This article refers to a design file for a Travel Agency web front end made with the Sketch design tool and exported by GxDesignOps plugin in .gxsketch format.
 Travel Agency Web Frontend.gxsketch
Travel Agency Web Frontend.gxsketch
Basically, you must follow the instructions described in the Design Import option article.
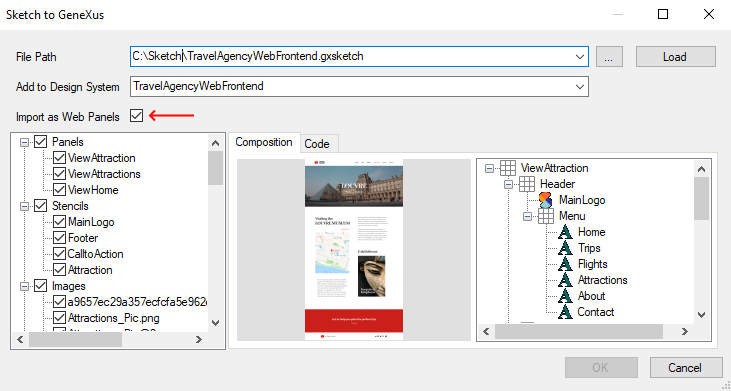
Once you select the .gxsketch file from your filesystem and after checking the "Import as Web Panels" option, by clicking on the "Load" button the Sketch to GeneXus dialog will be shown as follows:

