This article refers to a design file for a Travel Agency mobile with multiple layouts made with the Sketch design tool and exported by GxDesignOps plugin in .gxsketch format.
 Travel Agency Multiexperience.gxsketch
Travel Agency Multiexperience.gxsketch
Basically, you must follow the instructions described in the Design Import option article.
Once you select the .gxsketch file from your filesystem, the Sketch to GeneXus dialog will be shown as follows:
Warning: When you select/unselect nodes, there is no dependency check between nodes. So, for example, if you unselect a node, make sure there is no dependency with another node (e.g. an image used in a panel). Otherwise, some import errors may occur.
As it is described in Multiple Layouts conventions article, every panel will be displayed as a root node with a set of child nodes for each alternative layout. Then, once you import the design, you can open any Panel and you will see there are three layouts for it: Any Platform (phone), Any Tablet 10" (tablet), and Any Web (browser).
Finally, run the generated Main menu object in order to see the generated panels on every platform.
Warning: Do not expect it to be perfect. It is highly probable that you or your designer must fix something in the design file or the generated objects (abstract layout or theme-class).
Here is a preview of all four panels, showing how they were designed (Artboard column) and how they look at runtime on a specific platform without making any changes (Android/iOS/Browser columns).
| Designer |
Developer |
| Sketch |
Artboard |
GeneXus |
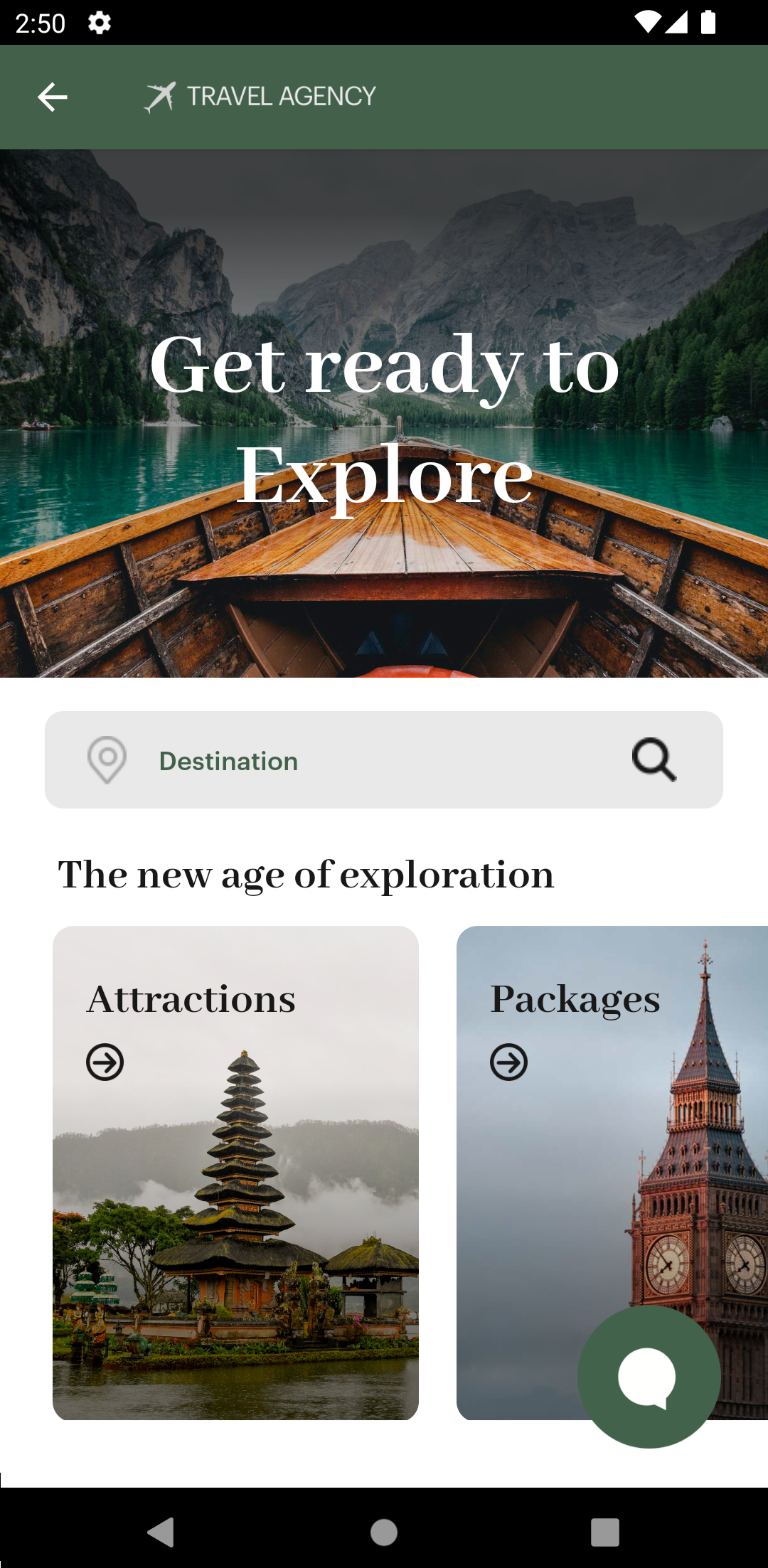
Android |
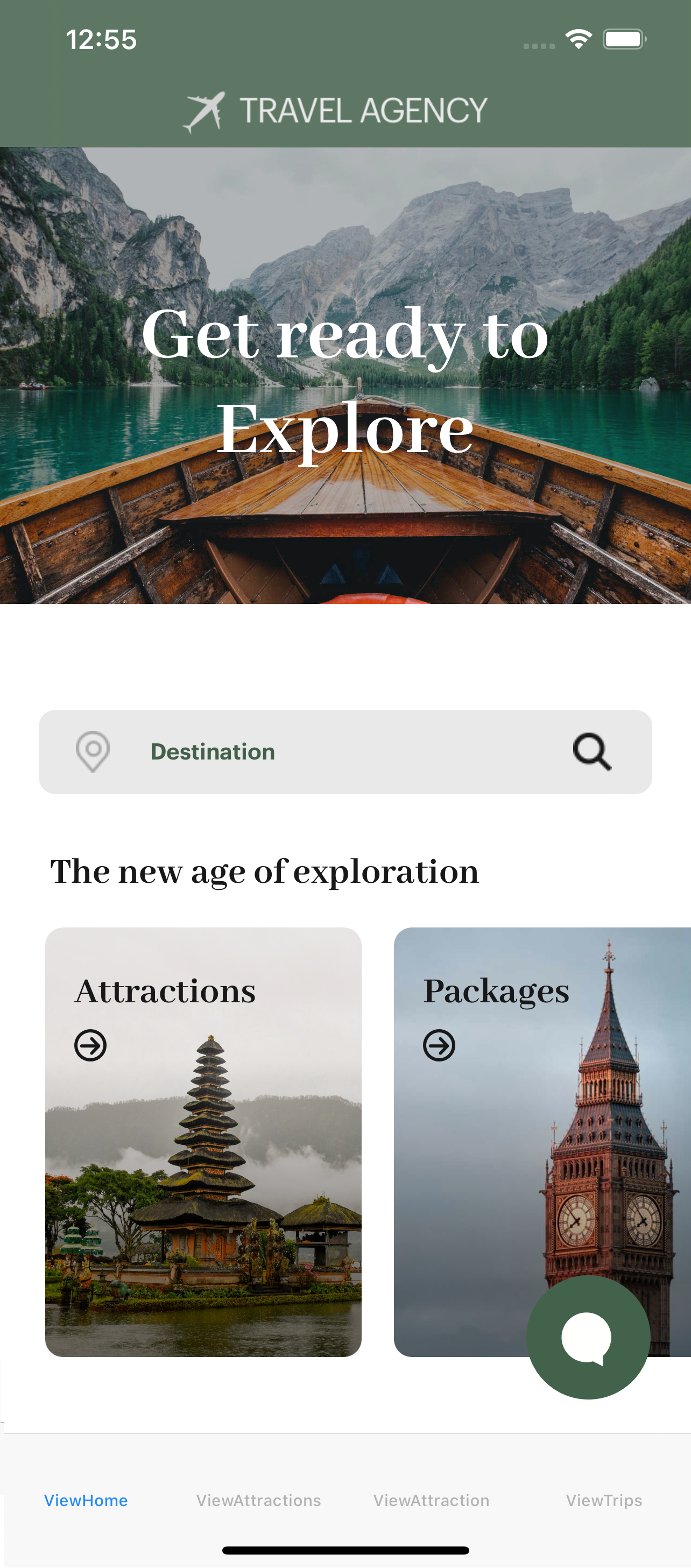
iOS |
Browser |
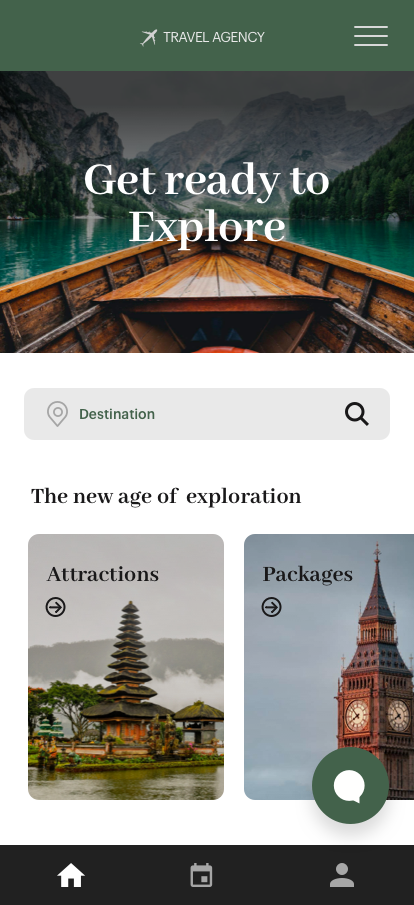
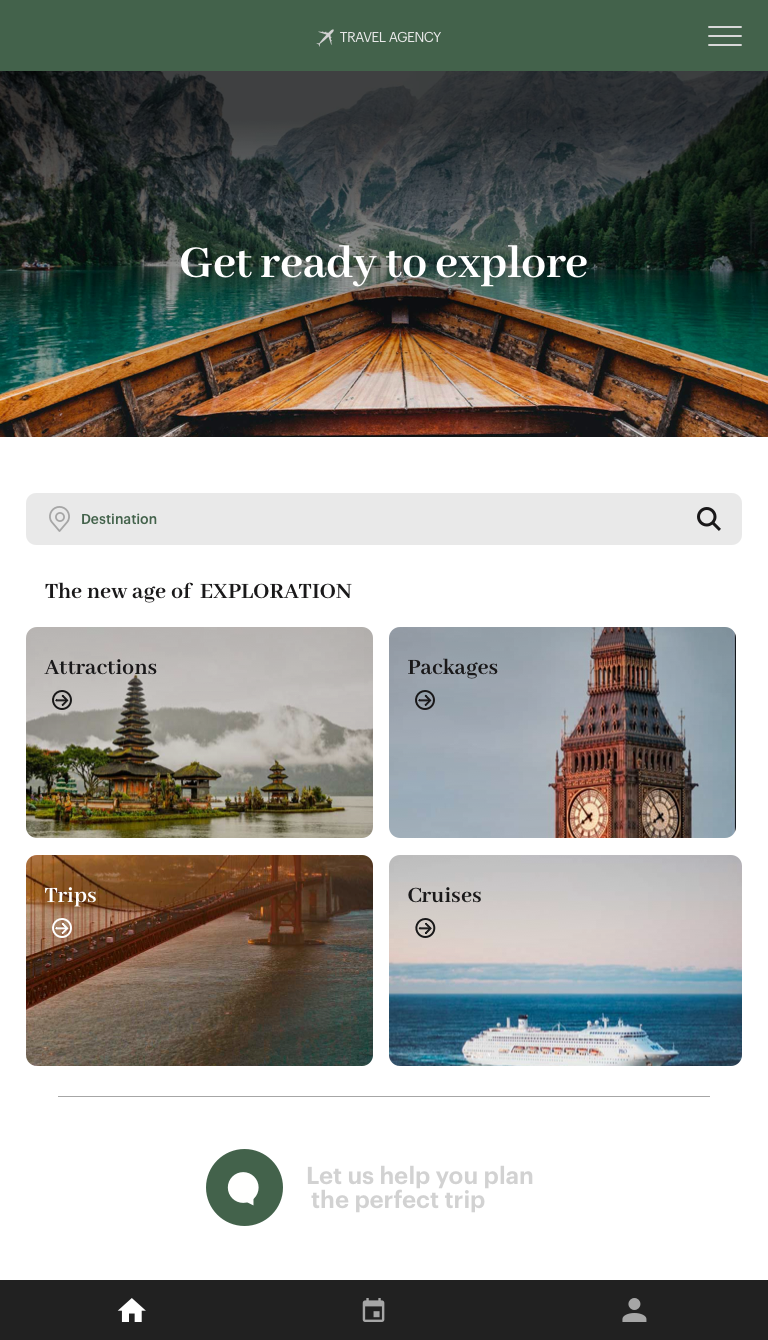
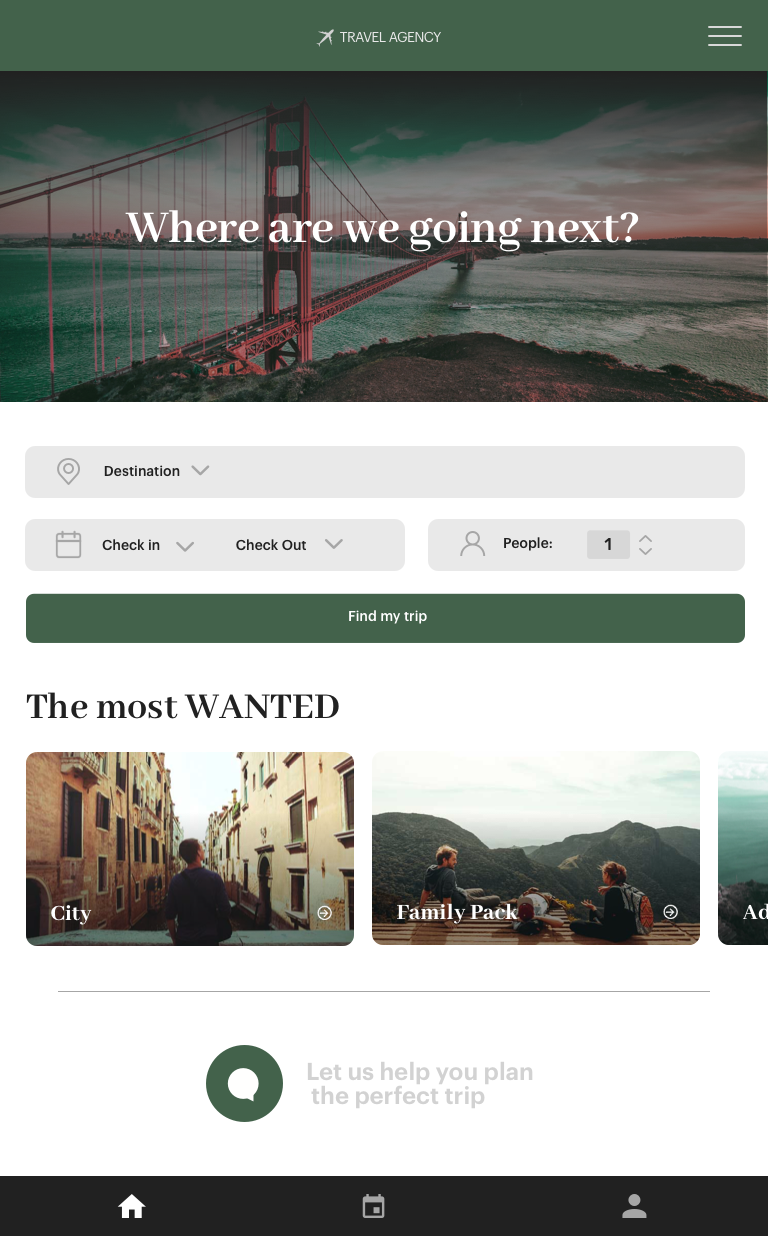
