The Maps Control Type (available for Grids included in Panels) provides a way to display locations and geometries on a map and interact with them.
Therefore, when you list data in a Grid control that contains a "location" field, it can be displayed as a map by setting the Grid Control Type property to Maps.
A "location" is an attribute or variable based on the Geography data type (or its derived data type GeoPoint). Although "locations" can also be defined based on the Geolocation domain, its use will be discontinued and replaced by the Geography data type.
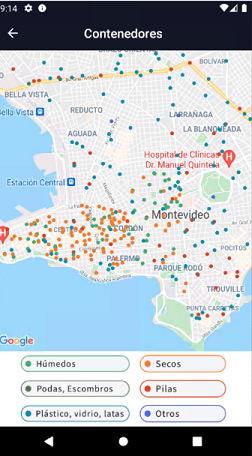
For example, suppose a Waste Containers Transaction is defined. In that case, you can see the location of the containers on a map, with different icons depending on the type of container.

For more details on designing this Panel, read HowTo: Use the Maps Control Type in a Panel Grid.
To enable the device to display a map, you must get the API keys for the map providers you will be using in your application.
The following properties are available for Grids with Control Type property = Maps: Maps Control Type Properties.
You can set the following methods for Grids with Control Type property = Maps: Maps Control Type Methods.
The following events are available for Grids with Control Type property = Maps: Maps Control Type Events.