GXtest Recorder is a Chrome extension designed to facilitate the recording, editing and playback of UI tests using GXtest.
GXtest Recorder can be downloaded from the Chrome Web Store.

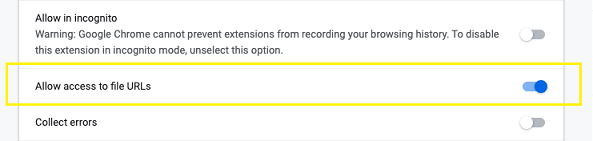
The extension must have local file access permission to execute file-related commands. To enable this permission, please go to the extension details page (chrome://extensions/?id=edbiefalppkhegcephbbcojpibobbdbd) and enable the option "Allow access to file URLs".

Once you start navigating on the recorder tab, GXtest Recorder will be capturing and adding different commands to your recording.
To start recording, simply press the record/stop button, it should turn red to indicate the recording has started.

After that, just return to your browser window and the recorder will record your actions. Once you are done with the workflow, press the record/stop button to stop the recording.
Add assertions
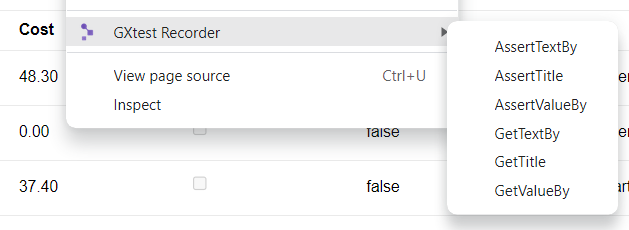
During the recording, you can always add test validations (like checking some control's text or value) by using the Chrome context menu by right-clicking elements on the web page.

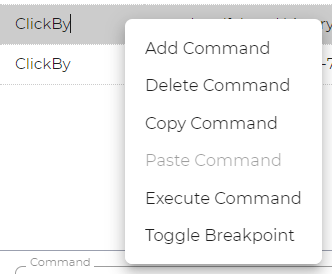
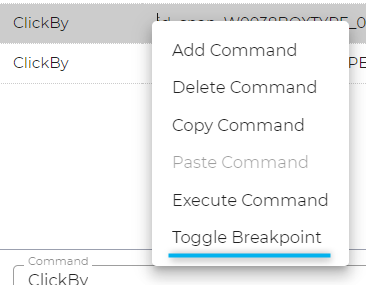
After recording, you can always modify the flow of your tests using the recorder. To open the command action menu, right-click on any command.

Add command
To add a command, select ‘Add command’ in the command action menu. Note that the command will be added after the currently selected one.
Edit command
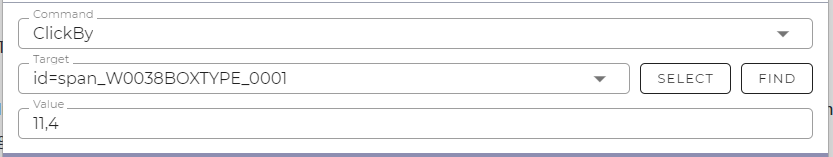
To edit any command, left-click it and update its values in the command editor below.

The target and value field type or requirement will be dependent on the command selected.
In case the command accepts a selector as a target, you can use the ‘Select’ button and select the element on the web page, to get its selectors automatically.
The find button will highlight the current target element on the webpage.
Delete command
To delete a command, click ‘Delete command’ on the command action menu.
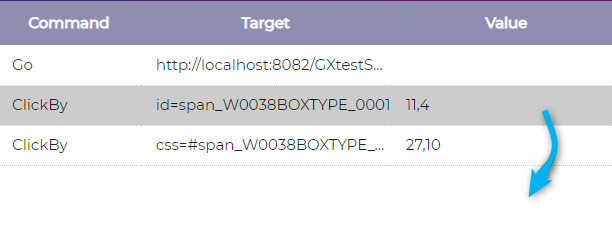
You can click and drag the command to the selected position to update a command order.

