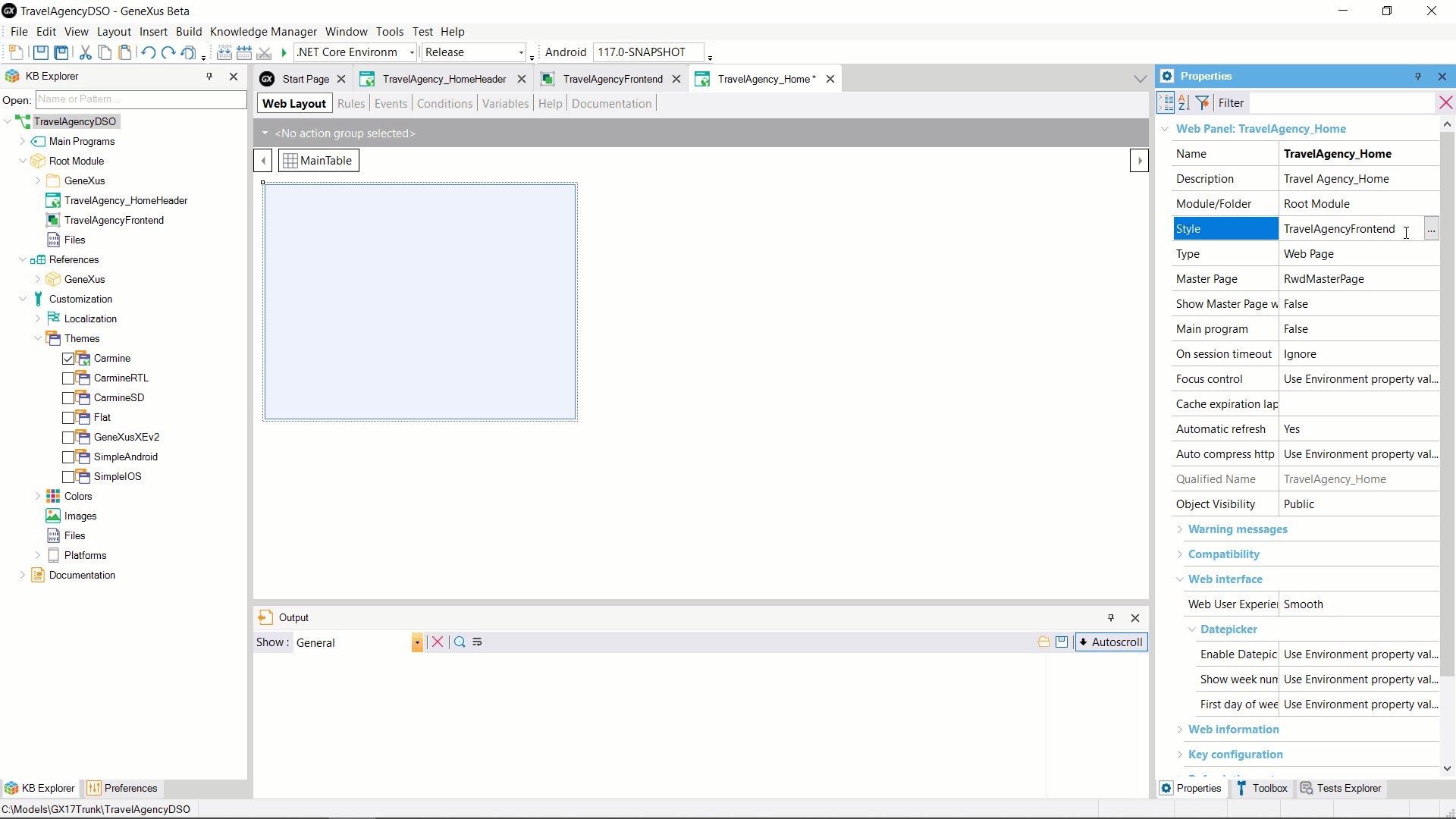
So that a Web Panel object take the definitions of the Design System object Classes and Tokens, set the Web Panel Style property. In the example, it was changed from the default value, Carmine, to the name given to the Design System object.