| Home |
 |
ViewHome
(Execution: Phone) |
 |
 |
-- |
| Home - Tablet |
 |
ViewHome
(Execution: Tablet) |
 |
 |
-- |
| Home - Web |
 |
ViewHome
(Execution: Desktop) |
N/A |
N/A |
 |
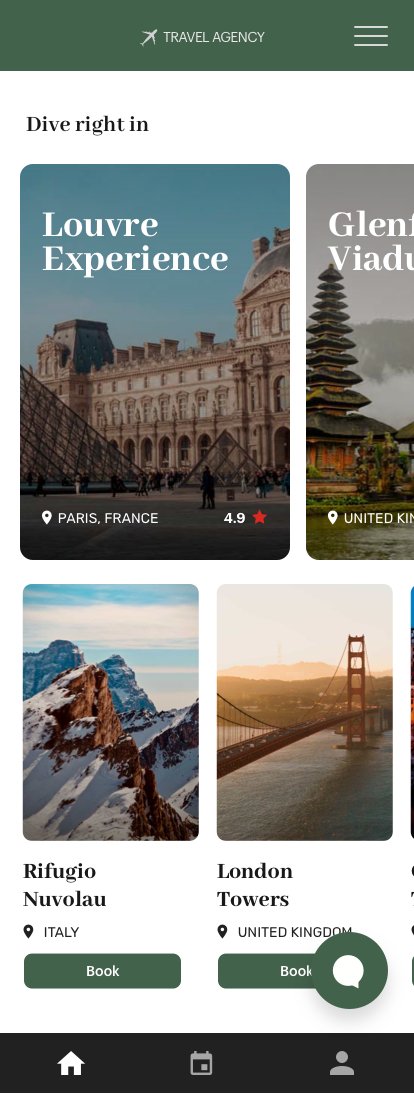
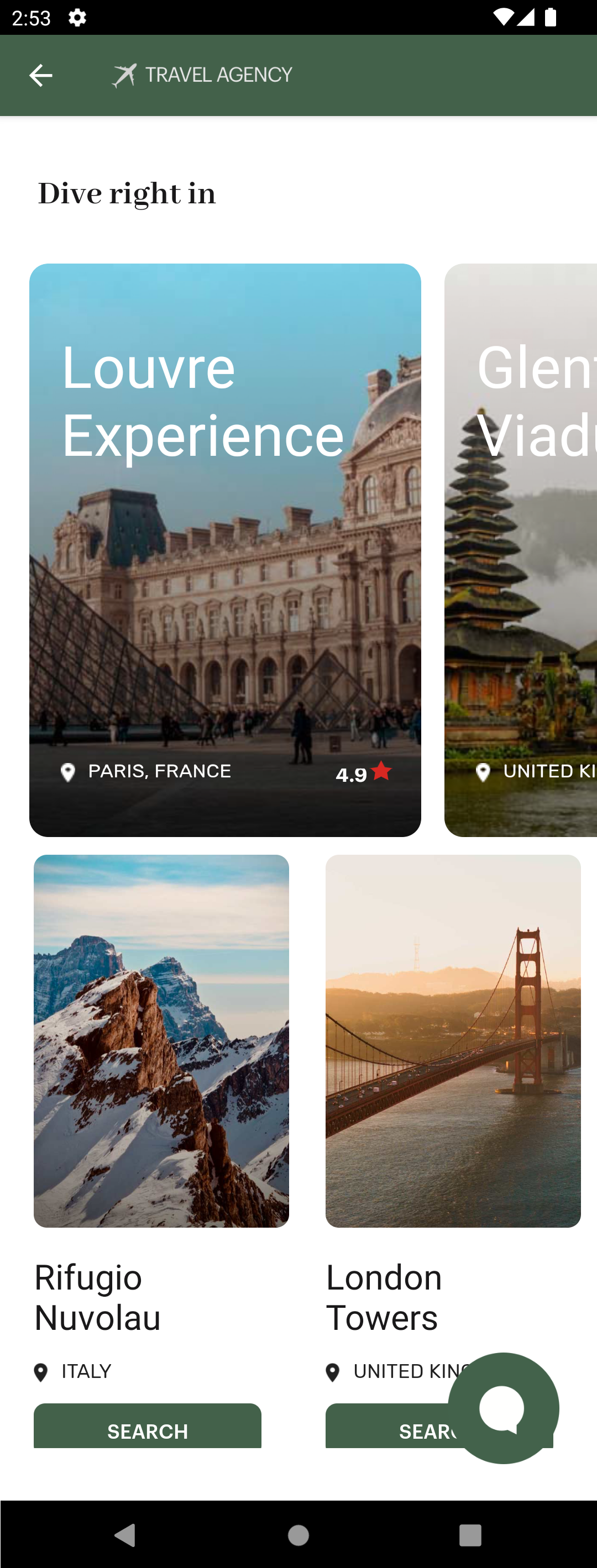
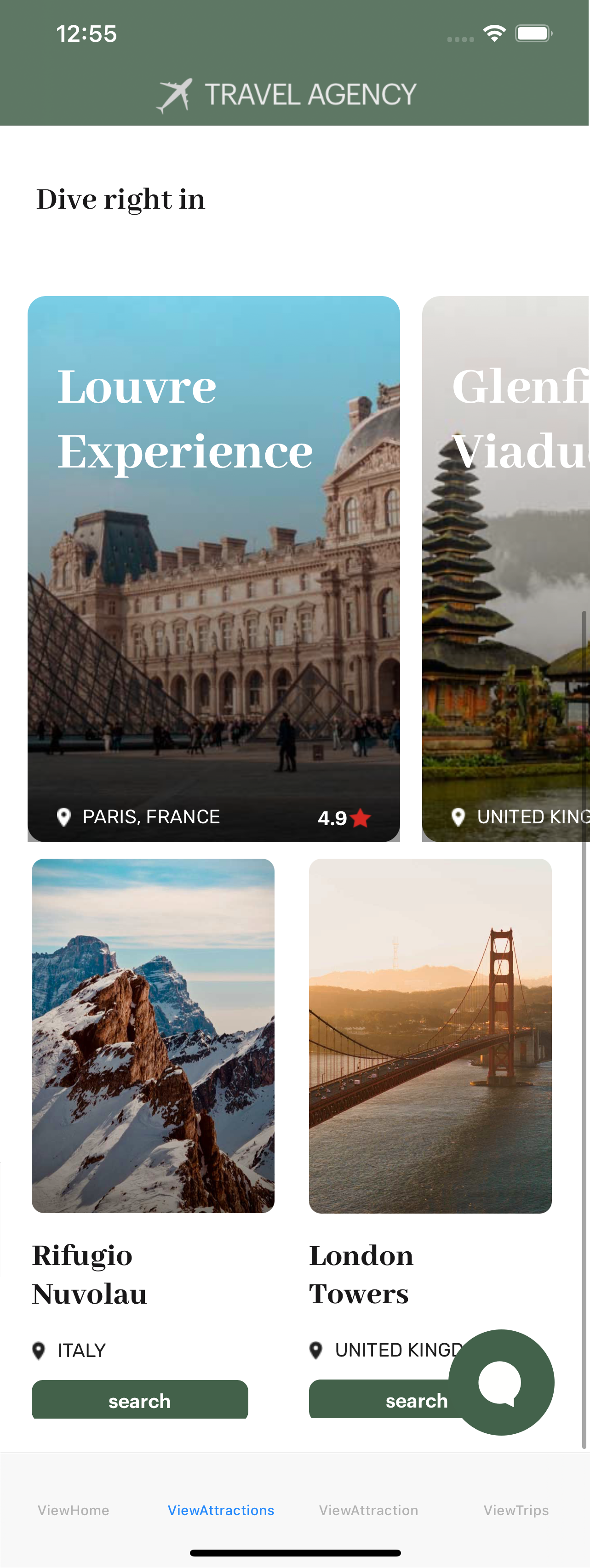
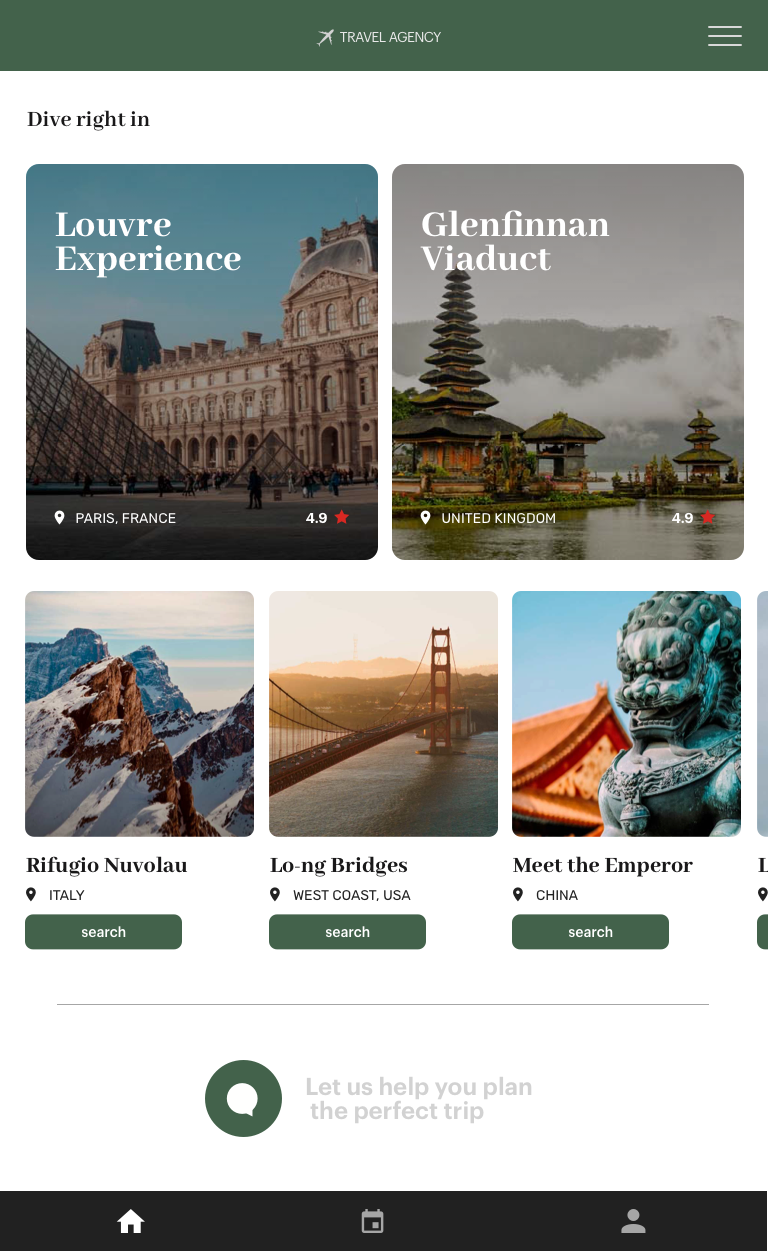
| Attractions |
 |
ViewAttractions
(Execution: Phone) |
 |
 |
-- |
| Attractions - Tablet |
 |
