When building an application for smart devices the use of images is basic towards achieving an appealing application that is also easy to use. There are several types of images used in SD apps. Each of them is meant for a different purpose.
There are a number of design resources that we should consider for obtaining an application that is not only appealing but also validated by all markets: Google Play (Android), Apple Store, and App World (BlackBerry). For instance, for one single image, iPhone requires one size and iPad a different size; and this happens with every device and format. Images for landscape format are not the same as those for a portrait.
This document includes the images used in this type of application and the aspects to be borne in mind while designing them.
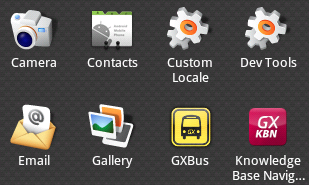
This is the image from which the application installed on the device is identified.
Examples:

Images of different sizes must be created for the various devices.
The extension must be .PNG
For iOS, they must NOT be transparent, the icon is designed on a square and the rounded borders will appear automatically on the device.
In Android and BlackBerry, the transparency aspect may exist or not.
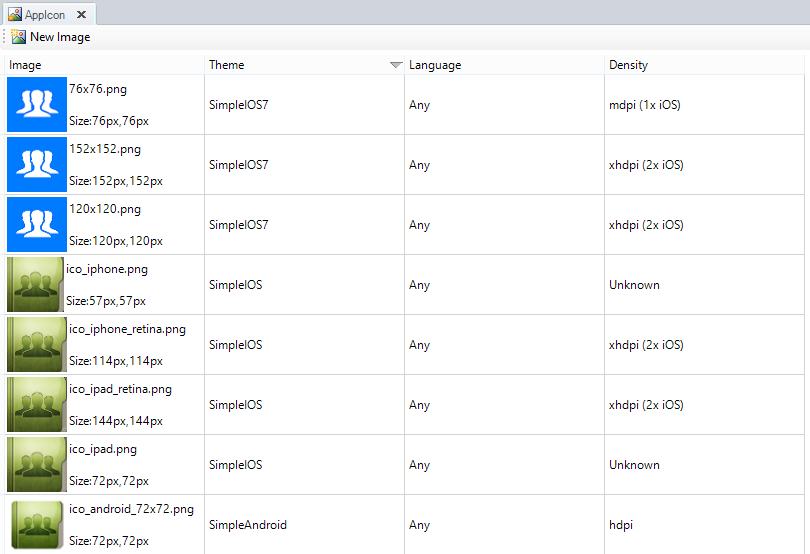
In GeneXus, all these images must be loaded on an Image object on the KB, and varying according to the theme or density we define which image goes for each platform. So then, for example, we can set the Image Object that contains all the icons on every Application Icon property and change the icons only on that object.

| |
iPhone 6 Plus (@3x) |
iPhone 6 and iPhone 5 (@2x) |
iPhone 4s (@2x) |
iPad and iPad mini (@2x) |
iPad 2 and iPad mini (@1x) |
| App icon |
180x180 |
120x120 |
120x120 |
152x152 |
76x76 |
| App icon for App Store |
1024x1024 |
| Spotlight search results icon |
120x120 |
80x80 |
80x80 |
80x80 |
40x40 |
| Settings icon |
87x87 |
58x58 |
58x58 |
58x58 |
29x29 |
| Toolbar and navigation bar icon (optional) |
66x66 |
44x44 |
44x44 |
44x44 |
22x22 |
| |
ldpi |
mdpi |
hdpi |
xhdpi |
| Application Icon |
36x36 (120dpi) |
48x48 (160dpi) |
72x72 (240dpi) |
96x96 (320dpi) |

| |
100 |
140 |
240 |
| Square 44 |
44x44 |
62x62 |
106x106 |
| Square 71 |
71x71 |
99x99 |
170x170 |
| Square 150 |
150x150 |
210x210 |
360x360 |
| Wide 310x150 |
310x150 |
434x210 |
744x360 |
| Store Logo |
50x50 |
70x70 |
120x120 |
| Badge Logo |
24x24 |
33x33 |
58x58 |
*Square 71, Square 150 and Wide 310x150 should have a transparent background.
Official guides by device:
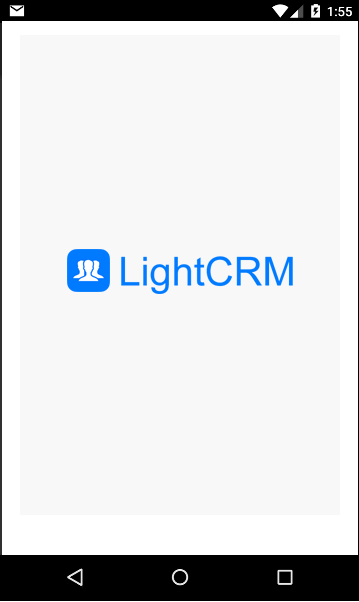
This is the image shown while the application is in the loading process.
Example:

Considerations
The extension is .PNG and WITHOUT transparency.
| |
Landscape |
Portrait |
| iPhone - iPod |
320 x 480 |
480 x 320 |
| iPhone Retina |
640 x 960 |
960 x 640 |
| iPhone 5 |
640 x 1136 |
1136 x 640 |
| iPhone 6 |
1334 x 750 |
750 x 1334 |
| iPhone 6 Plus |
2208 x 1242 |
1242 x 2208 |
| iPad |
1024 x 748 |
768 x 1004 |
| iPad Retina |
2048 x 1496 |
1536 x 2008 |
| Android Portrait |
Variable depending on device 480 x 800 is recommended Other: 320 x 480 |
Android Portrait Launch Image |
| Android Landscape |
Variable depending on device 800 x 480 is recommended Other: 480 x 320 |
Android Landscape Launch Image |
| Launch Image |
200 x 200 (supports transparency) |
| |
100 |
140 |
240 |
| Splash Screen |
480x800 |
672x1120 |
1152x1920 |
http://glyphish.com/
http://www.iconfinder.com/
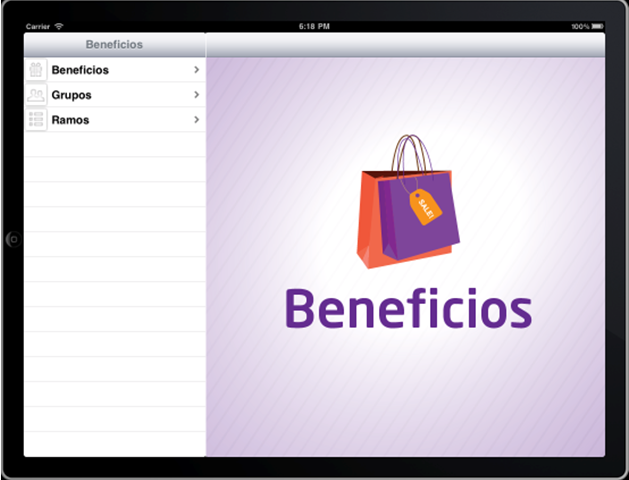
Only for applications running on iPad with SPLIT navigation style. It is on the right when the application is being loaded.
Example:

In GeneXus, it must be set in the property of the main object ‘iPad Landscape Background Image’ and 'iPad Portrait Background Image'. These properties are enabled only when the ‘Generate iOS’ property of the smart device generator is True.
Applicable only to iPad (landscape and portrait). Different size images have to be created for the various formats.
The extension must be .PNG and WITHOUT transparency.
| |
Size (pixels) |
Property Name |
| iPad Landscape |
703 x 704 |
iPad Landscape Background Image |
| iPad Portrait |
768 x 960 |
iPad Portrait Background Image |
| iPad Retina Landscape |
1406 x 1408 |
iPad Retina Landscape Background Image |
| iPad Retina Portrait |
1536 x 1920 |
iPad Retina Portrait Background Image |
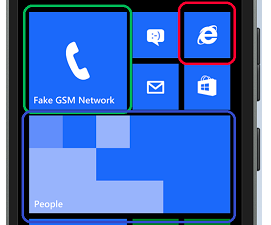
These icons are used in the items of a main Menu for Smart Devices object when the value of the Control property is "Tabs".
Example:

The extension must be .PNG and WITH transparency (alpha channel <> 1). The transparency automatically enables a view when the tab is selected, different from the view with the unselected tab.
| Device |
1x |
2x |
3x |
| iOS |
25x25 min / 48x32 max |
50x50 min / 96x64 max |
75x75 min / 144x96 max |
| Android |
48x48 (hdpi) |
- |
- |
There are some images that the iOS framework provides as standard icons for actions and tabs. See more information here.
This is the image that represents the application in the market (Google Play (Android), Apple App Store, Windows Phone Store or BlackBerry App World). It will appear on the list and in its detail when found.
This image is not configured in GeneXus, instead, it is loaded at the time of uploading the application to each market for the various platforms.
Example:

These are mandatory images required for uploading to each store.
In some cases, there are other non-mandatory images (for instance: a promotional graph in Android, appearing when the application is shown on a highlighted section).
There are also screenshots images that are mostly mandatory.
Considerations for ANDROID - play.google.com
It is the image associated with each option (item) in a dashboard. It is set in the 'Image' property of each Dashboard Option.
In run-time, these images are adjusted to an 86x86 size in iPhone and iPad, and to 96x96 in Android. So, if the image used is smaller, it will be 'enlarged' so as to adjust to the referred sizes.
The iPhone 4, the 3rd generation iPad and later models, have what is called "Retina Display" which provides better resolution in the same screen size. The resolution of the Retina Display twice as wide and twice as long, compared to the earlier models displays. In the case of the iPhones, the resolution is 320 x 480, while in the case of iPhone Retina, the resolution is 640 x 960 (double width and double height). For the iPad is 768 x 1024 for the earlier models, and 1536 x 2048 for the Retina iPad models.
What GeneXus does is to copy all images used, and search the most appropriate for the device. In devices with Retina Display, it searches for an image with the same name and suffix "_2x". If GeneXus find it, then it is used. If not, the original one is used, and it is scaled in order to fit the same space on the screen (turning its view pixeled).
 Prototyping and Executing
Prototyping and Executing
 Deploying
Deploying