QueryViewer is a user control that must be included in a web form, in order to allow viewing the data obtained as a result of executing a Query object or a Data Provider object. The possible viewing options are:
- Table: is a static table, with fixed rows and columns.
- Pivot Table: is a table that allows swapping columns of place and grouping information.
- Chart: several kinds of charts can be selected like Timeline chart, Circular Charts, Polar Charts and more.
Main features:
- Compatible with all browsers, including Smart Devices
- Allows exporting data to PDF, HTML, XML, XLS and XLSX formats
- Intuitive handling of Pivot Tables by using drag & drop
- Programmatically configurable as well
Important note: before continue it's important knowing that Flash controls are deprecated in GeneXus X Evolution 3. For older versions, it's highly recommended to use JavaScripts controls. This is done by setting the Preferred Renderer For QueryViewer Pivots and Tables property and Preferred Renderer For QueryViewer Charts property.
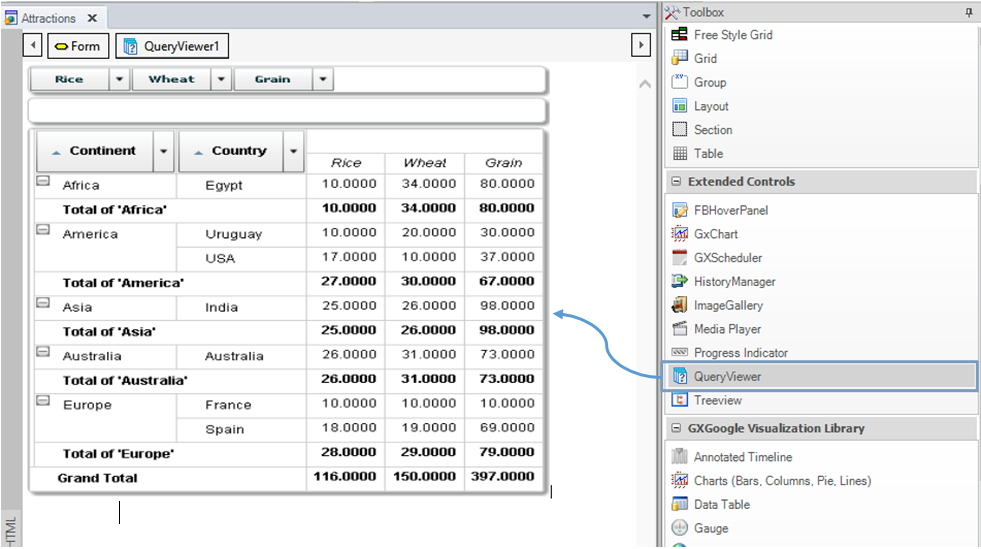
1) Drag the QueryViewer control from the Toolbox onto the Web form.

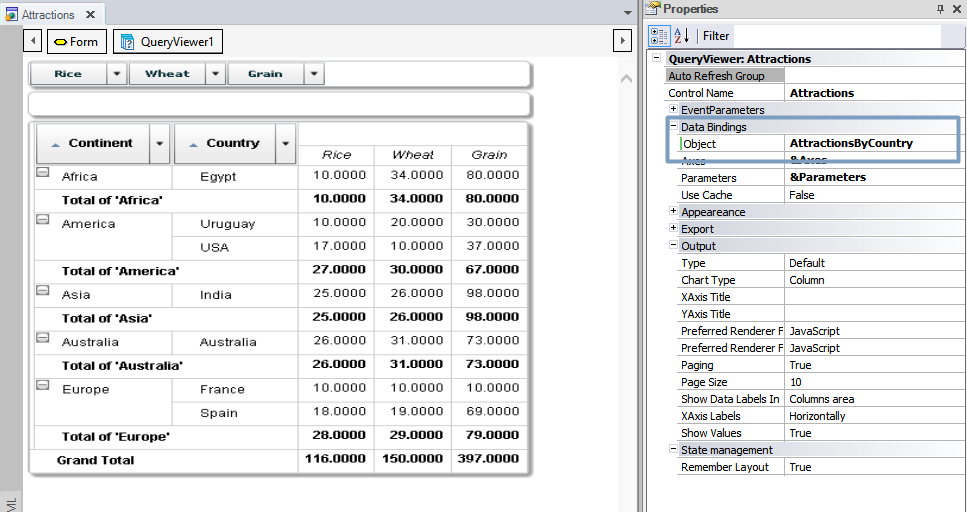
2) Set in the QueryViewer Object property which Query object or Data Provider object will generate the displayed data.