ViewAttractions
(Execution: Tablet) |
 |
 |
-- |
| Attractions - Browser |
 |
ViewAttractions
(Execution: Desktop) |
N/A |
N/A |
 |
| Attraction |
 |
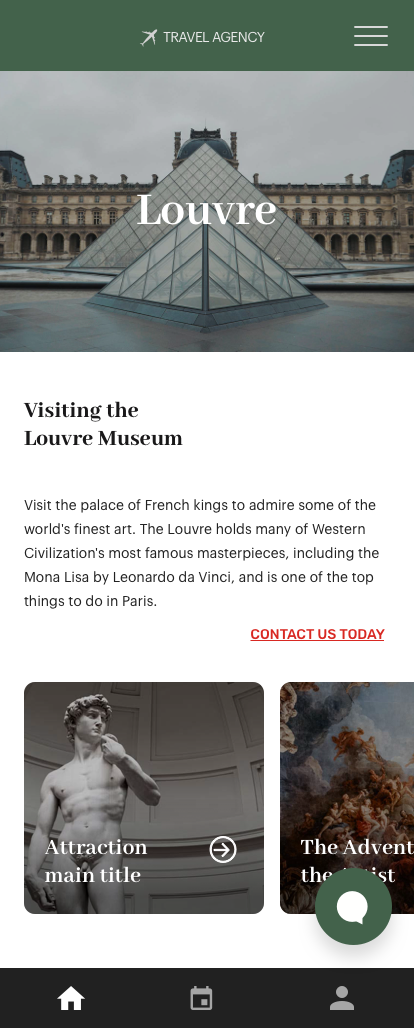
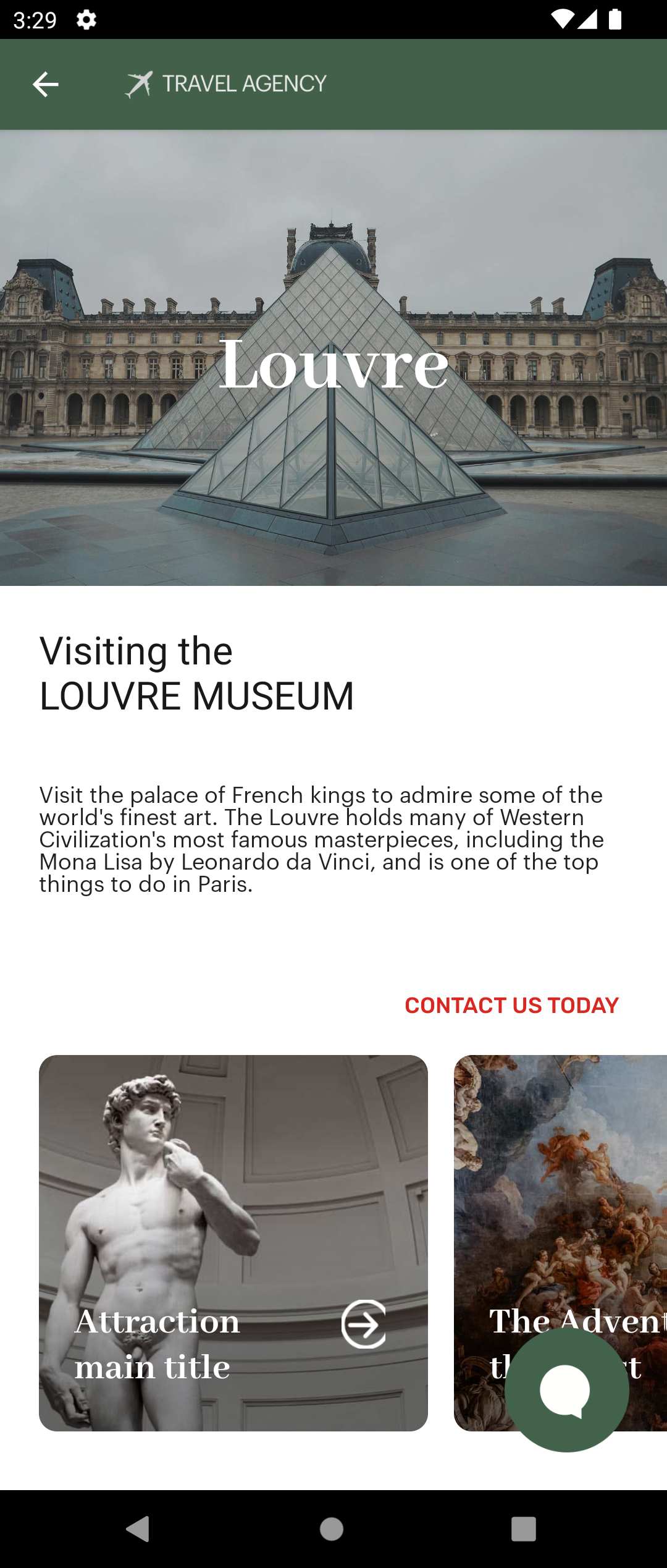
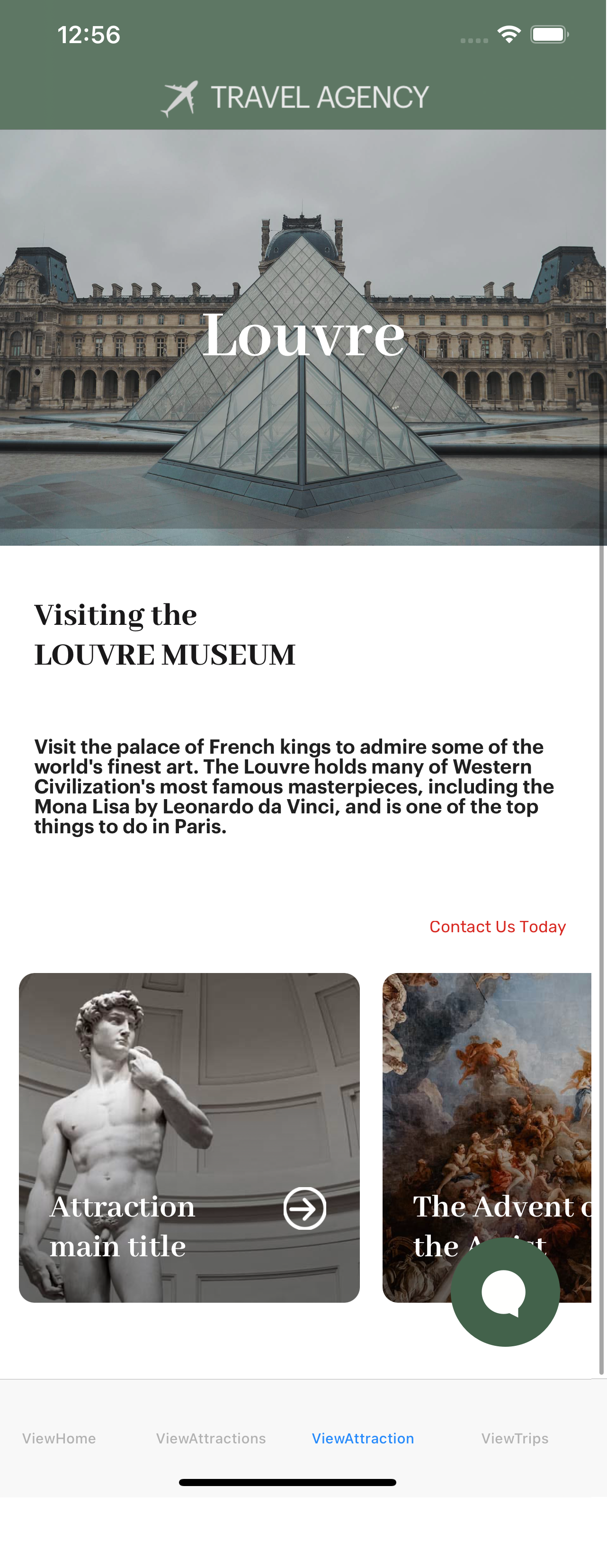
ViewAttraction
(Execution: Phone) |
 |
 |
-- |
| Attraction - Tablet |
 |
ViewAttraction
(Execution: Tablet) |
 |
 |
-- |
| Attraction - Web |
 |
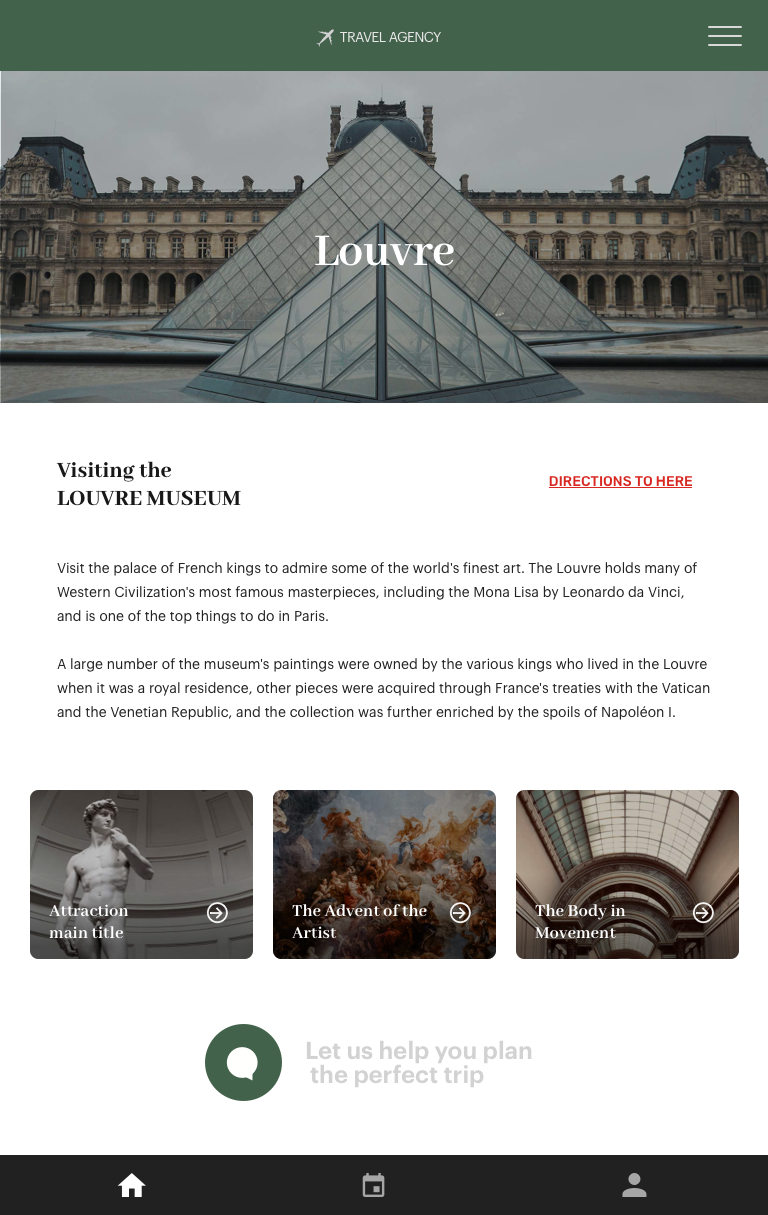
