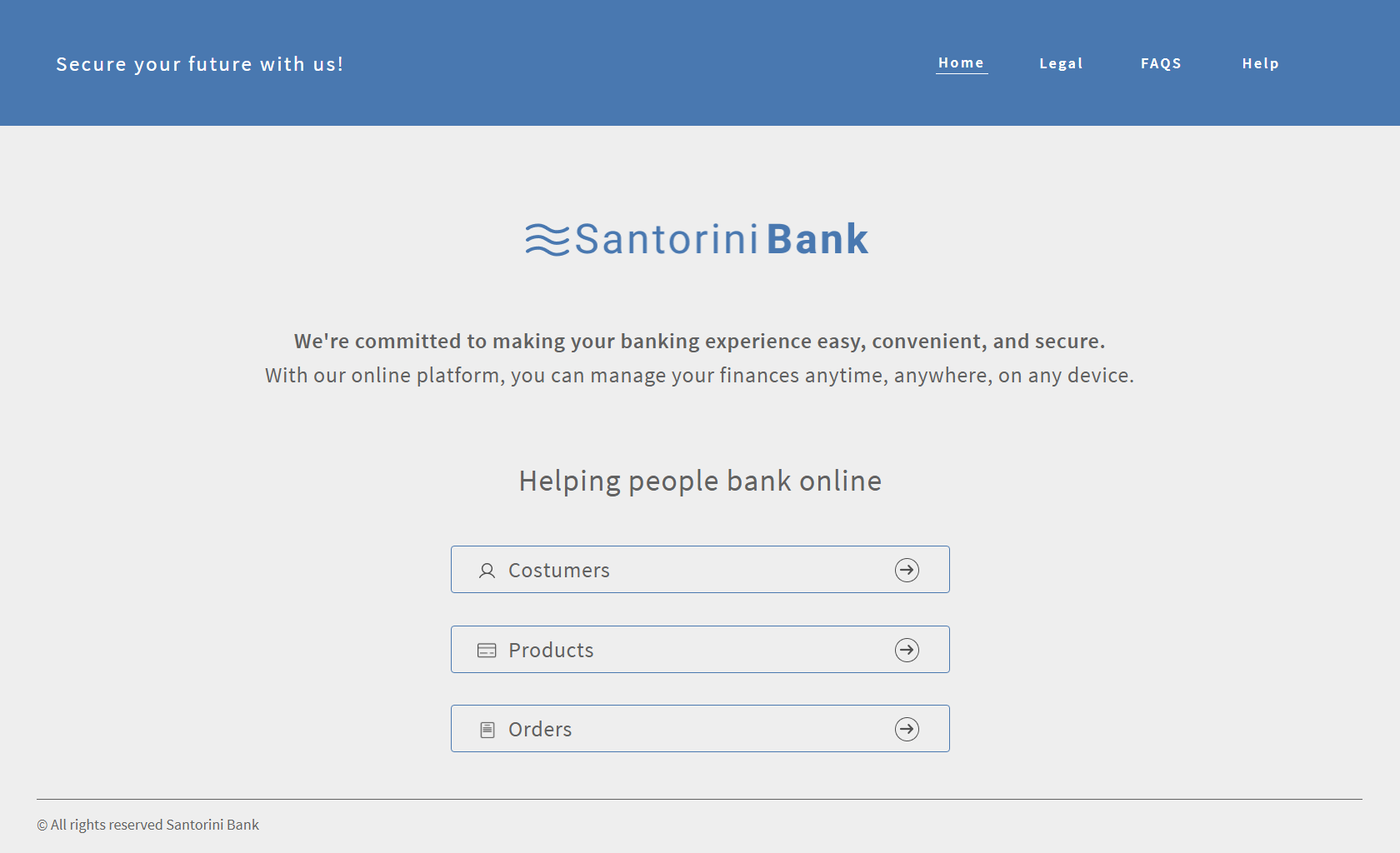
ViewHome |
 |
| Products |
 |
ViewProducts Details |
 |
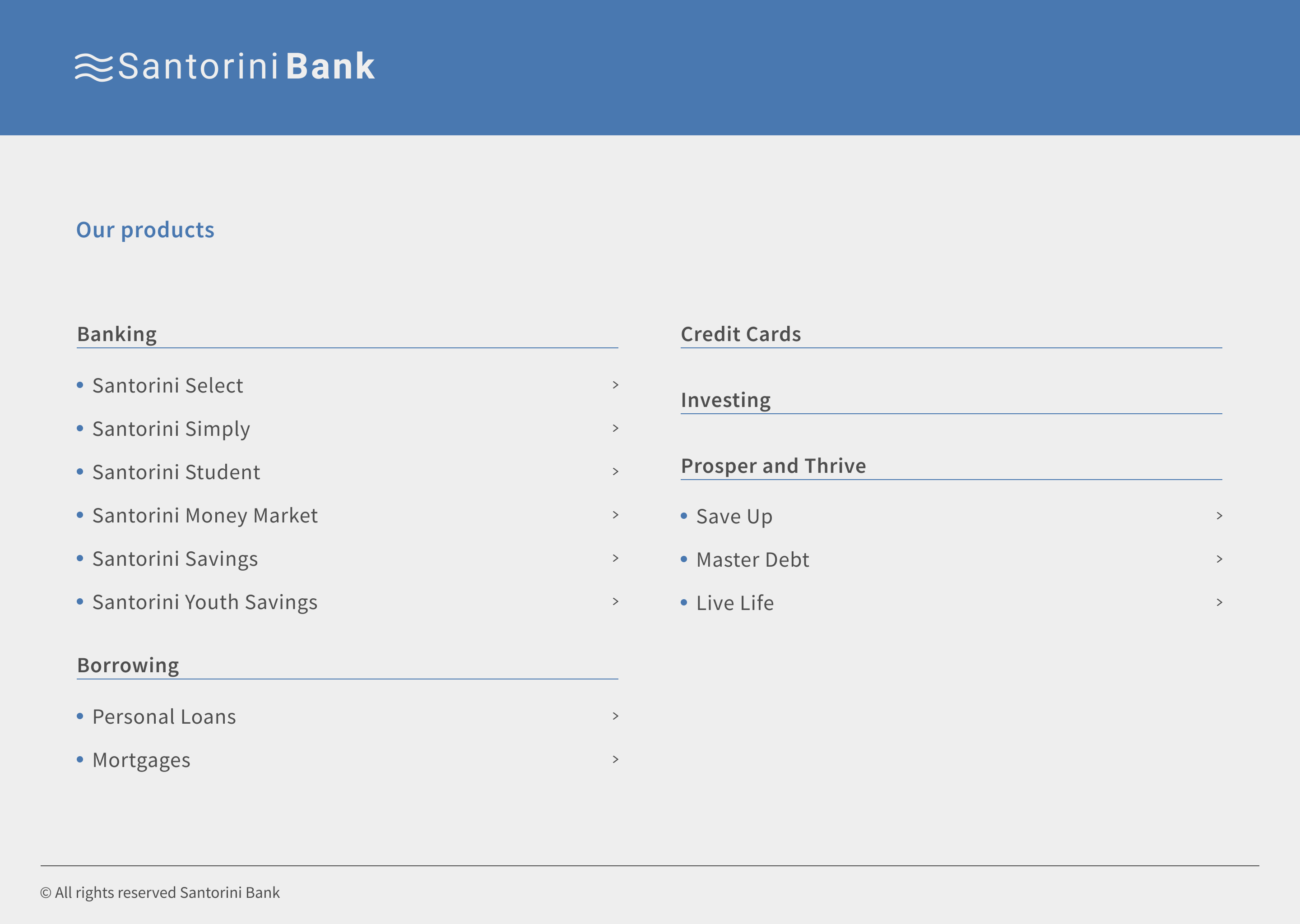
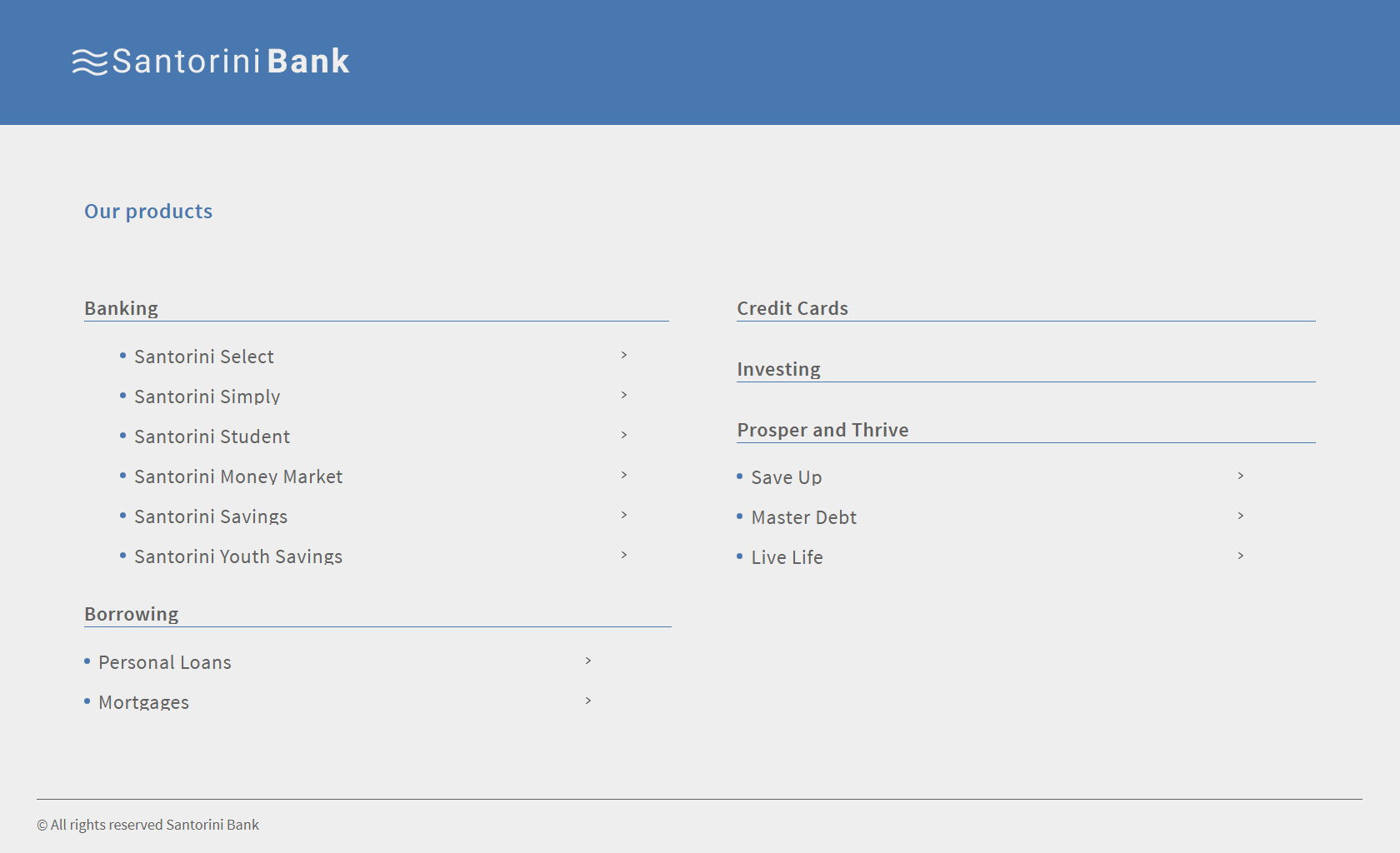
| Products Details |
 |
ViewProducts |
 |
You may notice there are a few differences between what it was designed and how it looks at runtime, but you as a developer can make adjustments and achieve a perfect result.
Either way, all panels were almost perfect on the first try!
This sample has been made for GeneXus 18 Upgrade 4 and above.