This article shows you the steps to deploy your Frontend application to a Docker container using Nginx. To do so, you can use the Application Deployment tool from inside the GeneXus IDE or Msbuild commands.
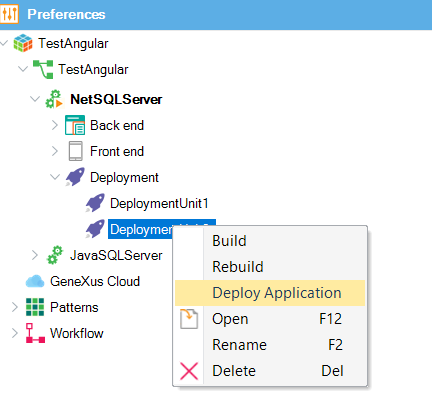
1. In GeneXus, go through the "Deploy Application" context menu option after having created the Deployment Unit object containing the main objects of your app

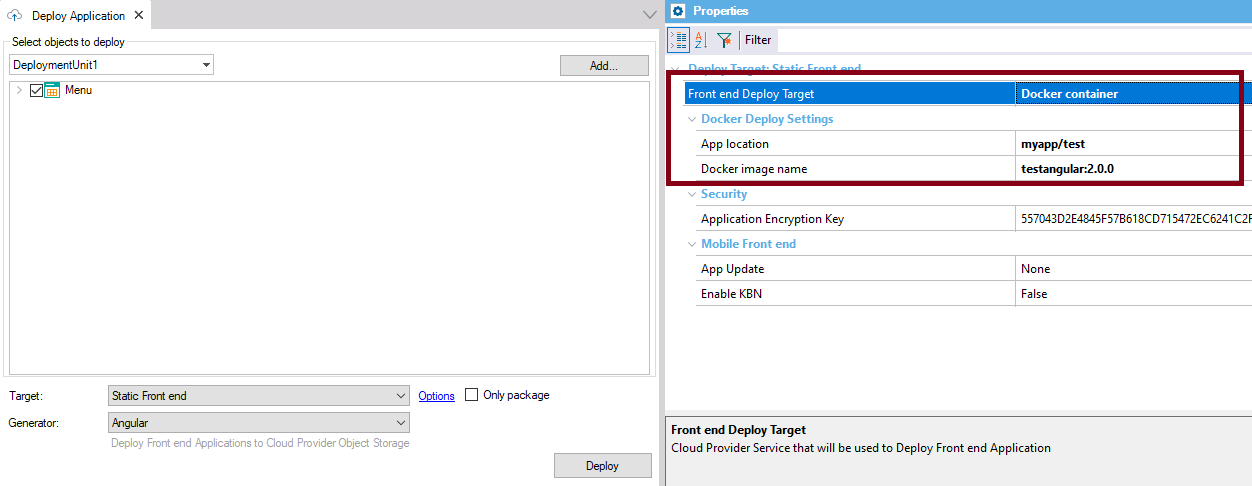
2. Select the "Static Front end" option from the Targets combo box.
3. From the Properties dialog, select "Docker container."

4. Enter valid values for App Location and Docker Image name properties.
5. Finally, press the deployment button.
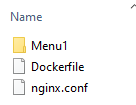
If you wish, you can just create the deployment package by checking "Only Package." In this case, you will have the package under the Deploy\STATICFRONTEND\<DeploymentUnit>\<TimeStamp>\context directory of the Knowledge Base.
The context directory contains the source files of the application (which will be used to build the
Angular application when the Docker image is built), plus the Dockerfile and nginx.conf files.

See HowTo: Deploy Static Front end to Docker using MSBuild Tasks
To build the Docker image, you need Docker Desktop.
For this type of deployment, switch to "Linux Containers."
Note: Unless you select "Only Package," if the docker engine is not installed or is not up and running, the following error is thrown:
The command "docker info --format "{{.OSType}}"" exited with code 2.
error : Docker client not found.
The deployment unit must have only one main object.
- The application is built in the Docker image (npm install), so building in GeneXus could be avoided (for example, if you don't have the npm on the build machine).
- The Dockerfile settings such as the Nginx version can be edited directly in the Dockerfile template, which is found in the GeneXus installation under GenExtensions\SmartDevices\Angular\deploy\docker\Templates.
- The same happens with the Nginx configuration file (nginx.conf). Through the StaticServerConfigTemplatePath property of the Create Frontend Package MSBuild (explained here), you can indicate a path to the config you want to use. Another option is to edit the nginx.conf file under GenExtensions\SmartDevices\Angular\deploy\docker\Templates.
The services of the app have to be deployed in another step. They can be deployed locally, or to the Cloud (to a serverless architecture also using Azure serverless or AWS serverless).
Consider that in most cases you have to configure the CORS where the services run. See the following for more details:
HowTo: Deploy Angular Frontend applications using serverless backend
Since GeneXus 17 Upgrade 11