Properties with names such as "gx-xxxx-class" must be assigned a certain class that gives them a style.
Some examples for Web applications are as follows:
This is an example for Web, Angular, and Native Mobile applications:
Below is an example for a Native Mobile application.
Consider a Menu object whose Control property = Tabs and its Class property = Tab.
A Design System Object called "MyStyle" is defined, containing in its Styles section the following definitions:
Styles MyStyle{
.Tab
{
gx-tab-strip-background-color: $colors.Primary;
gx-tab-strip-indicator-color: $colors.ActionTint;
gx-selected-tab-page-class: TabPageSelected;
gx-unselected-tab-page-class: TabPageUnselected;
}
.TabPage
{
text-transform: uppercase;
}
.TabPageSelected
{
@include TabPage;
color: $colors.Background;
}
.TabPageUnselected
{
@include TabPage;
color: $colors.Background55;
font-weight: normal;
}
}
Note the gx-selected-tab-page-class and the gx-unselected-tab-page-class properties to which the TabPageSelected and the TabPageUnselected classes have been assigned, respectively.
The Design System Tokens section is defined as shown below:
tokens Name {
#colors
{
Primary: #656A76;
ActionTint: #602C80;
Background: #AACCAD;
Background55: #D0B9CD;
}
}
Finally, in the KB Explorer, under the Customization node > Platforms > Any Platform, the Style property was set to "MyStyle".
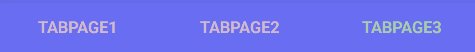
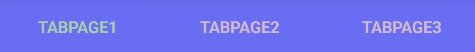
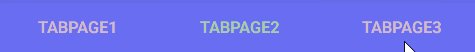
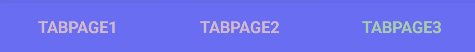
At runtime, you will see the following: