The Domains component allows the user to view all the existing Domains and manage all their properties or create new ones. Domains are used by dynamic forms—the elements of a dynamic form can be based on one of the existing domains; these Domains give a general definition of a type as GeneXus Domains do.
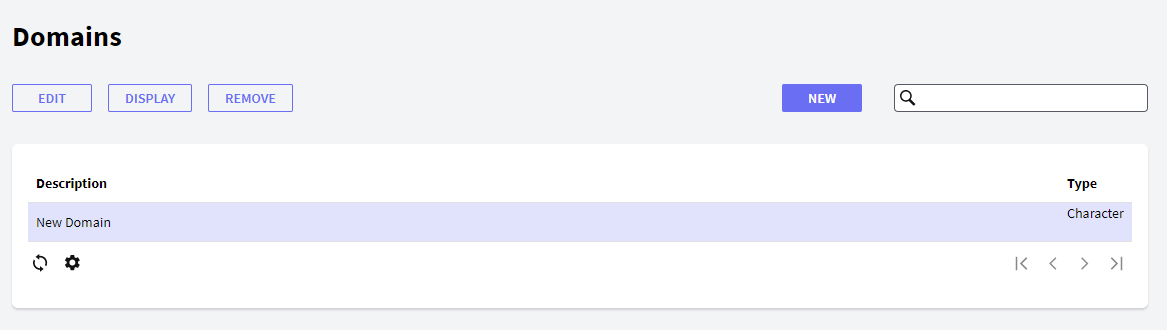
The following figure shows the Domains component interface, where you can create new ones or edit the existing ones:

In the following sections, you will find the description of the different components.
The following buttons allow you to make changes to the Domains in the grid.
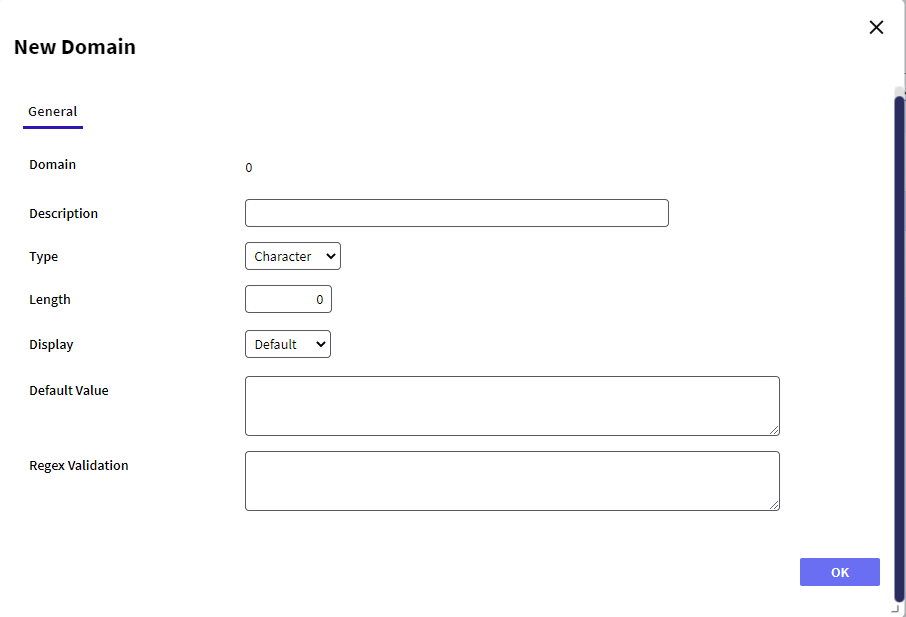
- New: the New button allows the user to create a new domain. Users will view the following dialog where they can set the domain properties:

- Domain: identifier of the domain—read-only.
- Description: description of the domain—as it will be displayed when selecting it from an element.
- Type: type of the domain; its possible values are:
- Boolean
- Character
- Date
- DateTime
- Email
- Enum
- Group
- Numeric
- Password
- Upload
- Length: sets the length of a domain. Only available for string types.
- Display: the way the domain must be displayed; in other words, its control. Possible values, depending on the type, are as follows:
- None
- Auto Complete
- Combo
- Date no picker
- Default
- In place edit
- Label
- Multi Select
- Radio
- Slider
- Textarea
- Grid
- DSCombo
- Default Value: sets the default value to be used for the domain.
- Validation Regex: sets a regular expression to be queried when data is inserted in the field—the inserted data must match the pattern. Only available when using Character type.
- Edit: allows editing any property of an existing domain.
- Display: displays all the properties of the domain.
- Remove: removes/deletes the domain.
This grid has the following options:
 It allows selecting the columns that should be visible.
It allows selecting the columns that should be visible.
 It allows refreshing the grid.
It allows refreshing the grid.
It is possible to sort some columns by clicking on their title.
This grid consists of the following columns:
- Id: domain Id.
- Description: domain description.
- Type: domain type.