Throught this object, we can show data to the user, ask the user for data, and make appealing and flexible layouts. Very useful for creating more complex user information interaction screens, creating wizards, showing messages, creating other kind of menus more flexible than dashboards, showing data obtained from other sources by means of Data providers, etc.
It is similar to a web panel (and to any section in a Work With pattern and Work With object empty initialized). That is to say, it implements a single screen which is started empty, with no definition, so the developer will be free to program as needed.

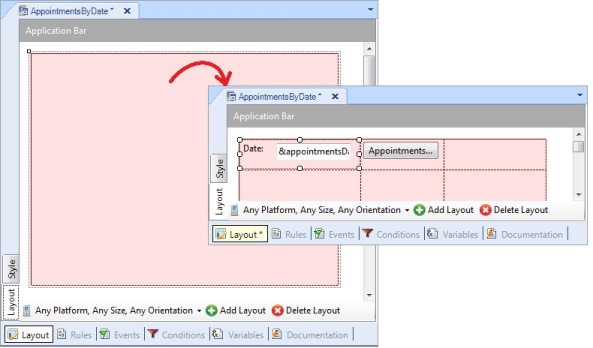
Its use is the same as is made in standard Work With pattern and Work With object node, except that it hasn't an associated Business Component. The layout is empty, ready to be completed. In this case we're implementing a panel to ask the user for a date and invoke a panel that shows all the appointments for that day. To do so, we create a variable &appointmentDate of Date data type, which is the one we incorporate in the layout, and an action inserted in the Layout itself (as a button), whose event is programmed in the Events section...
This panel doesn't have base table, but we could design panels with base table, as we would do with the List or the sections of a work with, and all we have seen there is valid here.
There is not a maximum for grids loaded manually (without base table), or through attributes (with base table).

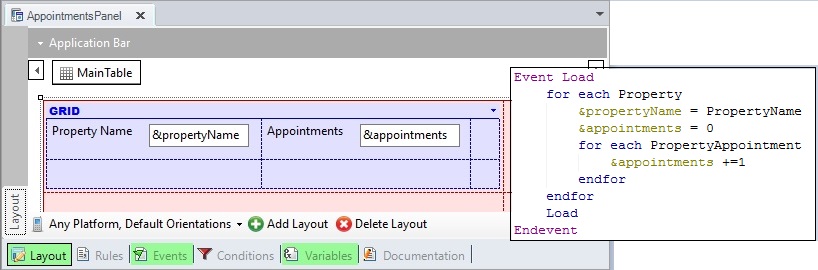
In the example we have a grid with one &propertyName variable and another &appointments variable that are loaded in the Load event through a For Each command that goes through the properties and a nested For Each that calculates the number of appointments in that property. This means that it is a grid without base table that is loaded when the Load event is executed.
If the information we need to list comes from external sources, they must necessarily be associated with collection SDTs. To do so, a variable is created whose data type is the SDT, and then it is simply inserted in the form (a grid control associated with the variable will be automatically inserted, and it will display its data at runtime).
It is obvious that we will have to load that SDT prior to the grid’s Load. For that purpose we have to invoke the Data Provider, procedure or Web Service that loads it, in the Start or Refresh event.
See more: HowTo: Loading Data Using SDT on Panels Layouts
 Panels for Smart Devices
Panels for Smart Devices