The interaction of users with systems and data occurs through multiple touchpoints, depending on the moment and the context. Creating, maintaining, and updating those changing touchpoints is time-consuming and costly.
With GeneXus 17, you reduce the time to market and effort, as well as the cost of creation and maintenance of the multiple experiences and touchpoints.
The keys to achieving this are the Chatbots Generator, much simpler ways to incorporate friendly design to your projects, and the brand-new Angular Generator.
The chatbot generator initially was intended to automatically build and deploy a chatbot to any of the supported Natural Language Processing providers, and now has evolved to a broader objective: To be the simplest way to create and evolve an Omni-channel chatbot (AI-driven or scripted), integrated into your solution.
Therefore, chatbots can now be Scripted Chatbots, or accessed using Whatsapp (through partners like Botmaker, Twilio, or any other).
When your users need more information than what the chatbot can handle, you don't want them to get frustrated, you want their questions answered. A good option is that some people could help them out. That's why chatbots can now can hand over a conversation to a human agent.
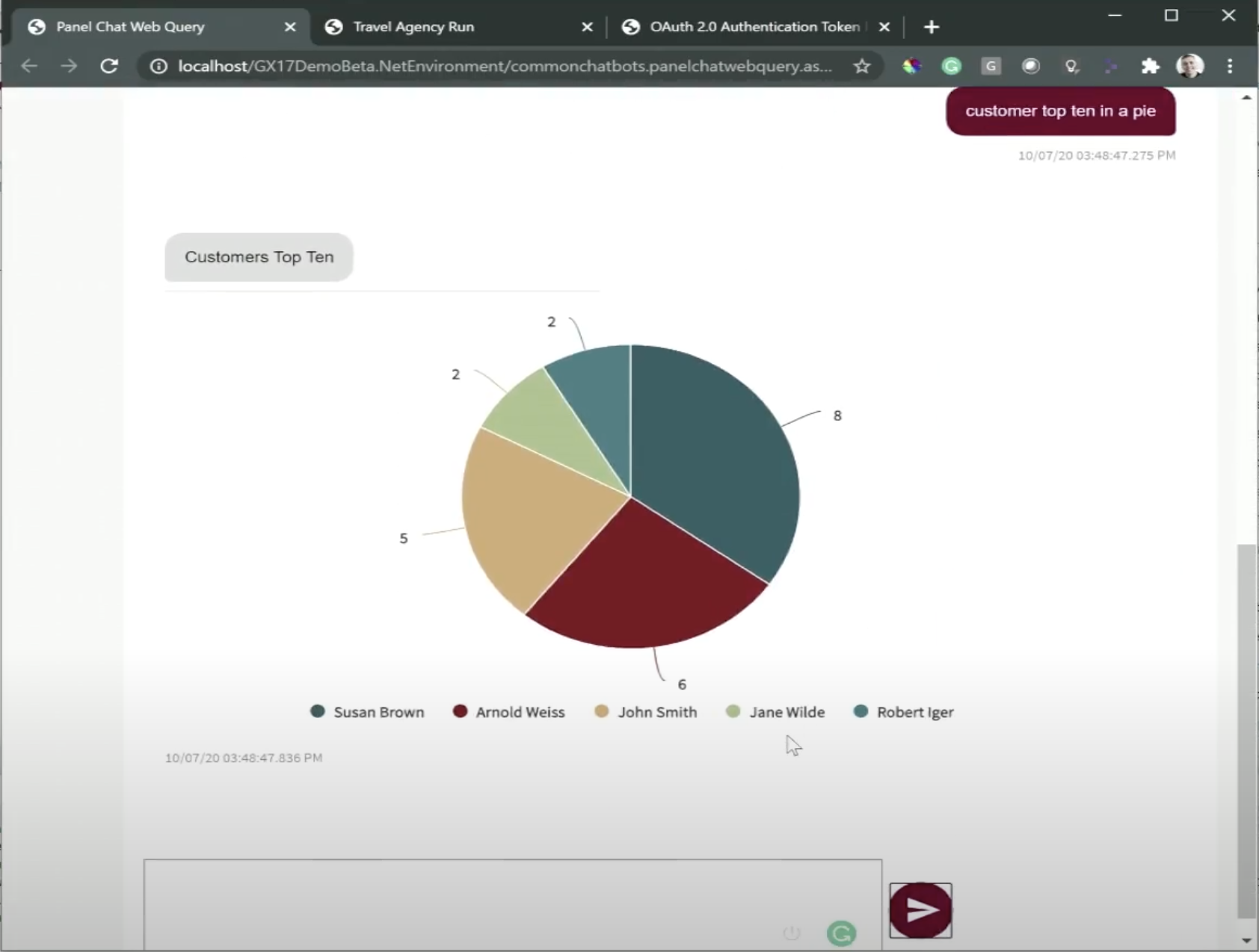
Chatbots are fully integrated into your solution, and building blocks like Query Objects can now be reused in chatbots which allows your users to ask for information that can now be handed out through charts, pivot tables, and other data visualization options at the chatbots omnichannel touchpoints.

