The Application Bar is a common control included in all Menu, Panel, and Work With objects.
It acts as a container of actions for the screen displayed to the end user.
For Menu objects, it is available in the Menu node of the working tree. In this particular case, the Application Bar cannot contain actions because its purpose is to display a title for the menu. Nevertheless, you can change the Application Bars Class property of the control and hide it by setting its Show Application Bars property.
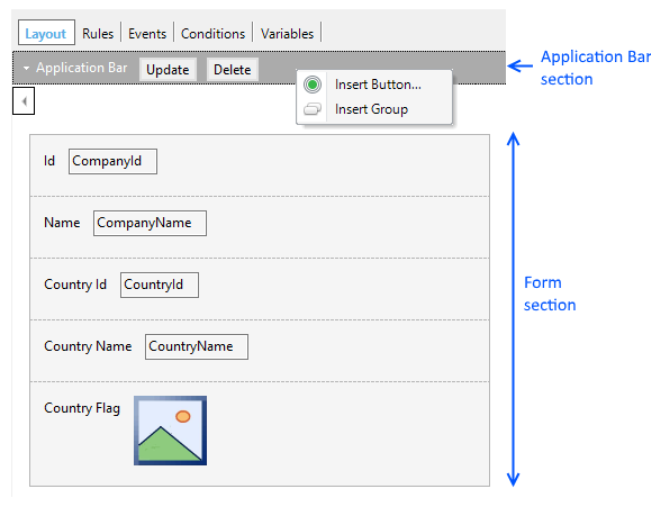
For Panel objects and Work With objects, the Layout tab includes a special zone at the top that allows you to customize the Application Bar. By clicking on it, you will be able to set properties associated with the object Application Bar.

Note that the Application Bar section can contain buttons (actions) and by right-clicking on them you can insert more Button controls or Action group controls. Also, they can be dragged from the toolbox once the Application Bar section is selected.
Actions on the Application Bar can be customized like the buttons on the layout that have a Button class, Image, Caption, and more. The default look & feel of the Application Bars depends on each platform.
- Android devices
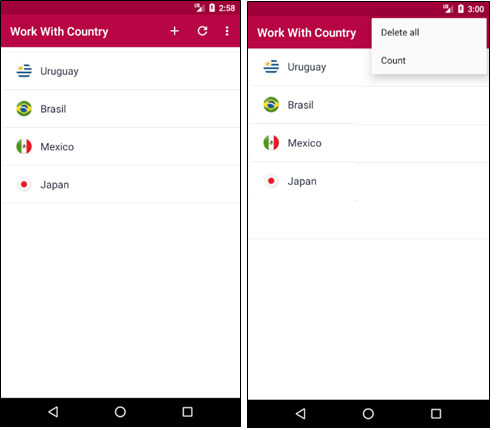
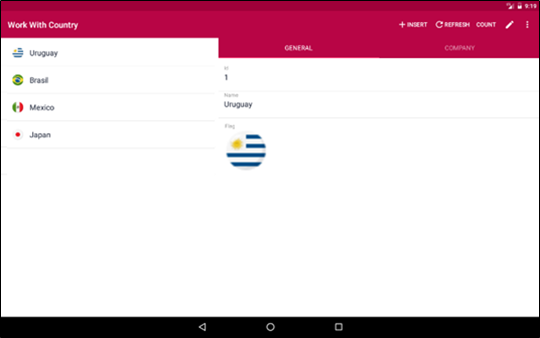
Actions that fit in the Application Bar are displayed in the same order as in the GeneXus layout Application Bar, from left to right. Initially, you don't know which ones will fit; you only know their order. Those that are left out will be moved to an overflow area where low priority actions take place.
- iOS devices
The Application Bar's behavior depends on the priority of the actions and the order they appear on the Application Bar. High Priority actions are shown at the top or at the bottom depending on the type of device. On iPhone, if there is no standard action (insert, save, edit, logout, etc.) and there is a high priority action, it will be the first one to appear from left to right at the top of the Application Bar. On iPad, they will appear at the top, and if they don't fit the bottom side is used.
Both of them are located below the Appearance properties group.
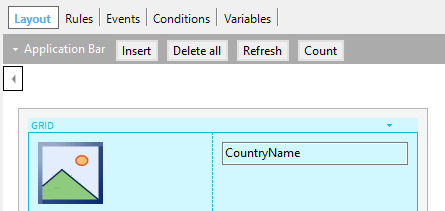
Suppose you design the following layout.

Also, consider the following configuration:
| Action |
Priority |
| Insert |
Hight |
| Delete All |
Low |
| Refresh |
High |
| Count |
Normal |
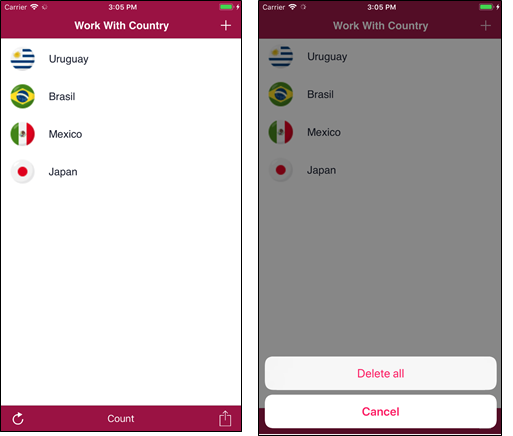
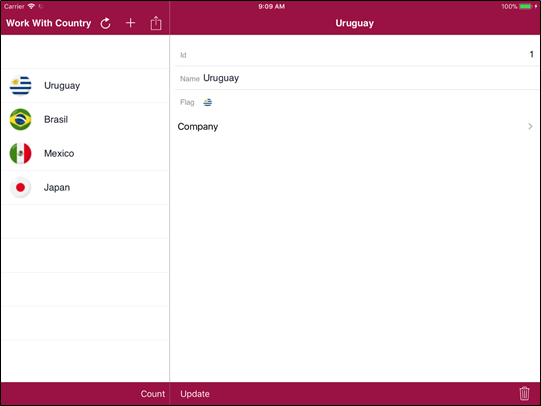
The result on both platforms will be as follows:
Android devices


iOS devices