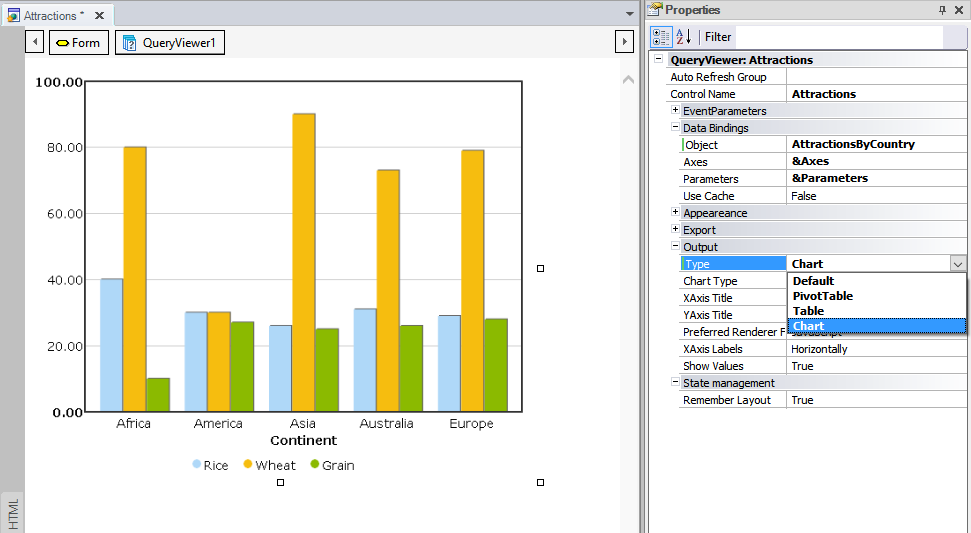
3) Set the Type property, below the Output group. This allows the developer to select one of the four ways in which the output can be displayed:

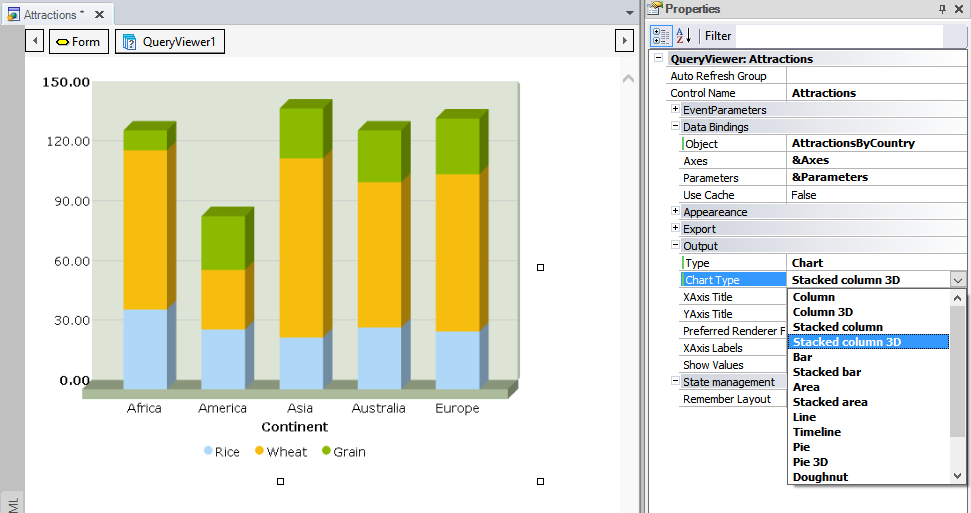
In the case of selecting Chart option, the developer can choose a specific type of chart by setting the Chart Type property:

Note: Upon the first time that a QueryViewer control is dragged to a web form in a Knowledge Base, GeneXus will include the QueryViewer folder containing the Structured Data Type necessary for using the control, as well as a set of new GeneXus Domains. Also, a set of variables is automatically created in the object Variables section, and a sample source is added in the Object Events section. Such code is intended to guide the developer in using and setting the control at runtime.
Let's suppose the developer sets the following QueryViewer properties:
- Type = Chart
- Chart Type = Stacked column 3D
This is enough for executing the object that contents the QueryViewer control to see the result at runtime.
In addition to that, the developer may set another QueryViewer properties. For example, the following properties related to a column chart:
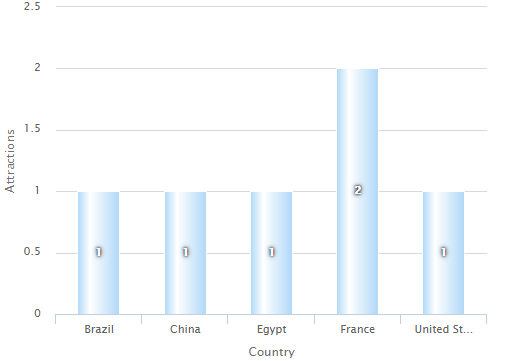
- XAxis Title = Country
- YAxis Title = Attractions
As a result, the following query is displayed in runtime:

Let’s now see a series of scenarios we could find when using the QueryViewer control.
- Dynamic filter to obtain new views of a query
New views of a single query are possible by changing the value shown of one participant in the query (Query Element). This is done by passing parameters between the QueryViewer control and the query.
- Customizing a QueryViewer control at runtime
Through the associated variable in the Axes property, it is possible to change programmatically some of the properties that have effects on the control’s view.
- Changing queries at runtime
It is possible to change the query associated with the control by replacing it with a different one, by altering the control’s Object property, as in the following example:
Event Start
Attractions.ObjectName = 'AttractionsByCountry'
EndEvent
In this example, Attractions is the QueryViewer control’s name, ObjectName is the control’s property that stores the name of the Query object that performs the query, and AttractionsByCountry is the name of that Query object. The same applies if the associated object is a Data Provider object.
Please refer to QueryViewer control properties
| DragAndDrop Event |
Allows programming actions when an action drag and drop is found. |
| ItemExpand Event |
Allows programming actions when the user expands a Query Element that contains nested data. |
| ItemCollapse Event |
Allows programming actions when the user collapses a Query Element with nested data. |
| FilterChanged Event |
Is executed every time that values are removed from or added to the list of possible values for an attribute, whether it’s located in the rows, columns or pages area. |
| AggregationChanged Event |
Is executed every time the aggregation function of a Query Element is changed. |
| ItemClick Event |
Is performed upon clicking on a query element. |
| ItemDoubleClick Event |
Is executed upon double-clicking on a query element. |
Note: IsExternalQuery and ExternalQueryResult properties ar available as of GeneXus X Evolution 2 Upgrade 5. To enable them in GeneXus X Evolution 2 Upgrade 4 create an empty file named "EnableExternalQueriesExecution” in the C:\<GeneXus installation pathr>\UserControls\QueryViewer folder.
| GetMetadata() |
Returns a QueryViewerAxes type object which contains the list of attributes (properties included). (More information about Elements Property) |
| GetData() |
Returns an XML on a string variable containing the all the data for the attributes loaded in the Pivot Table. |
| GetFilteredData() |
Returns an XML on a string variable containing the data which is being visualized at the moment (the difference with the GetData() method it's seen on the Pivot Table, data can be different because of filters application). |
| NotifyMetadata() |
Makes a list of attributes (properties included). This method doesn't return an object as a result but generates a QueryViewerAxes type variable that can be captured later by a TrackContext event. |
| NotifyData() |
Load the all the data referenced by the attributes loaded in the Pivot Table. This method doesn't return an object as a result but generates a variable that can be captured later by a TrackContext event. |
| NotifyFilteredData() |
Load the data which is being visualized at the moment with filters application (can be different from the data loaded by the method NotifyData()). This method doesn't return an object as a result but generates a variable that can be captured later by a TrackContext event. |
As an example of usage, let´s see how to save/restore a metadata to/from the DataBase. To do so, we define the following events at the Web panel where the ControlViewer is embedded:
Saving the metadata:
Event 'NotifyMetadata'
QueryViewer.NotifyMetadata()
Endevent
Event TrackContext(&Metadata)
SaveMetadata(&Metadata)
EndEvent
Restoring the metadata:
Event Refresh
&Axes = GetMetadataFromDatabase()
EndEvent
Notes:
- The procedures SaveMetadata and RestoretMetadata have to be implemented.
- &Metadata variable has to be defined based on QueryViewerAxes SDT
- Remember Layout property of the QueryViewer control has to be the value False.