In addition, modeling those conversational flows has become much easier since a new Conversational Flows Editor has been added and flows can be initialized from Business Dashboards.
More information at Chatbots in GeneXus.
A friendly URL has to be part of the design, to improve SEO, to improve UX in general. Part of the URL are its parameters, and how they are written in the URL is important not just for us humans who read an URL, but also for programs like Web Application Firewalls that already have predefined rules that expect the URL to be written in a certain way.
That is why GeneXus 17 adds a new Object to model friendly URLs and also, by default, names the parameters and uses ampersand as their separator.
What's more, in Java, by default the '/servlet/' is no longer part of the URL.
Note that by using all these features together, you also achieve another kind of feature: The URL of an application built with any generator (Java, .NET, .NET Core) looks the same, so now you get even less platform lock-in.
More information at URL Rewrite object, Parameters Style property for Environments
Several new controls have been added to the toolbox that add flexibility to the design.
These are: Canvas control, Smart Table control.
The User Control object got improvements too, adding the possibility to add external Angular controls (for Angular generator only) and also for Creating SAPUI5 controls in GeneXus.
State information such as pagination position, filtering, and sorting can be read, changed, and also handled automatically by the programs.
More information at State persistence of Grids
The Web is designed to reach the masses and the Native Mobile apps to get their loyalty. The main objective of Progressive Web Applications is to reach more clients by giving them a deeply engaging user experience when they land on their website. In GeneXus 17, you can set your main Web Panel object to be the entry point of a PWA.
New UI controls have been added to facilitate the creation of new experiences:
- QueryViewer control - Available for Online Mobile Applications, it adds more than 30 controls (charts, pivot tables, tables, etc) to enrich design flexibility.
- Image Annotations - Lets your user sign or create marks on an image.
- HowTo: Augmented Reality in GeneXus applications - This API lets you augment the reality of the users' real-world view with 3D models, enhancing their current perception of reality.
- Maps evolved incredibly in Native Mobile
- Map Edition and visualization: Improved Geometry drawing; it now lets you edit geographies at runtime drawing points, lines, and polygons.
- Complete implementation of layers, where selection, direction, and animation allow creating a more complex UI.
- Maps external object: All the power of the geography data type is completed with the Maps external object that provides several Location Services for smart devices in particular and for the Web environment too.
- Exposure Notifications API: This module enables GeneXus applications to easily access the Exposure Notification API developed by Apple Inc. and Google. More information at https://github.com/genexuslabs/ExposureNotifications
As the power of devices is increasing, and the amount of data collected by these devices is enormous, the need for processing, analyzing, and filtering data on the device (on the edge) is also increasing.
Therefore, GeneXus 17 adds support for MLKit in Android. More information at GeneXusAI Module Overview.
You may have read it in the previous sections, but the evolution of reporting in GeneXus 17 is such that it deserves a special note: Modeling queries using the Query object has major benefits since now you can get the results on any channel:
- Chatbots: Users ask for information and it is handed out in the format they want. Imagine them writing or saying "Show me last week's sales in a timeline" and getting a Timeline chart with the information.
- Native Mobile: Now the QueryViewer control is also available for Online Apple and Android Apps. Those apps can now show data in Tables, Pivot Tables, Cards, and 31 types of Charts!
