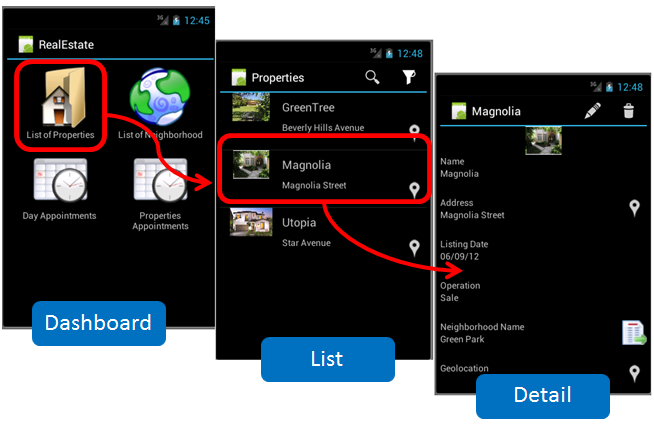
Basically, the Work With Pattern for Smart Devices (WW) is focused on a user view. In user interfaces we frequently find a view that shows a list of items and when one of them is selected, that item's detail is displayed. Sometimes this pattern is called Master-Detail.
Given that, we have a list of items and we want to perform an action on them, we have called it Work With Pattern.
The two key elements of the Work With Pattern are: List and Detail.

It is the list on which we will be working on. Conceptually, what is associated with a list is an SDPanel that contains a grid with the data. Over this panel we have a default Action, which basically indicates that when an item is selected, its Detail has to be displayed. Given that in concept it is just a panel, in the list we have the same elements of a panel: actions, conditions, layouts by platform, etc.
- List of Properties (Houses, Apartments)
- List of Real Estate Companies
It is possible to apply filters, orders and searches to lists. There are also several ways to show data and it is even possible to act upon the list.
It is the panel in which the selected item details will be displayed. Since it is a panel, it also has the same elements as Panel object.
For example, when looking at the list of properties, selecting one gives access to:
- Detailed info on the property
- Its relations (photos of the property)
- Actions (schedule a visit to the site, send an email to the real estate firm offering the property, approve orders, etc.)
When displaying a set of data and its relations, there's always the problem of how to show this data in an ordered manner that can be understood by the end user. For this reason, the Work With Pattern provides the concept of Section within a Detail.
A Section is just a group that allows me to separate certain operations of the user interface within the detail. Once again, panels are the basic elements that allow me to manipulate a section. That is to say, on a certain section I have data, actions, layouts, etc.
When using a Section, we must have a way to organize them within a Detail. To do so, in the Detail layout we can make reference to one or more sections. Given that the Detail allows multiple layouts per platform, it may happen that some sections are displayed in one platform but not in another.
To implement these functionalities in GeneXus, the Work With for Smart Devices pattern can also be applied to transactions that will be used by applications executed on Smart Devices. Also, it can be created as a "Work With for Smart Devices" object, not associated to any transaction, in which case the developer will have to design it entirely from scratch.