When you are sure you want to import the design file, just click on the "OK" button and the Output dialog (General tab) will show you the import progress. Once it has finished importing, check the generated web-panels and how they look. Also, check the style-classes, image objects, and file objects (fonts) imported.
Finally, run the Developer Menu in order to see the generated web-panels.
Warning: Do not expect it to be perfect. It is highly probable that you or your designer must fix something in the design file or the generated objects (abstract layout or theme-class).
| Designer |
Developer |
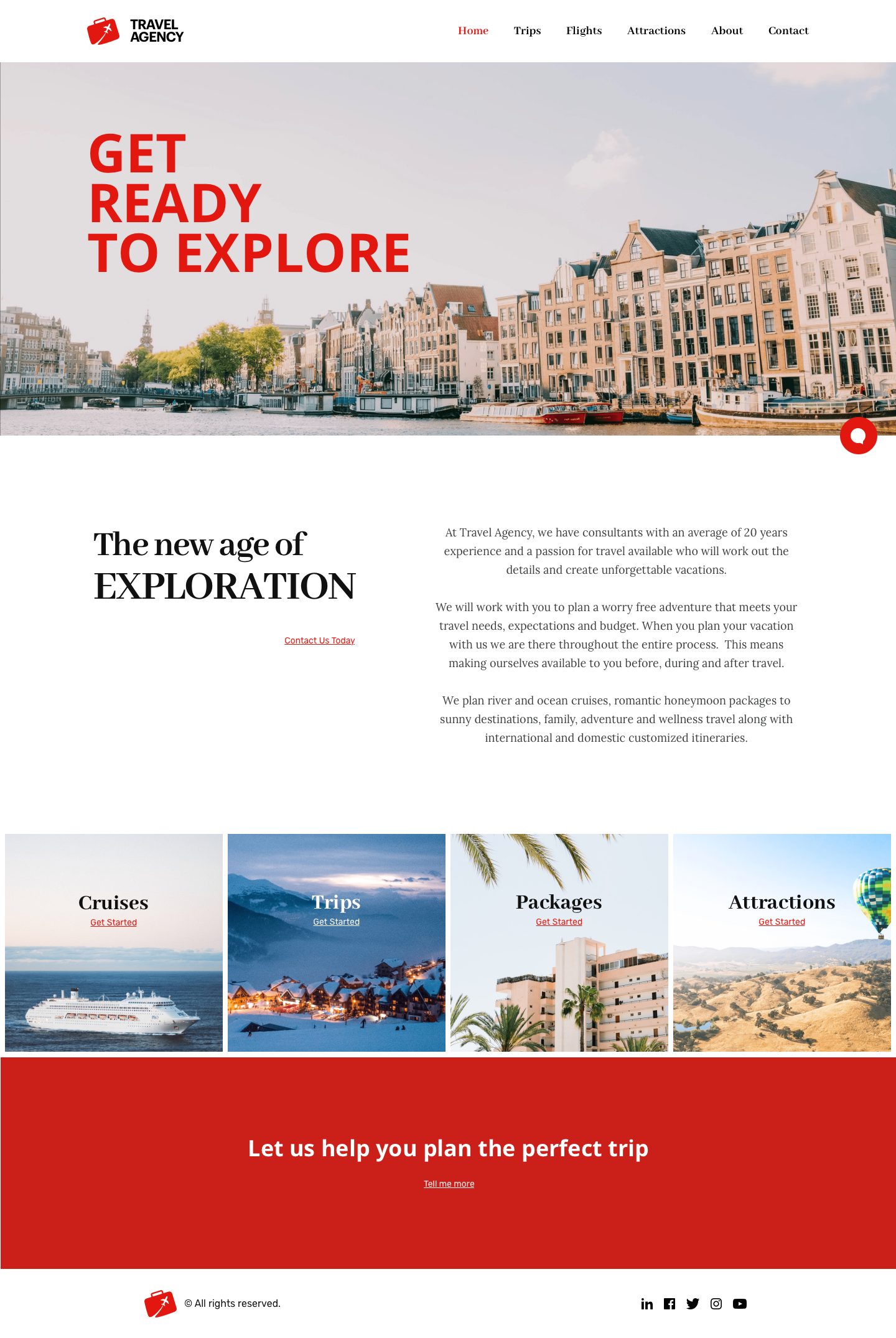
| Sketch |
Artboard |
GeneXus |
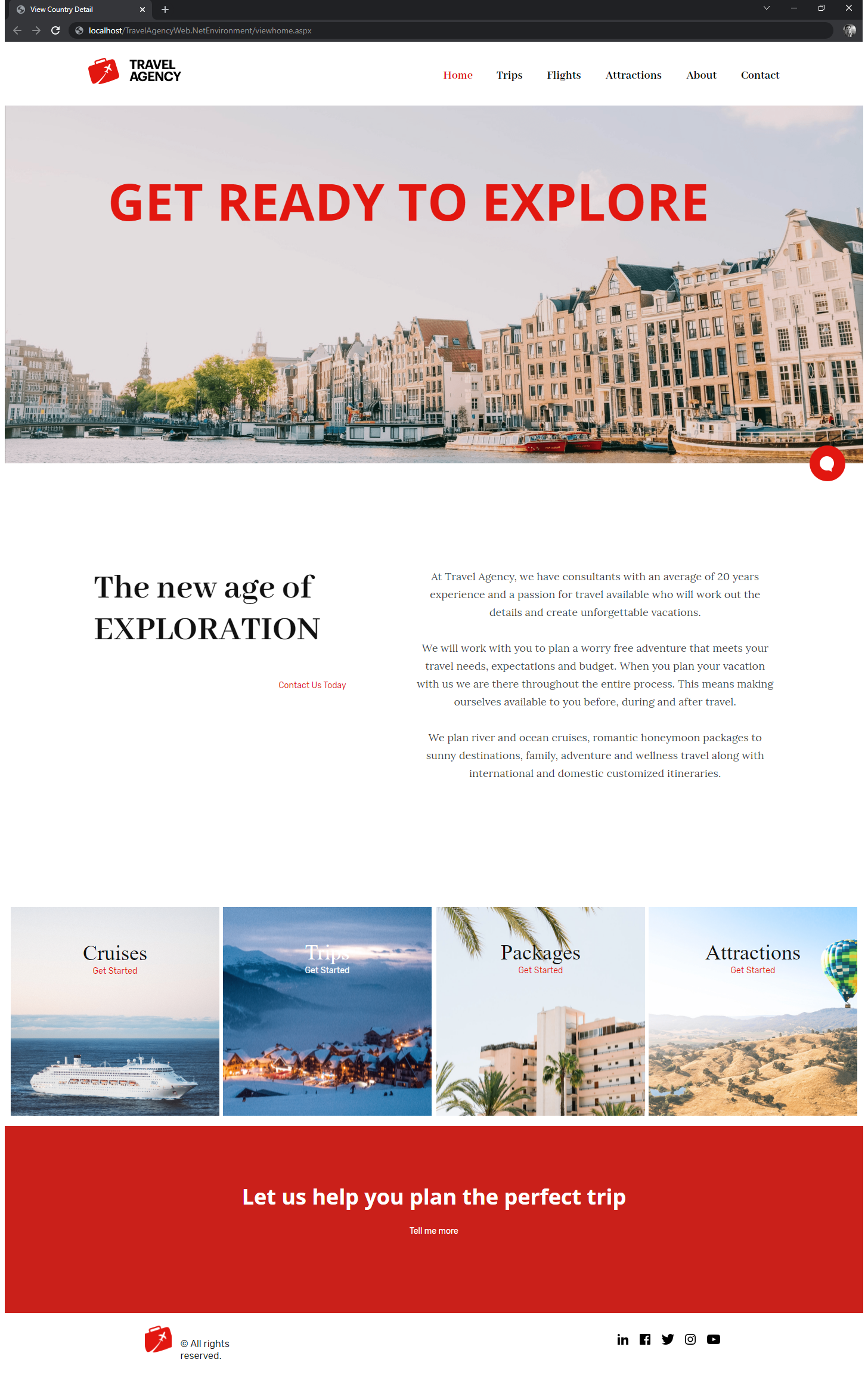
Browser |
| Home |
 |
ViewHome |
 |
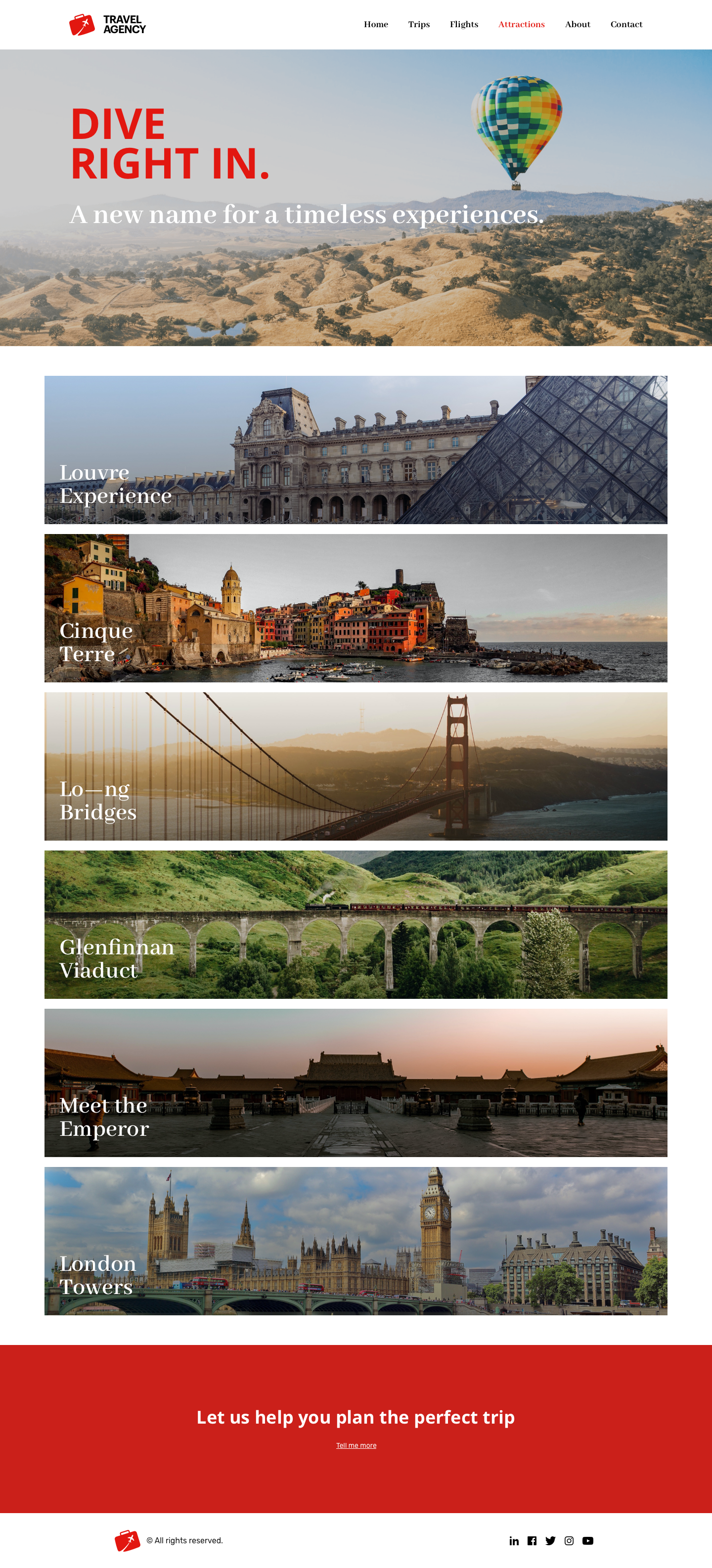
| Attractions |
 |
ViewAttractions |
 |
| Attraction |
 |
ViewAttraction |
 |
You may notice there are a few differences between what it was designed and how it looks at runtime, but you as a developer can make adjustments and achieve a perfect result.
Either way, all panels were almost perfect on the first try!
This sample has been made for GeneXus 17.