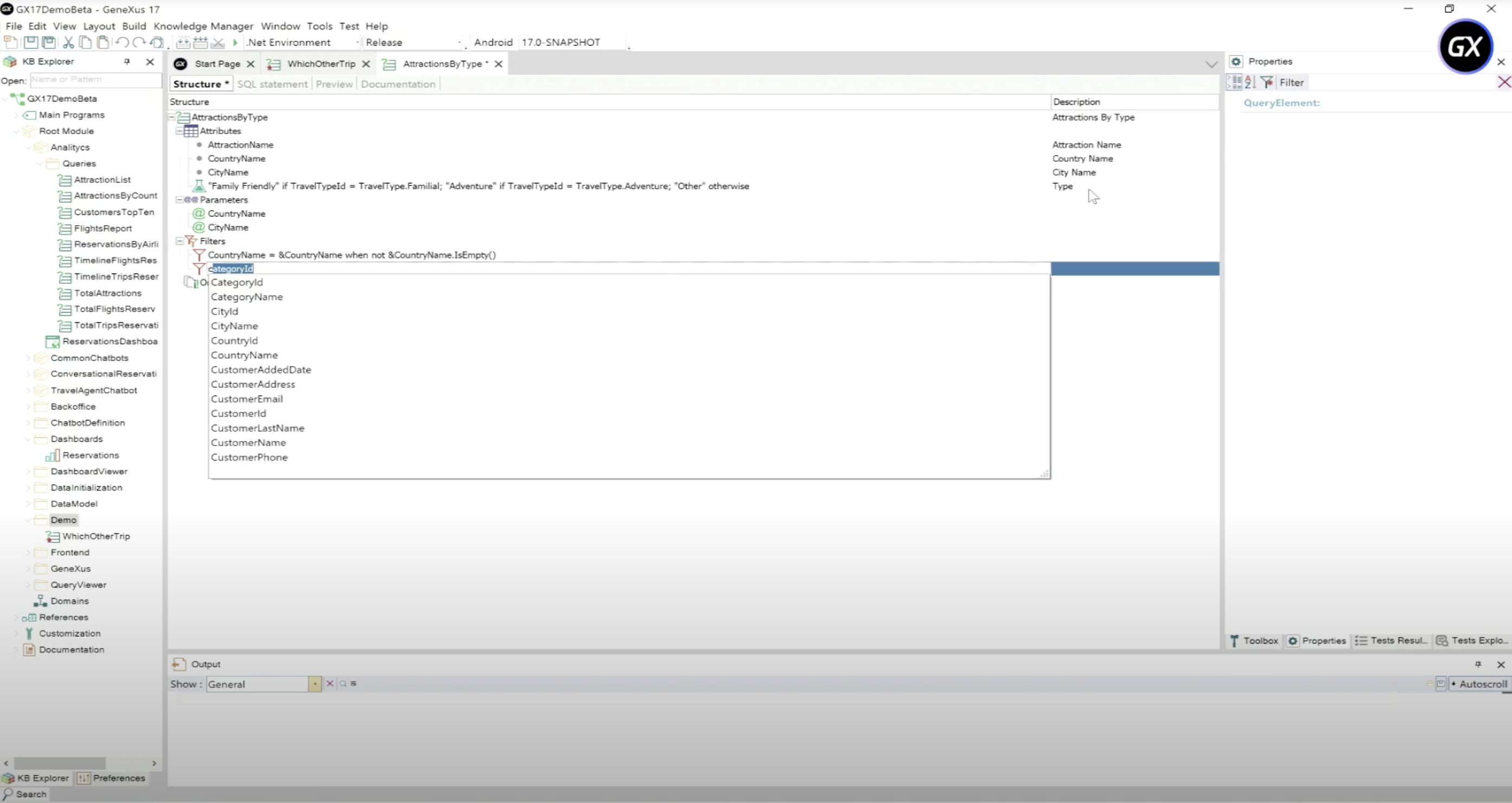
- Improved Editor: To facilitate the creation of those queries, grammar, and editor improvements in the Query object filters and expressions have been made.

Architectured for Enterprise-grade Performance in the front end, this generator simplifies the creation of a progressive web experience. It has been built to meet the highest UX and security standards.
More information at Angular Application Development.