Notes:
- You can use the
Horizontal Grid Control instead.
- If you have a Grid control with its
Control Type property = "Paged Grid" in a KB created with a version prior to GeneXus 17, it will continue working but at building time with GeneXus 17 you will see a warning message informing that the control type is deprecated.
This article shows a little example of how this control is used and how it looks in a Smart Device application.
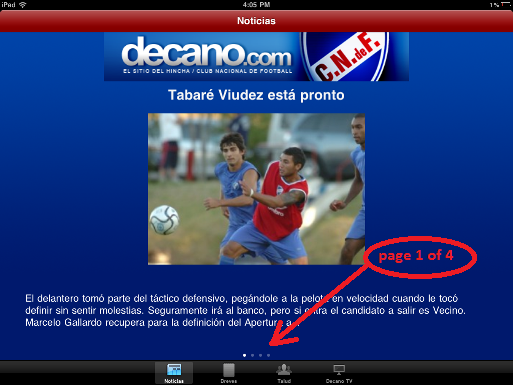
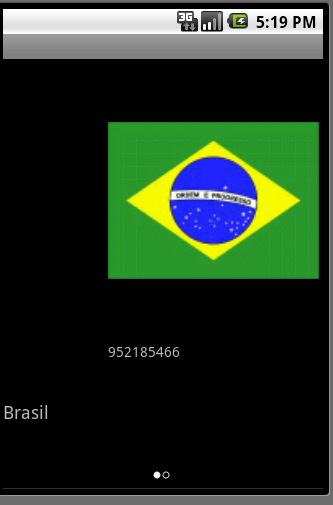
The paged grid control applies to a list of elements. It gives a new behavior and looks like a list. Also, it shows one record of a list per page. This enables you to show more information and navigate through the list in an enhanced way. Double-tapping allows you to access the detailed view of the Item. For example:

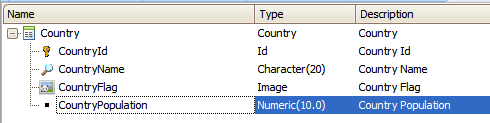
To show you another example, we will use the following Transaction.

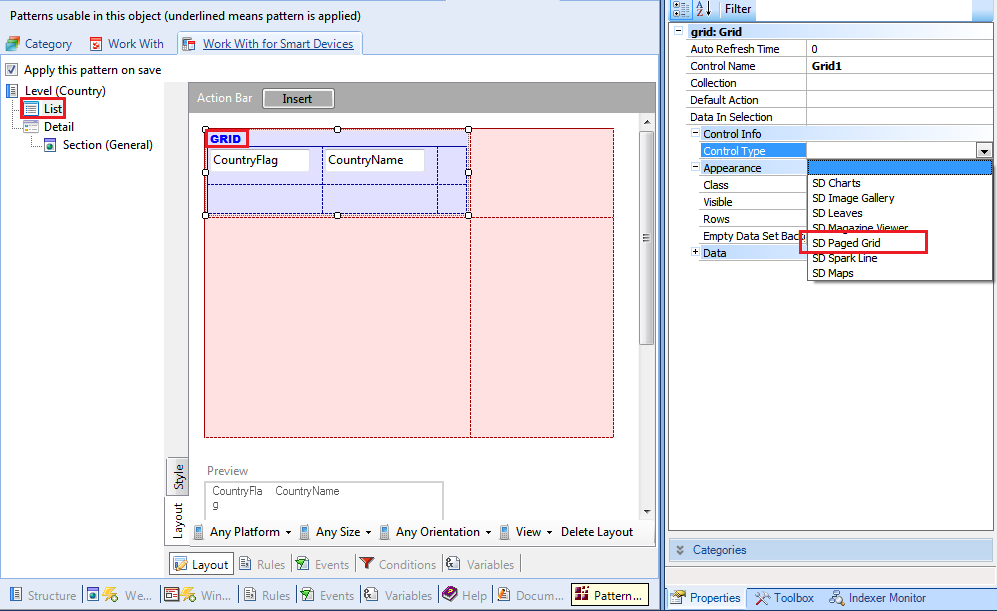
To enable this control, you need to go to the Grid Control Type property and select SD Paged Grid value.

