This document provides a brief overview about SD Geolocation and explains how to use it.
SD Geolocation is a control applicable to a geolocation field. This control will show the geolocation field over a map, indicating the position with a pin. It can be applied to an attribute from a Transaction object based on Geolocation domain and also to a variable with same domain.
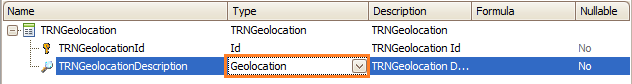
1. Create a Transaction (called "TRNGeolocation") with two Attributes (Id and Description) as shown in the image.

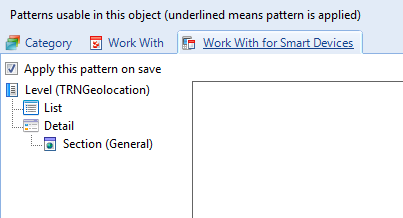
2. Apply the Work With pattern and Work With object pattern to the Transaction (for further information see Applying Work With Pattern).

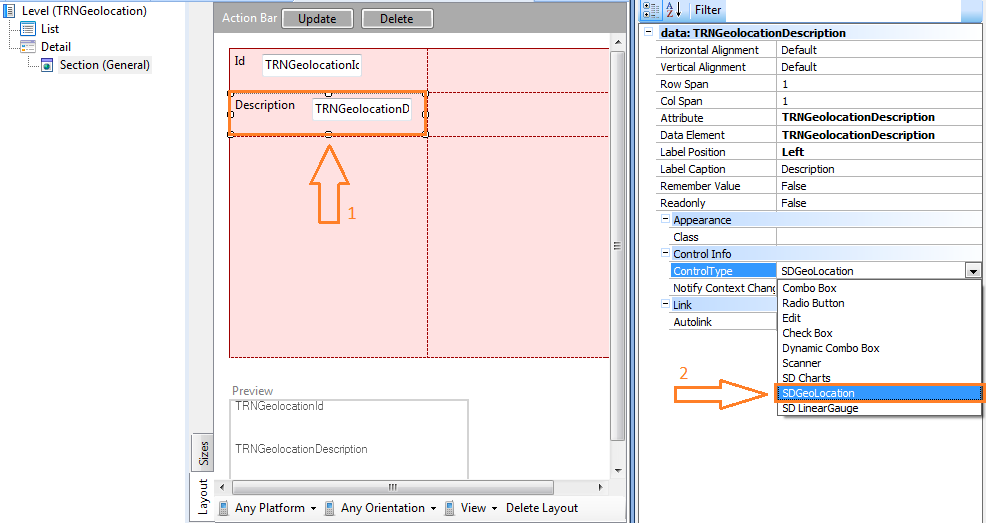
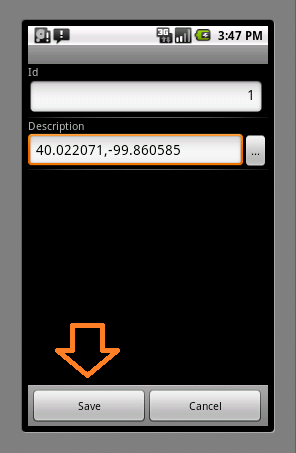
3. Change the Control Type property of the attribute "TRNGeolocationDescription" to SD Geolocation.