In this table, you can find the supported commands by GXtest Recorder.
|
Command
|
Mode
|
Target
|
Value
|
| AddComment |
Context menu |
- |
The comment to be added. E.g. This code handles... |
|
AnswerOnNextPrompt
|
Auto
|
The string to be set on the next prompt pop-up
|
-
|
| AssertAlertText |
Manual |
The expected alert message |
- |
| AssertConfirmation |
Manual |
The expected confirmation message |
- |
| AssertPrompt |
Auto |
The expected prompt message |
- |
| AssertTextBy |
Context menu |
A locator |
The expected text of the target element (Exact matching) |
| AssertTitle |
Context menu |
The expected string of the title (Exact matching) |
|
| AssertValueBy |
Context menu |
A locator |
The expected value of the target element (Exact matching) |
| ChooseCancelOnNextConfirmation |
Auto |
- |
- |
| ChooseCancelOnNextPrompt |
Auto |
- |
- |
| ChooseOkOnNextConfirmation |
Auto |
- |
- |
| ClickBy |
Auto |
A locator |
x,y position of the mouse event relative to the target element. For example: 10,10. Left blank means a simple click.
|
| CloseWindow |
Auto |
Autogenerated |
- |
| DoubleClickBy |
Auto |
A locator |
x,y position of the mouse event relative to the target element. For example: 10,10. Left blank means a simple double click. |
| Echo |
Manual |
The string to be printed in the log tab. Variables declared in Store commands or Variable tab can be used in the string. |
- |
| EditContentBy |
Auto |
A locator |
The string to be set to the content of the target element with attribute contenteditable="true" |
| FileUploadBy |
Manual |
A locator |
The path of the file to upload |
| GetTextBy |
Context menu |
A locator |
The name of the variable storing the text of the target element. |
| GetTitle |
Context menu |
The title to store |
The name of the variable storing the title. |
| GetValueBy |
Context menu |
A locator |
The name of the variable storing the value of the target element. |
| Go |
Auto |
A URL |
- |
| KeysBy |
Auto |
A locator |
A string or special keystroke, e.g. ${KEY_DOWN} |
| MouseMoveBy |
Manual |
A locator |
A JSON string containing a list of movements. e.g. {"Movements" : [{"TD": 8, "OX":1, "OY":2}]}.
TD is time delay between movements, OX and OY are offset to the previous movement.
Must be used or command fails, if no further movements are intended just use {"Movements":[]} |
| PauseFor |
Manual |
- |
The amount of time to sleep in milliseconds. e.g. 5000 means sleep for 5 seconds |
| RunScript |
Manual |
A javascript expression to be ran. e.g
var a=10; var b=20; console.log(a+b) |
The amount of time to wait before timeout is thrown in milliseconds. -1 for infinite wait |
| SelectBy |
Auto |
A locator of a dropdown menu |
An option locator. e.g. label=option1 |
| SubmitBy |
Auto |
The locator of the form to submit |
- |
| SwitchFrame |
Auto |
index=0 (Select the first frame of index 0), or relative=parent (Select the parent frame), or relative=top (Select the top frame)
|
- |
| SwitchWindow |
Auto |
Autogenerated |
- |
| TakeScreenshot |
Context menu |
The viewport |
The name of the screenshot without extension. E.g. photo. |
| TypeBy |
Auto |
A locator |
The string to be set to target element |
Auto: Automatically captured by user input when recording
Manual: Not recorded automatically, should be added manually after recording.
Context menu: Manual mode and located on the context menu
(*) The command FileUploadBy requires extra permission to be able to access the files to upload. Check the installation notes to enable this permission.
This is the first action that you usually want to take to validate that the sequence of commands recorded is doing what you want.
If you want to debug the recording, a breakpoint can be added by clicking ‘Toggle breakpoint’ in the desired command action menu.

Log
Each playback will generate a log containing detailed information about the run with the option to be saved.
It is possible to back up or load previous recordings. You can save your recording by clicking the save button  , to later open it by clicking
, to later open it by clicking  .
.

There are two ways to bring the UI test to GeneXus IDE, transforming the recording into a KB test object. Both options require creating a Web UI Test object in the GeneXus IDE. After that, you can:
- Copy the script code using the 'Copy to Clipboard' button. This is the easiest way. Or,
- Download the test source code by clicking the ‘DOWNLOAD’ button. A file will be downloaded. Open it and copy its content.
Paste the source code (Ctrl + V) into the created Web UI Test object.

Access the settings by clicking the gear icon in the right top corner.

The following settings are available:
- Control Name selector: enables/disables the usage of a selector based on the name of the control given at design time.
- CSS Shadow selector: enables/disables the usage of a selector that takes into account shadow documents within the page. The shadow separator is >>>.
Due to technical limitations, the recording of autocomplete fields is currently not supported. If you need to record the action on an autocomplete field, it is advisable to empty the field first and then do the action.