When you select this control, you can see three new properties that can be configured:
| Auto Grow |
If this property is True, the field will adjust to the length of the attribute. |
| ShowPageController |
It shows a little image that indicates the page in which you are at the moment. |
| PageControllerBackColor |
The color of this image. |
These properties help you customize how the control looks.
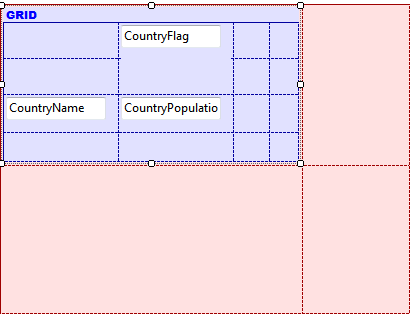
Lastly, just to see the effect of this control, let's organize the list layout better:

Done! You have a new way to view your list.


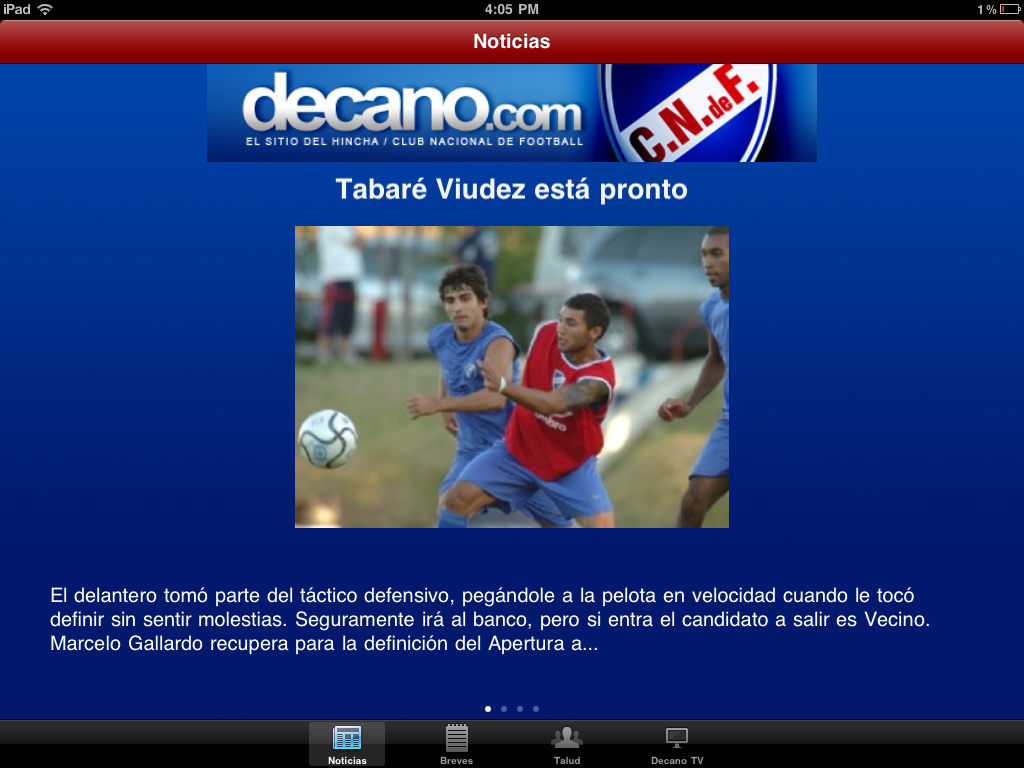
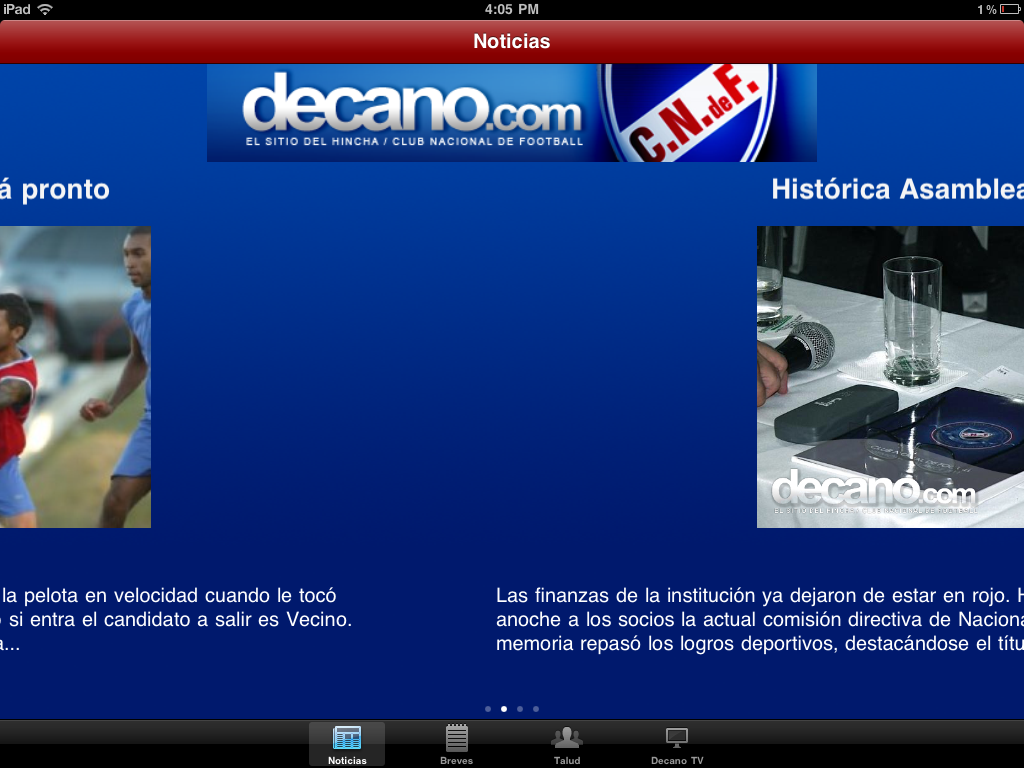
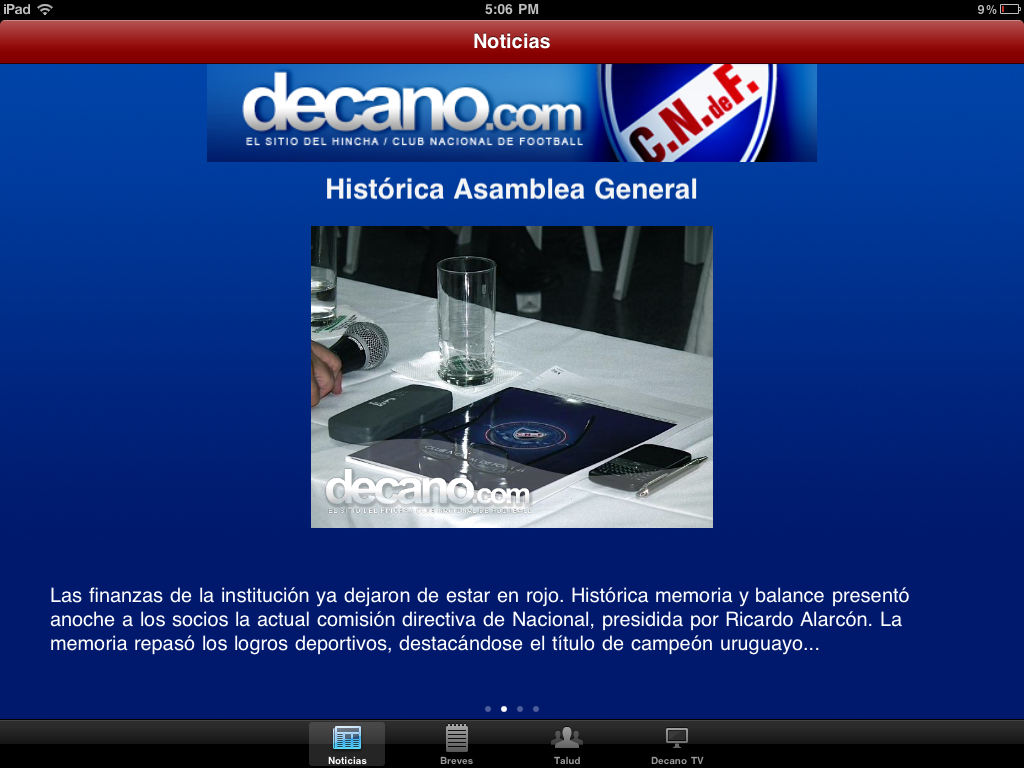
Ipad:



Available for Android and iOS.