ViewAttraction
(Execution: Desktop) |
N/A |
N/A |
 |
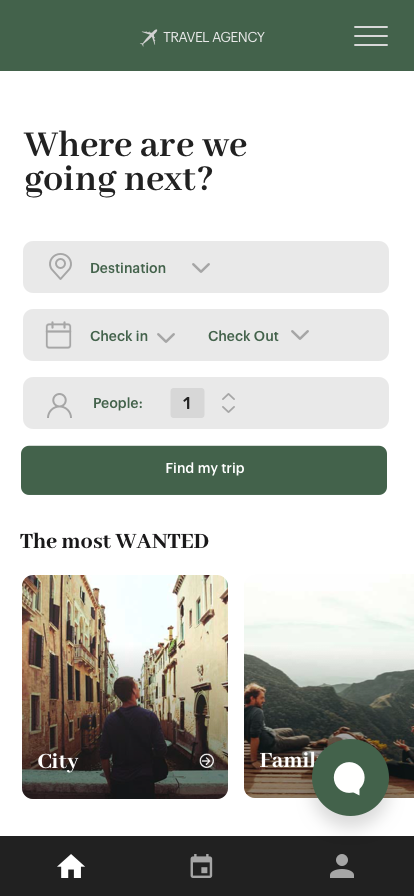
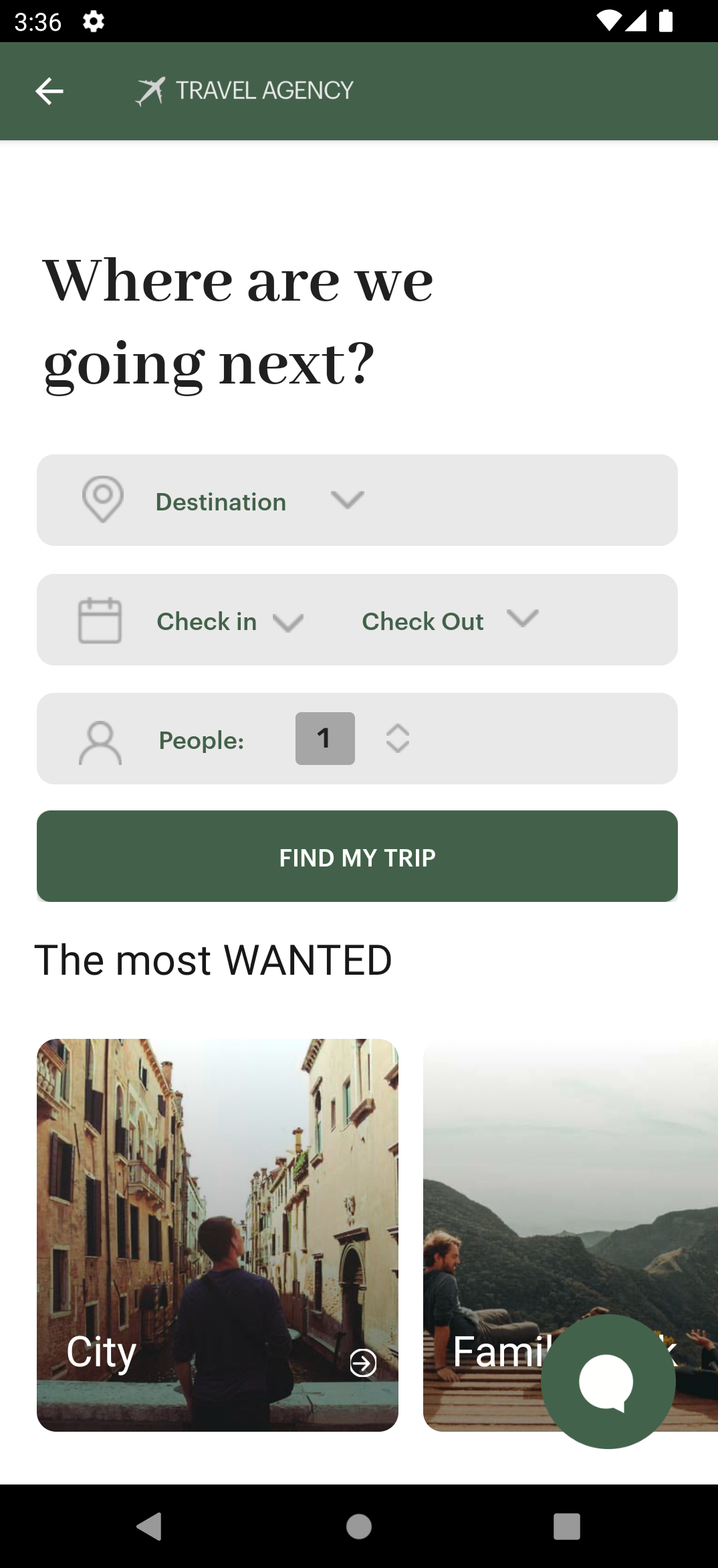
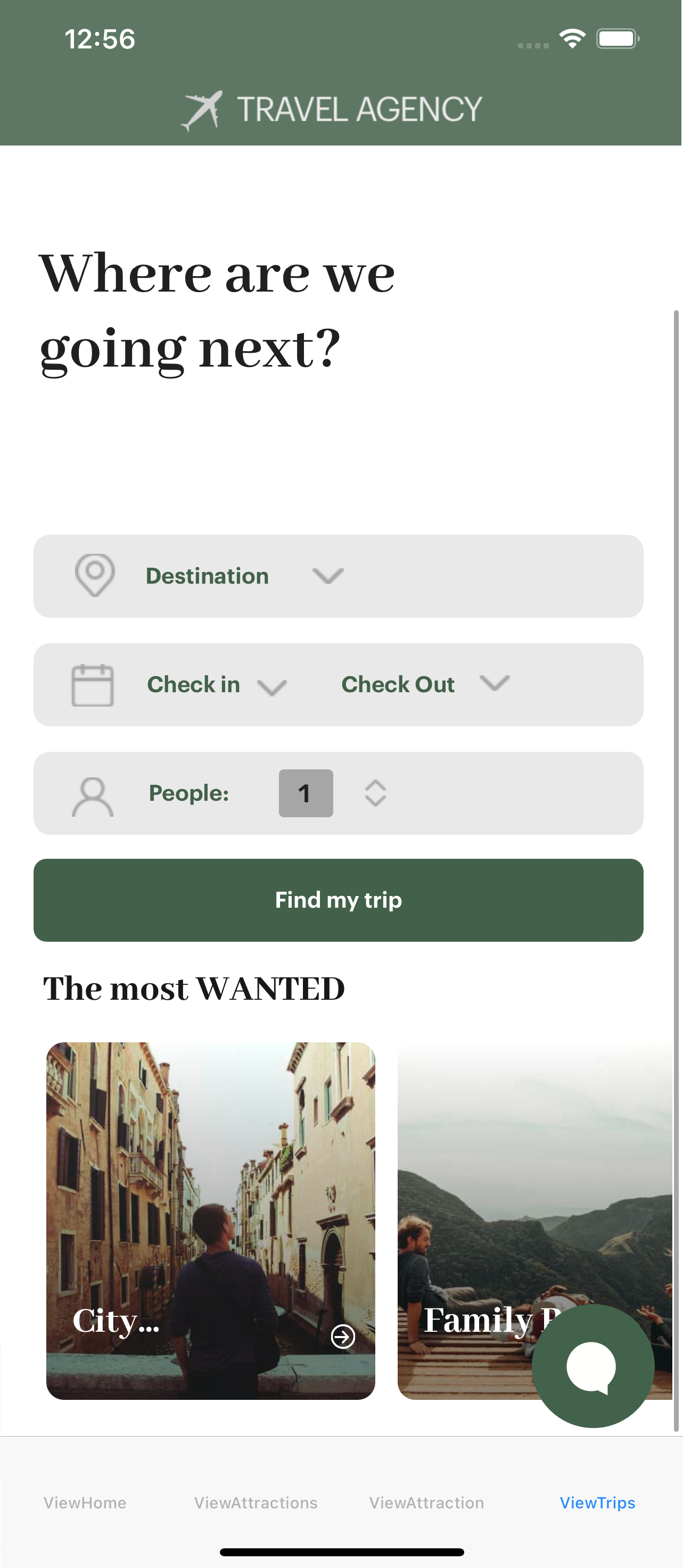
| Trips |
 |
ViewTrips
(Execution: Phone) |
 |
 |
-- |
| Trips - Tablet |
 |
ViewTrips
(Execution: Tablet) |
 |
 |
-- |
| Trips - Web |
 |
ViewTrips
(Execution: Desktop) |
N/A |
N/A |
 |
- The web application is generated from Panel objects (not Web Panel objects). Learn more about Angular generator.
- For mobile layouts, in order to display the "Chatbot" option as a floating button, you should set Autogrow with "False" and Overflow Behaviour with "Add Scroll" in the table with Control Name = "Body".
- Remember to set Rendering Mode = Original in the Image objects when running on iOS. For more information refer to this section.
| Generators |
Android, Apple, Angular |
This sample has been made for GeneXus 17 Upgrade 5.