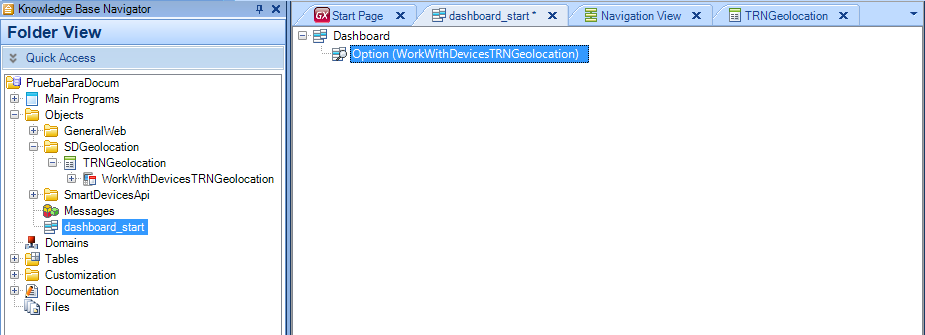
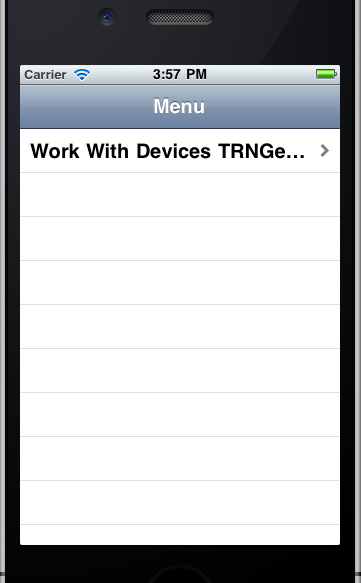
4. Create the following dashboard and add the WorkWithDevicesTRNGeolocation as an item.

Done!
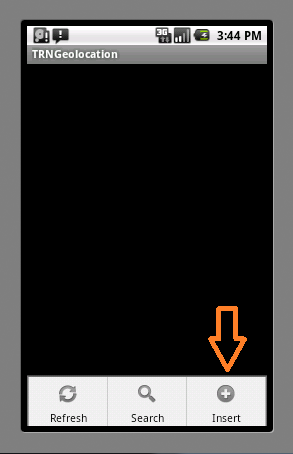
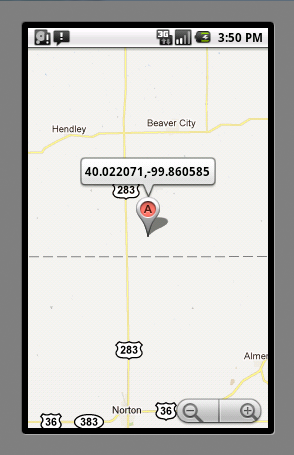
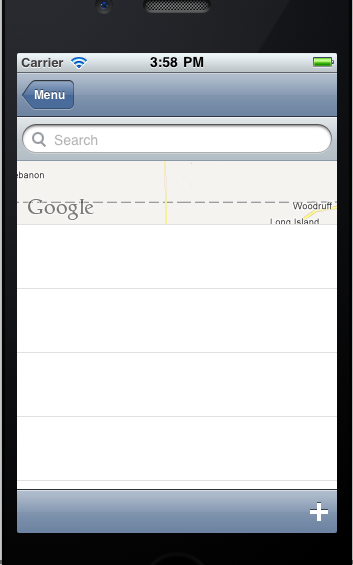
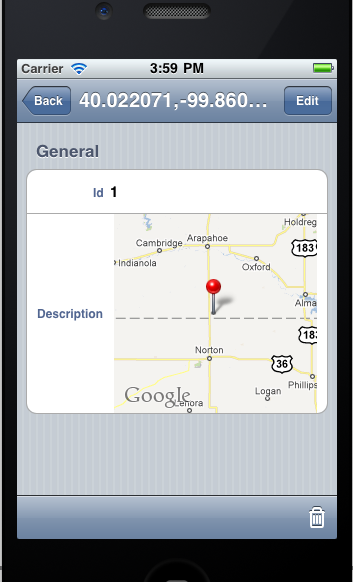
5. Deploy your application on different devices (don't forget to set your dashboard as main object).







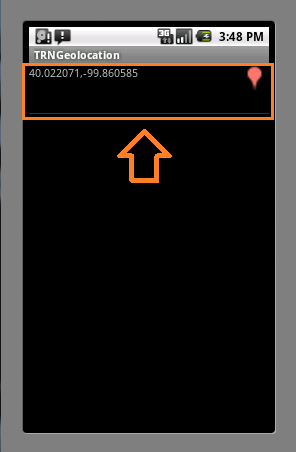
In this case, there's already an item on the list.

Generators: Android,
Apple
Geolocation external object
Geolocation - Show points near me
Geolocation - Showing My Location
HowTo: Solve Tracking with GeneXus