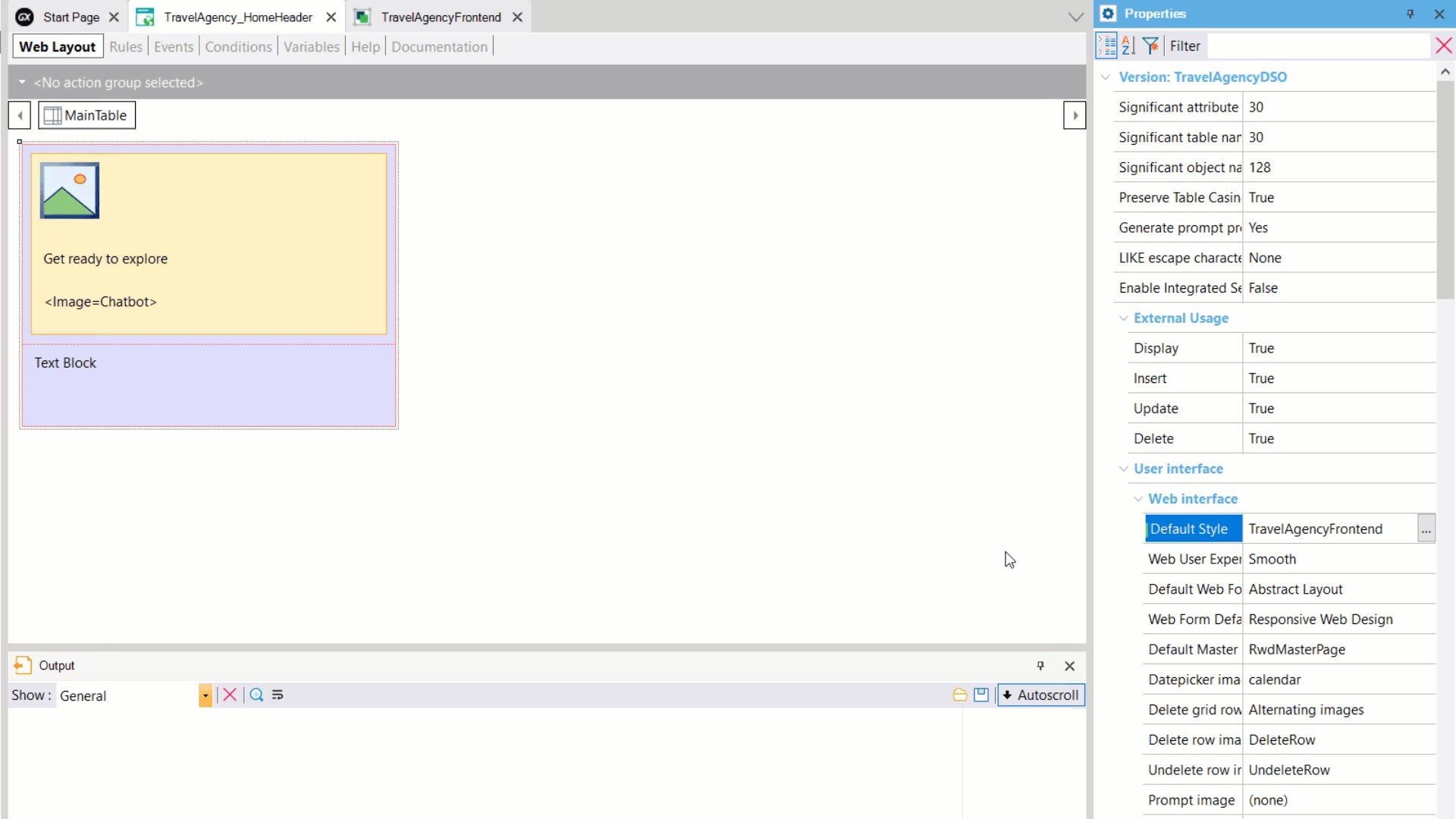
However, something more general could also be done. For example, modify this default by changing the property at the version level; in this way, any new object created with Style will have the Design System Object indicated there.

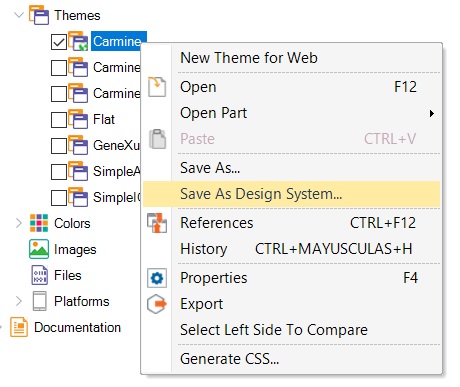
Note: For a while, the Theme object will coexist with the Design System Object that has been released to replace it. That’s why the Carmine Theme is still the default. However, you can always convert it to a Design System Object:

Take into account that for Native Mobile or Angular objects, the Style property can be set for each Platform (under the Platforms node). In addition, the Platform Overrides property is available for the same objects when they are set as main, to be able to assign them a different Style than that of the Platform.
Since GeneXus 17 Upgrade 6.